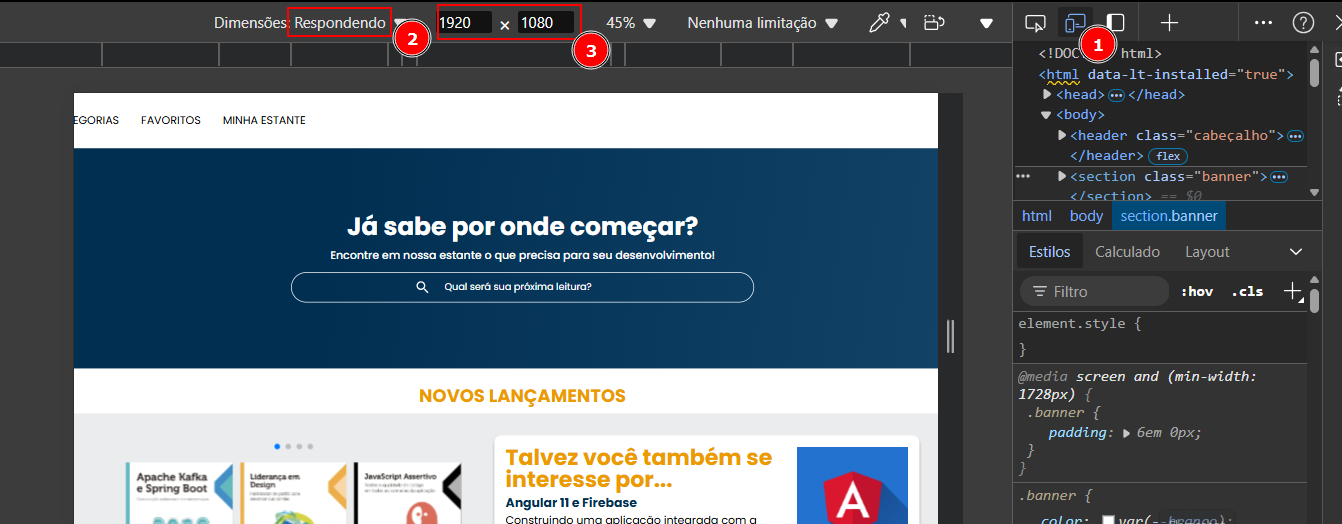
O meu carrossel deu um bug, estava com o a altura maior do que a da imagem e isso estava espaçando o carrossel dos cards. Tentei usar height na classe swipper-wrapper mas talvez tenha sido isso que tenha acabado com a responsividade. fora que, meu notebook tem a tela menor que 1728 e o navegador não permite usar esse número de px nem para teste então não tinha ideia de como estava ficando, só segui as instruções. Fora isso o menu categorias não está aparecendo no header, somente favoritos e minha estante. E ele está com display flex para versão desktop. Segue o código do carrossel:
.cabeçalho__menu-hamburguer {
width: 24px;
height: 24px;
background-image: url("../img/Menu.svg");
background-repeat: no-repeat;
background-position: center;
display: inline-block;
}
.container__botao:checked~.container__rotulo>.cabeçalho__menu-hamburguer {
background-image: url("../img/menu_branco.svg");
}
.container__botao:checked~.container__rotulo {
background: var(--azul-degrade);
}
.cabeçalho {
background-color: var(--branco);
display: flex;
justify-content: space-between;
align-items: center;
position: relative;
}
.container {
display: flex;
align-items: center;
}
.container__imagem {
padding: 1em;
}
.lista-menu {
display: none;
position: absolute;
top: 100%;
width: 60vw;
}
.container__botao:checked~.lista-menu {
display: block;
}
.lista-menu__titulo,
.lista-menu__item {
padding: 1em;
background-color: var(--branco);
}
.lista-menu__titulo {
color: var(--laranja);
font-weight: 700;
}
.lista-menu__link {
background: var(--azul-degrade);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
background-clip: text;
text-transform: uppercase;
}
.container__botao,
.container__titulo,
.opcoes,
.container__texto {
display: none;
}
@media screen and (min-width: 1024px) {
.container__titulo, .container__titulo-negrito {
font-family: var(--fonte-secundaria);
font-size: 30px;
display: flex;
width: 156px;
}
.container__titulo {
font-weight: 400;
}
.container__titulo-negrito {
font-weight: 700;
}
.opcoes {
display: flex;
}
.opcoes__item {
padding: 0 1em;
text-transform: uppercase;
}
.opcoes__link {
text-decoration: none;
color: var(--preto);
}
.container__imagem__transparente {
display: none;
}
.cabeçalho__menu-hamburguer {
display: none;
}
.opcoes__botao:checked ~ .lista-menu {
display: block;
width: auto;
}
.opcoes__botao {
display: none;
}
.opcoes__botao:checked~.opcoes__rotulo>.opcoes__item {
background: var(--azul-degrade);
color: white;
}
.opcoes__item {
padding: 2em 1em;
}
.lista-menu__item:hover {
background: var(--azul-degrade);;
}
.lista-menu__item:hover > .lista-menu__link {
-webkit-text-fill-color: white;
text-decoration: none;
}
}
@media screen and (min-width: 1728px){
.container__link {
display: flex;
align-items: center;
text-decoration: none;
color: var(--preto);
}
.cabecalho {
padding: 0 2em;
}
.opcoes {
margin-right: auto;
}
.container__texto {
display: block;
}
}