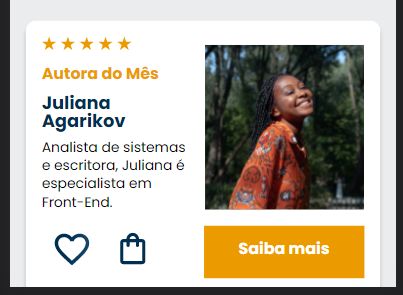
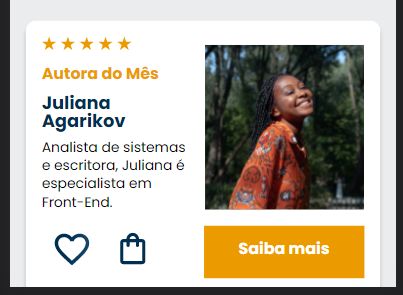
no texto do figma esta assim

no meu html, aparece que texto esta bem perto da imagem

como eu poderia resolve ?
no texto do figma esta assim

no meu html, aparece que texto esta bem perto da imagem

como eu poderia resolve ?
segue o codigo
html
<div class="card">
<!--1 linha-->
<div class="card__descrição">
<!-- 1 coluna-->
<div class="descrição">
<h3 class="descrição__titulo">Talvez você também se interesse por...</h3>
<h2 class="descrição__titulo-livro">Angular 11 e Firebase</h2>
<p class="descrição__texto">Construindo uma aplicação integrada com a plataforma do Google.</p>
</div>
<!-- 2 coluna-->
<img src="img/Angular.svg" class="descrição__imagem">
</div>
<!-- 2 linha-->
<div class="card__botões">
<!-- 1 coluna-->
<ul class="botões">
<li class="botões__item"><img src="img/Favoritos.svg"></li>
<li class="botões__item"><img src="img/Compras.svg"></li>
</ul>
<!-- 2 coluna-->
<a href="#" class="botões__ancora">saiba mais</a>
</div>
</div>
</section>
<section class=”carrossel”>
<h2 class="carrossel__titulo">Mais vendidos</h2>
<div class="swiper">
<!-- Additional required wrapper -->
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide"><img src="img/ApacheKafka.svg"
alt="Livro sobre apache kafka e spring boot da alura books"></div>
<div class="swiper-slide"><img src="img/Liderança.svg"
alt="Livro sobre liderança em design da alura books"></div>
<div class="swiper-slide"><img src="img/Javascript.svg"
alt="Livro sobre javascript assertivo da alurabooks"></div>
<div class="swiper-slide"><img src="img/Guia Front-end.svg" alt="Livro Guia front end"></div>
<div class="swiper-slide"><img src="img/Portugol.svg" alt="Livro sobre portugol"></div>
<div class="swiper-slide"><img src="img/Acessibilidade.svg" alt="livro sobre acessibilidade"></div>
</div>
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<div class="card">
<!-- 1º linha -->
<div class="card__descrição">
<!-- 1º coluna -->
<div class="descrição">
<img src="img/Estrelinhas.svg" alt="Avaliação 5 estrelas">
<h3 class="descrição__titulo">Autora do Mês</h3>
<h2 class="descrição__titulo-livro">Juliana Agarikov</h2>
<p class="descrição__texto">Analista de sistemas e escritora, Juliana é especialista em Front-End.</p>
</div>
<!-- 2º coluna -->
<img src="img/Escritora.svg" class="descrição__imagem">
</div>
<!-- 2º linha -->
<div class="card__botões">
<!-- 1º coluna -->
<ul class="botões">
<li class="botões__item"><img src="img/Favoritos.svg" alt="Favoritar livro"></li>
<li class="botões__item"><img src="img/Compras.svg" alt="Adicionar no carrinho de compras"></li>
</ul>
<!-- 2º coluna -->
<a href="#" class="botões__ancora">Saiba mais</a>
</div>
</div>
</section>
e css
.carrossel__titulo {
color: var(--laranja);
background-color: var(--branco);
text-align: center;
text-transform: uppercase;
font-size: 18px;
font-weight: 700;
padding: 1em 0 0.5em 0;
}
.swiper-slide img{
width: 100%;
}
.swiper-button-prev,
.swiper-button-next {
display: none;
}
.swiper-pagination{
position: initial;
margin: 0.5em 0;
}
.card__descrição{
display: flex;
justify-content: space-between;
margin-bottom: 0.5em;
}
.card__botões {
display: flex;
justify-content: space-between;
}
.botões{
display: flex;
}
.card{
background: var(--branco);
box-shadow: 0px 4px 4px rgba(0, 0, 0, 0.25);
border-radius: 10px;
margin: 1em;
padding: 1em;
}
.descrição__titulo{
color: var(--laranja);
font-weight: 700;
}
.descrição__titulo-livro{
color: var(--azul);
font-size: 18px;
font-weight: 700;
margin: 0.5em 0;
}
.descrição__texto{
font-size: 14px;
}
.botões__item {
margin: 0 0.5em;
}
.botões__ancora{
background-color: var(--laranja);
padding: 1em 2.2em;
color: var(--branco);
font-weight: 700;
text-decoration: none;
}
usa paddings mano