Olá Gabriel, tudo bem?
Vamos ajustar o background-size e o background-position para garantir que a imagem cubra toda a área da página sem repetição ou bordas indesejadas.
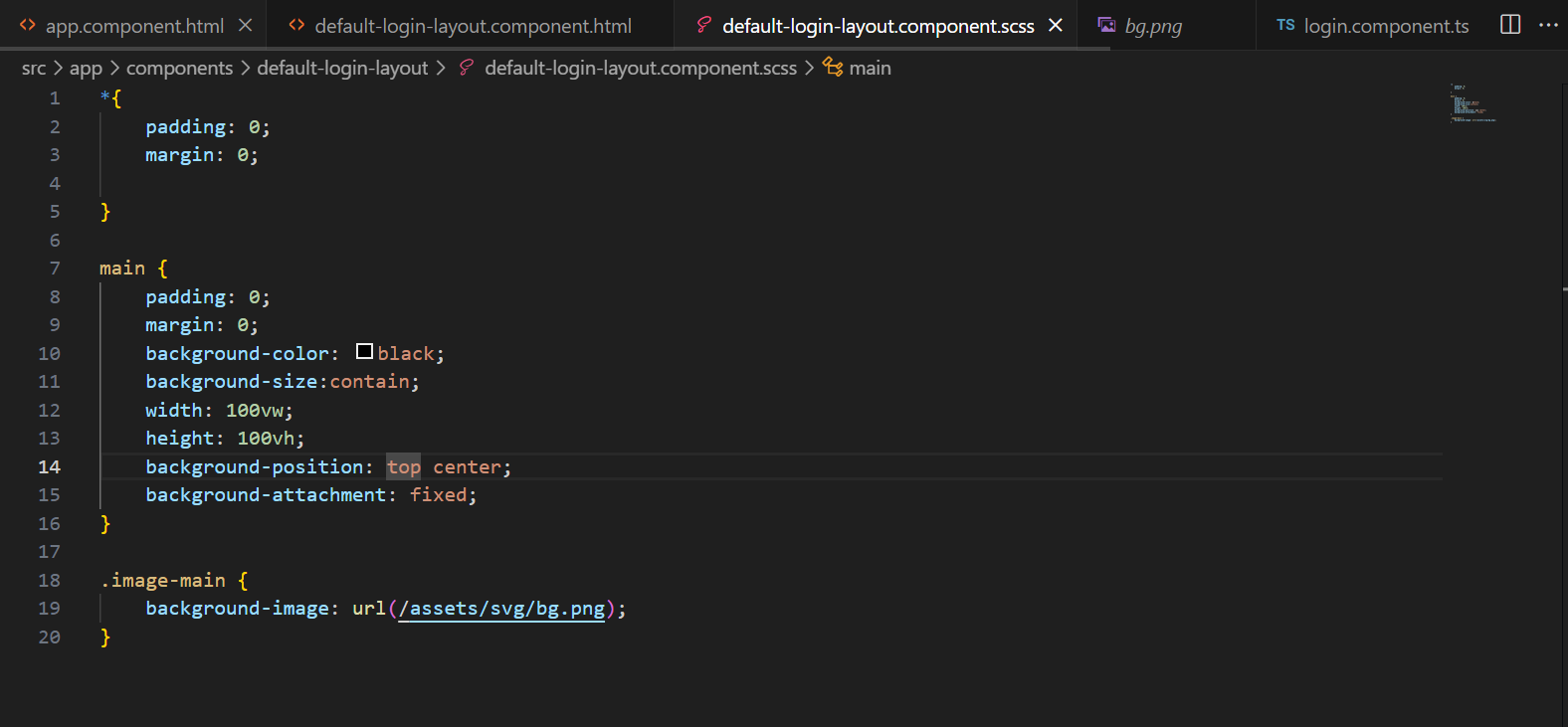
Tente modificar o seu CSS da seguinte maneira:
* {
padding: 0;
margin: 0;
box-sizing: border-box; /* Adicione esta linha */
}
Se precisar, você pode retirar o scroll do seguinte modo:
html, body {
width: 100%;
height: 100%;
overflow: hidden; /* Adicione esta linha para remover o scroll */
}
Com essas alterações, a imagem de fundo deve preencher toda a tela sem deixar bordas brancas e sem criar barras de rolagem.
Reforço que em casos de dúvidas, conte sempre com o fórum da comunidade Alura! Bons estudos!
Sucesso ✨
Um grande abraço e até mais!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!