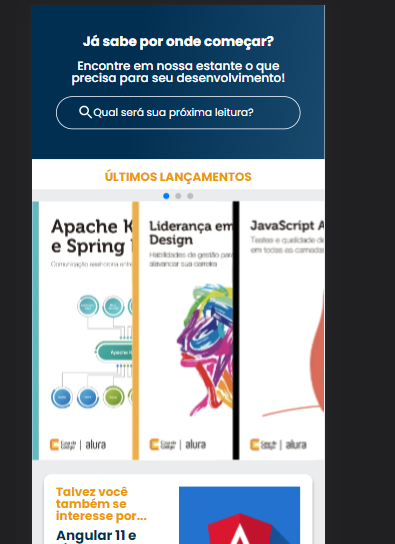
As imagens dos livros do carrossel estão uma por cima da outra:
 HTML
HTML
<section class="carrossel">
<h2 class="carrossel__titulo">Últimos lançamentos</h2>
<!-- Slider main container -->
<div class="swiper">
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
<!-- Additional required wrapper -->
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide"><img src="assets/ApacheKafka.svg" alt="livro sobre apache kafta e spring boot da alura books"></div>
<div class="swiper-slide"><img src="assets/Liderança.svg" alt="Livro sobre liderança em design"></div>
<div class="swiper-slide"><img src="assets/Javascript.svg" alt="Livro sobre Javascript"></div>
<div class="swiper-slide"><img src="assets/Portugol.svg" alt="livro sobre lógica de progamação com portugol"></div>
<div class="swiper-slide"><img src="assets/Guia Front-end.svg" alt="guia de front-end"></div>
</div>
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<div class="card">
<!--1º linha-->
<div class="card__descricao">
<!--1º coluna-->
<div class="descricao">
<h3 class="descricao__titulo">Talvez você também se interesse por...</h3>
<h2 class="descricao__titulo-livro">Angular 11 e Firebase</h2>
<p class="descricao__texto">Construindo uma aplicação integrada com a plataforma do Google.</p>
</div>
<!--2º coluna-->
<img src="assets/Angular.svg" alt="" class="descricao__imagem">
</div>
<!--2º linha-->
<div class="card__botoes">
<!--primeira coluna-->
<ul class="botoes">
<li class="botoes__item"><img src="assets/Favoritos.svg" alt="favoritar livro"></li>
<li class="botoes__item"><img src="assets/Compras.svg" alt="adicionar no carrinho de compras"></li>
</ul>
<a href="#" class="botoes__ancora">Saiba mais</a>
</div>
</div>
</section>CSS da parte do carrossel
.carrossel__titulo {
color: var(--laranja);
background-color: var(--branco);
text-align: center;
text-transform: uppercase;
font-size: 18;
font-weight: 700;
padding: 1em 0 0.5em 0;
}
.swipwer-slide img {
width: 100%;
}
.swiper-button-prev, .swiper-button-next {
display: none;
}
.swiper-pagination {
position: initial;
}


