Olá, tudo bem?
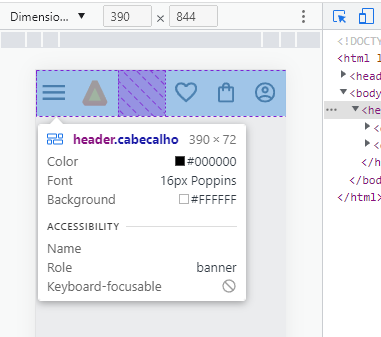
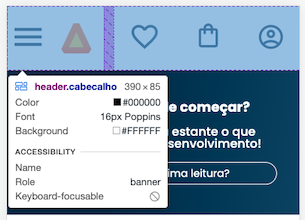
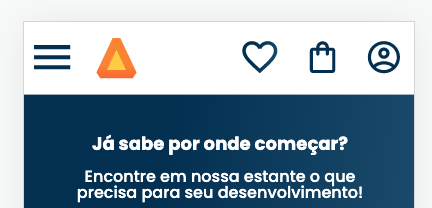
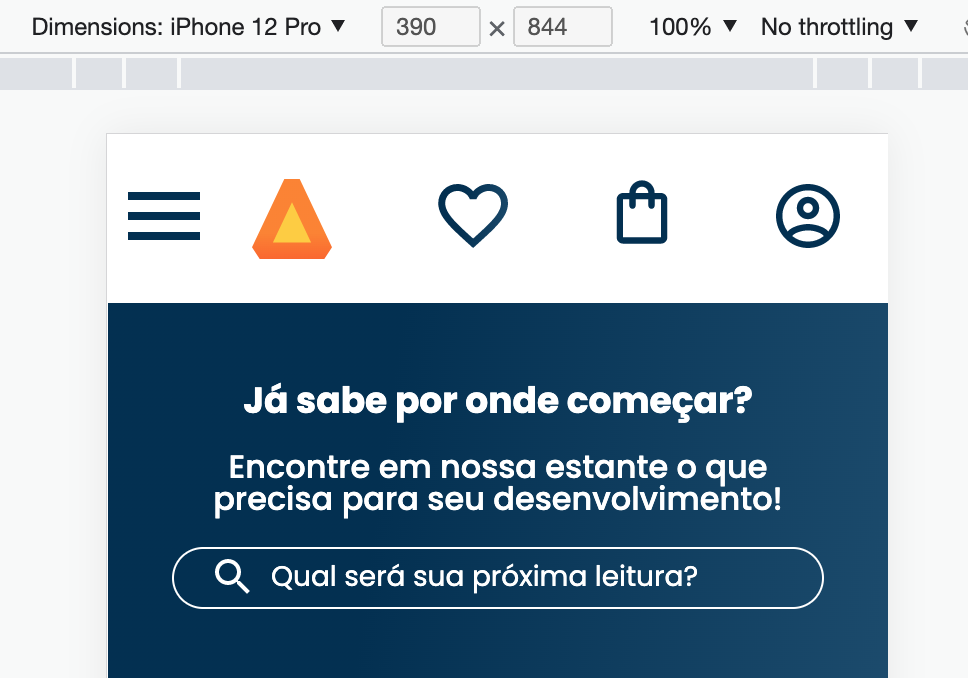
Os ícones de "Favoritos", "Carrinho de compras" e "Usuário", não ficam deslocados para a direita do menu (seguindo padrão do design do Figma e também da instrutora). Os meus ícones ficam todos centralizados no menu.
Já comparei os códigos com o da instrutora e não encontrei a falha. Alguém tem alguma luz?

CSS
.cabecalho__menu-hamburguer {
width: 24px;
height: 24px;
background-image: url("../img/Menu.svg");
background-repeat: no-repeat;
background-position: center;
display: inline-block;
}
.cabecalho {
background-color: var(--branco);
display: flex;
justify-content: space-between;
align-items: center;
position: relative;
}
.container {
display: flex;
align-items: center;
}
.container__imagem {
padding: 1em;
}
.lista-menu {
display: none;
position: absolute;
top: 100%;
width: 60vw;
}
.container__botao:checked~.lista-menu {
display: block;
}
.lista-menu__titulo,
.lista-menu__item {
padding: 1em;
background-color: var(--branco);
}
.lista-menu__titulo {
color: var(--laranja);
font-weight: 700;
}
.lista-menu__link {
background: var(--azul-degrade);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
background-clip: text;
text-transform: uppercase;
}
.container__botao {
display: none;
}HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AluraBooks</title>
<link rel="stylesheet" href="reset.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Poppins:wght@300;400;500;700&display=swap" rel="stylesheet">
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header class="cabecalho">
<div class="container">
<input type="checkbox" id="menu" class="container__botao">
<label for="menu">
<span class="cabecalho__menu-hamburguer container__imagem"></span>
</label>
<ul class="lista-menu">
<li class="lista-menu__titulo">Categorias</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Programação</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Front-end</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Infraestrutura</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Business</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Design & UX</a>
</li>
</ul>
<img src="img/Logo.svg" alt="Logo da Alurabooks" class="container__imagem">
</div>
<div class="container">
<a href="#"><img src="img/Favoritos.svg" alt="Meus favoritos" class="container__imagem"></a>
<a href="#"><img src="img/Compras.svg" alt="Carrinhos de compras" class="container__imagem"></a>
<a href="#"><img src="img/Usuario.svg" alt="Meu perfil" class="container__imagem"></a>
</div>
</header>