Você tem 2 jeitos de centralizar os componentes.
Um deles é usando a propriedade do display: flex, align-items: center;
E o outro é colocando esse texto dentro de uma outra div e o declarando absolute.
Vou deixar os exemplos a baixo.
Exemplo com o display: flex;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<header>
<h1>Header</h1>
</header>
</body>
<style>
body{
background-color: #000;
}
header{
background-color: #fff;
width: 100%;
height: 100px;
display: flex;
justify-content: center;
align-items: center;
}
header h1{
font-size: 50px;
color: #000;
}
</style>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<header>
<div>Header</div>
</header>
</body>
<style>
body{
background-color: #000;
}
header{
background-color: #fff;
width: 100%;
height: 100px;
position: relative;
}
header div{
font-size: 50px;
color: #000;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
</style>
</html>
Espero ter ajudado.
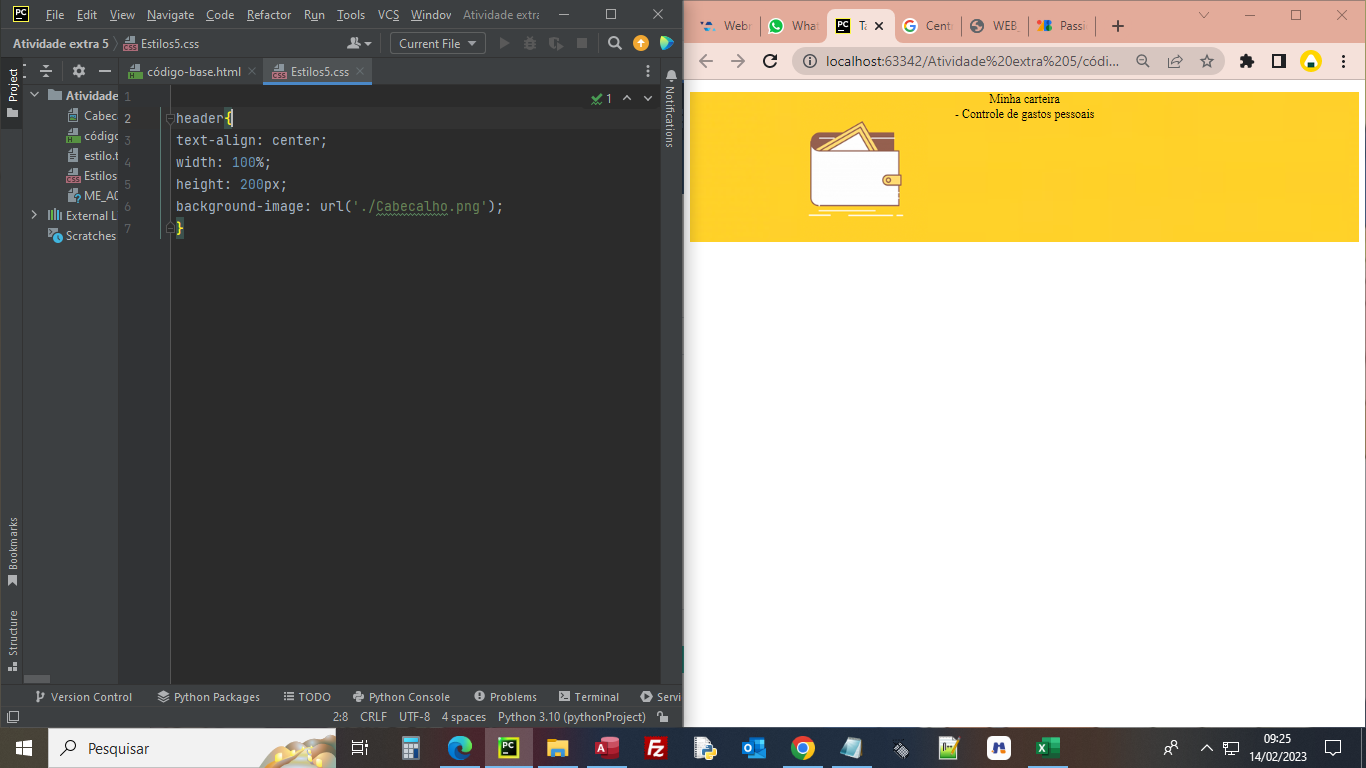
 Qual atributo usar para alinhar essa frase? Agradeço se alguém puder dar uma luz kkkk é um dos meus primeiros projetos nessa linguagem.
Qual atributo usar para alinhar essa frase? Agradeço se alguém puder dar uma luz kkkk é um dos meus primeiros projetos nessa linguagem.


