Segue o código:
<head>
<meta charset="UFT-8">
<title>Produtos-Barbearia Alura</title>
<link rel="stylesheet" href="produtos.css">
</head>
<body>
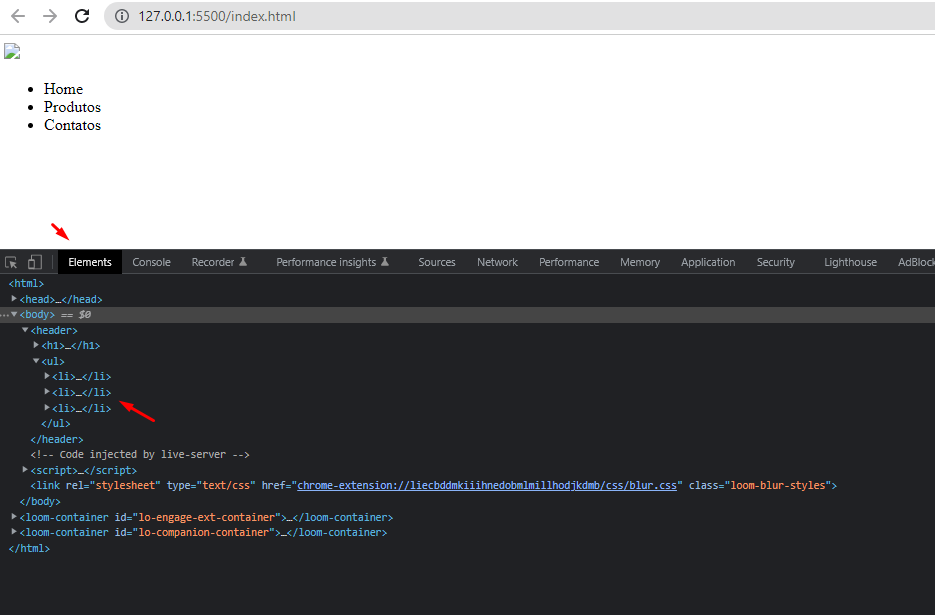
<header>
<h1><img src="\logo.png"></h1>
<ul>
<li>Home</li>
<li>Produtos</li>
<li>Contatos</li>
</ul>
</header>
</body>A logo carregou normalmente no navegador, entretanto a lista não carrega, alguém sabe identificar o erro?