





Alguém consegue me ajudar?
Oi, Manuel
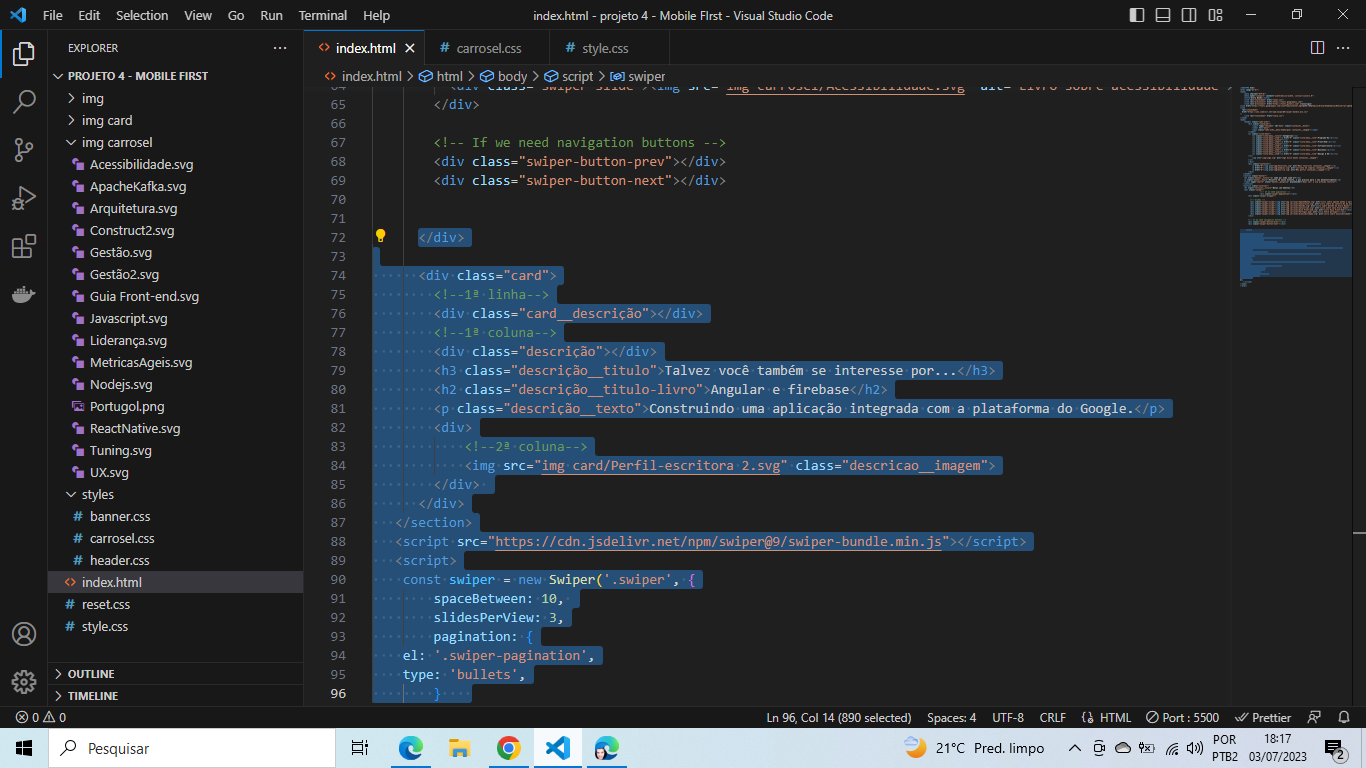
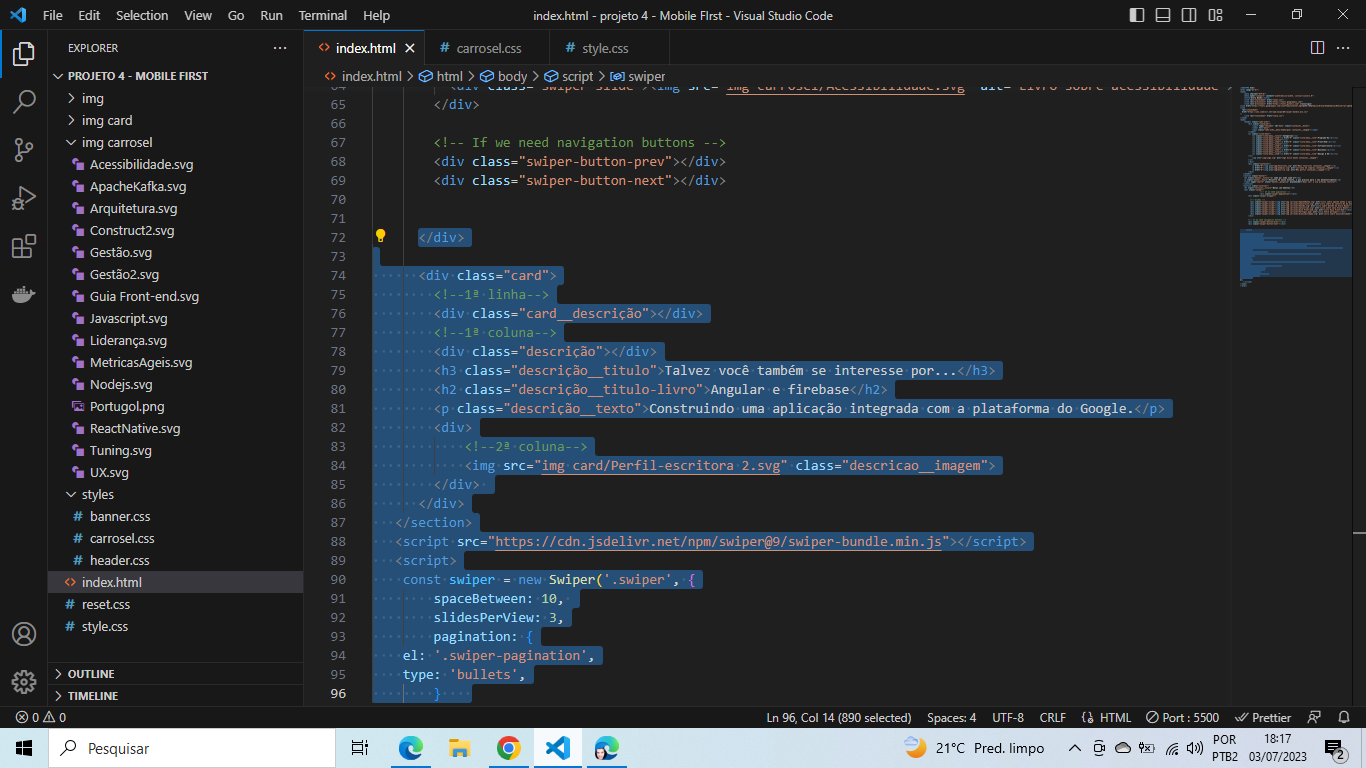
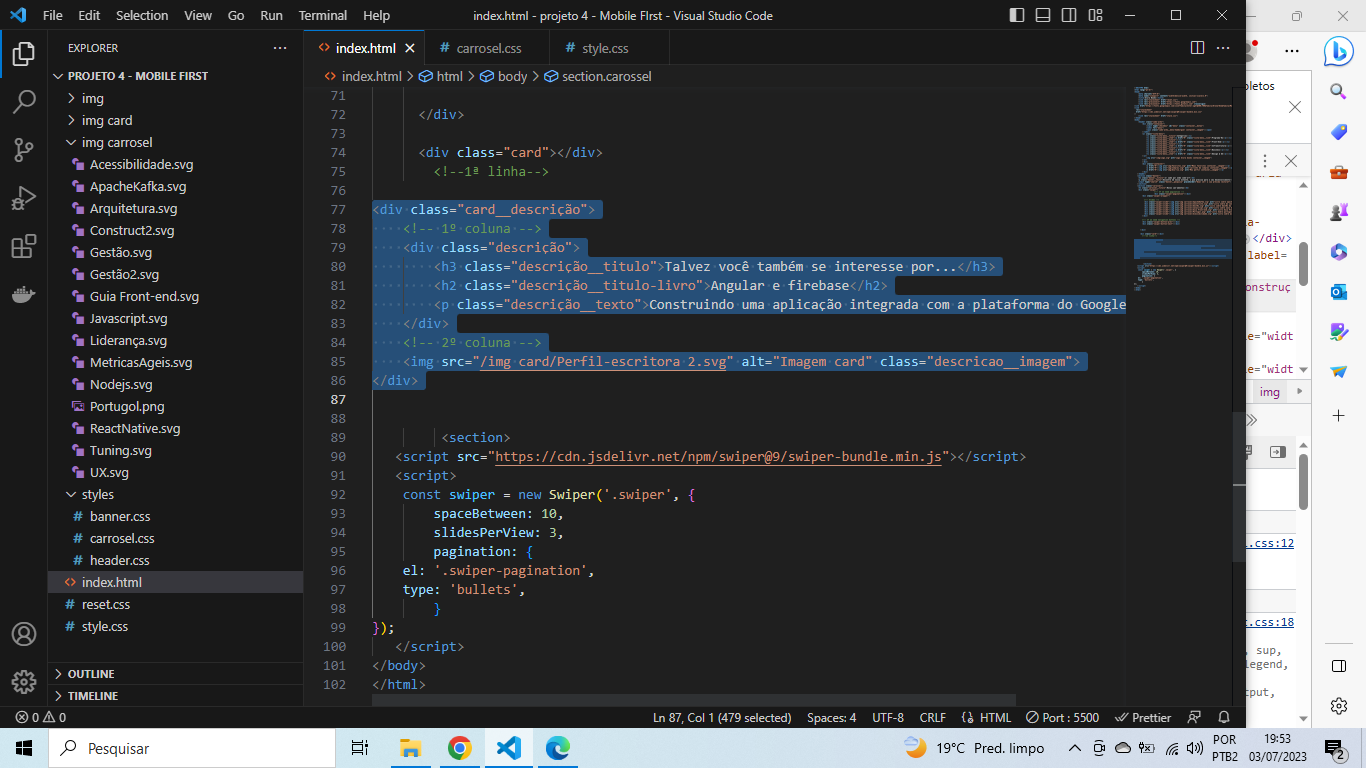
Na linha 76 e 78 está fechando com "</div>" que não deveria estar ali
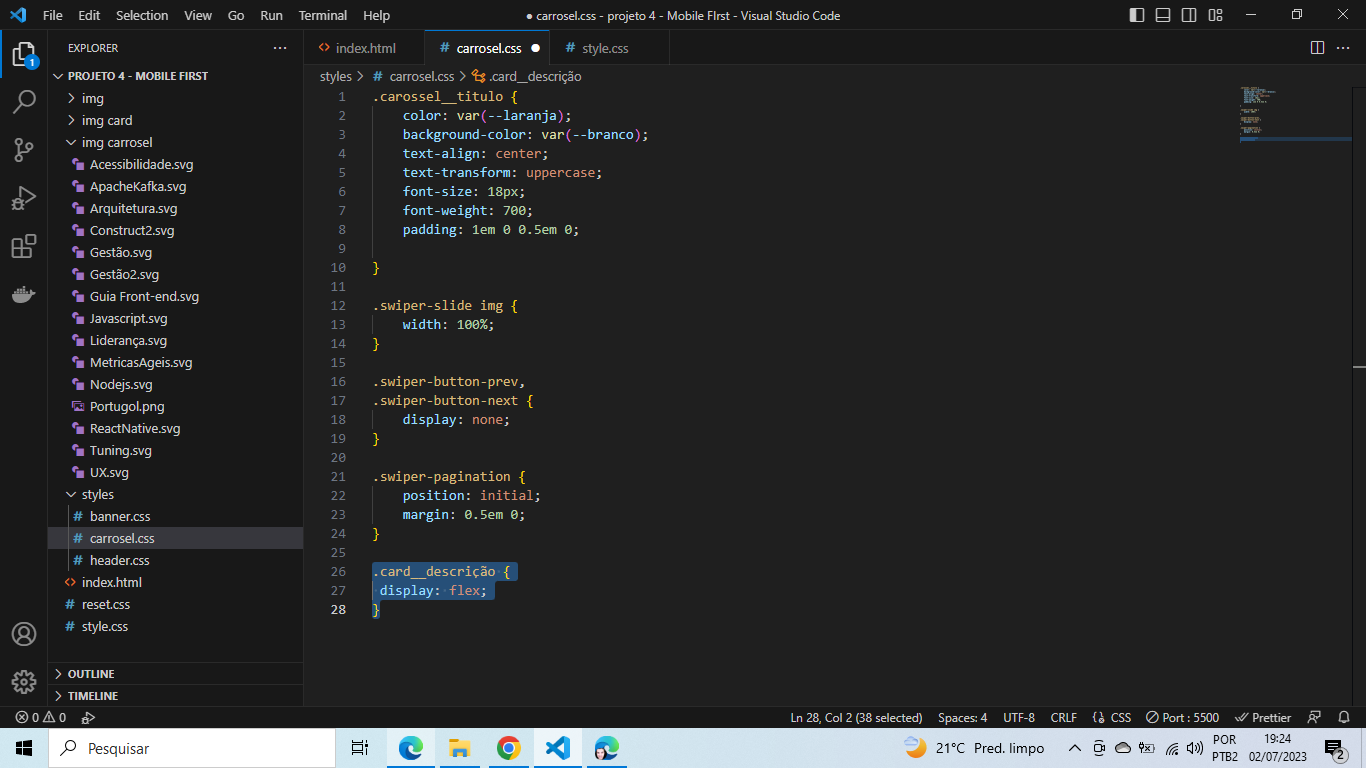
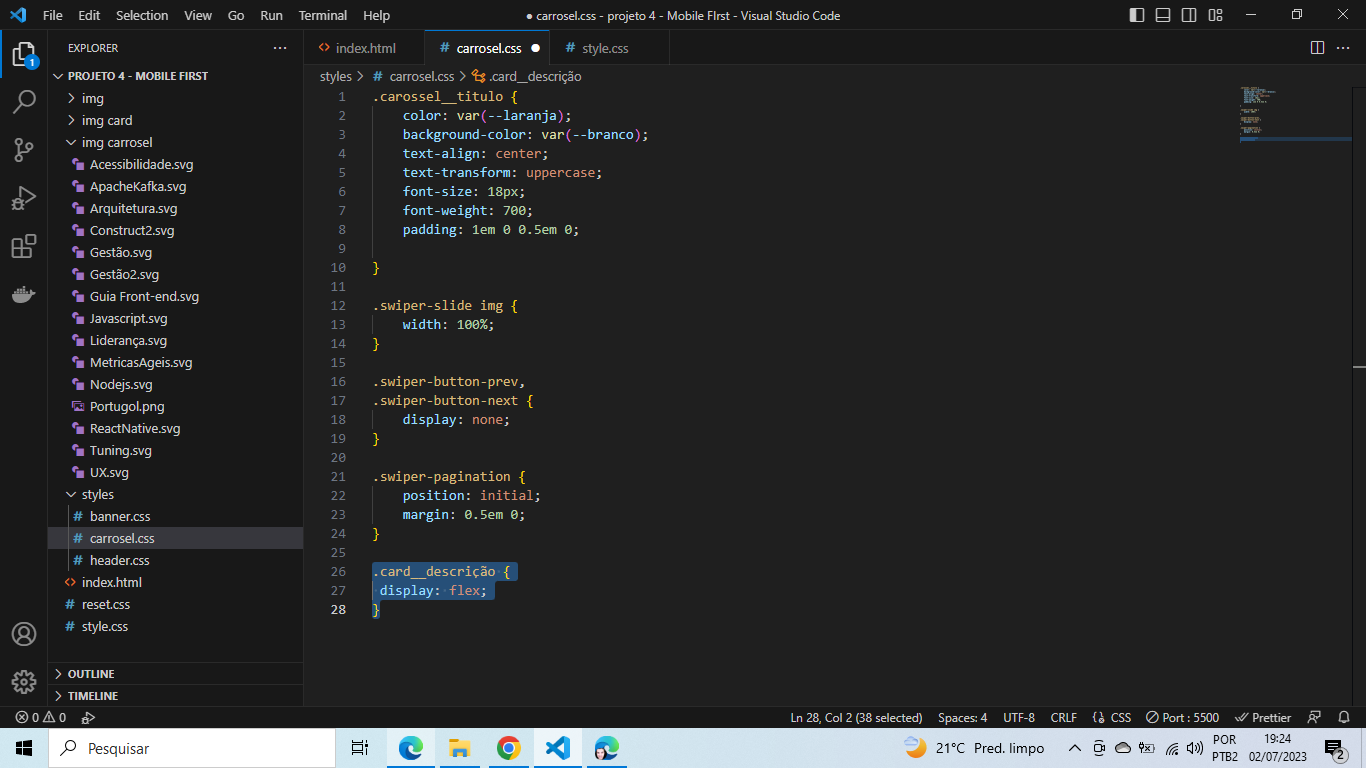
<div class="card__descrição">
<!-- 1º coluna -->
<div class="descrição">
<h3 class="descrição__titulo">Talvez você também se interesse por...</h3>
<h2 class="descrição__titulo-livro">Angular e firebase</h2>
<p class="descrição__texto">Construindo uma aplicação integrada com a plataforma do Google.</p>
</div>
<!-- 2º coluna -->
<img src="img car/Perfil-escritora 2.svg" class="descricao__imagem">
</div>


linha 74 também
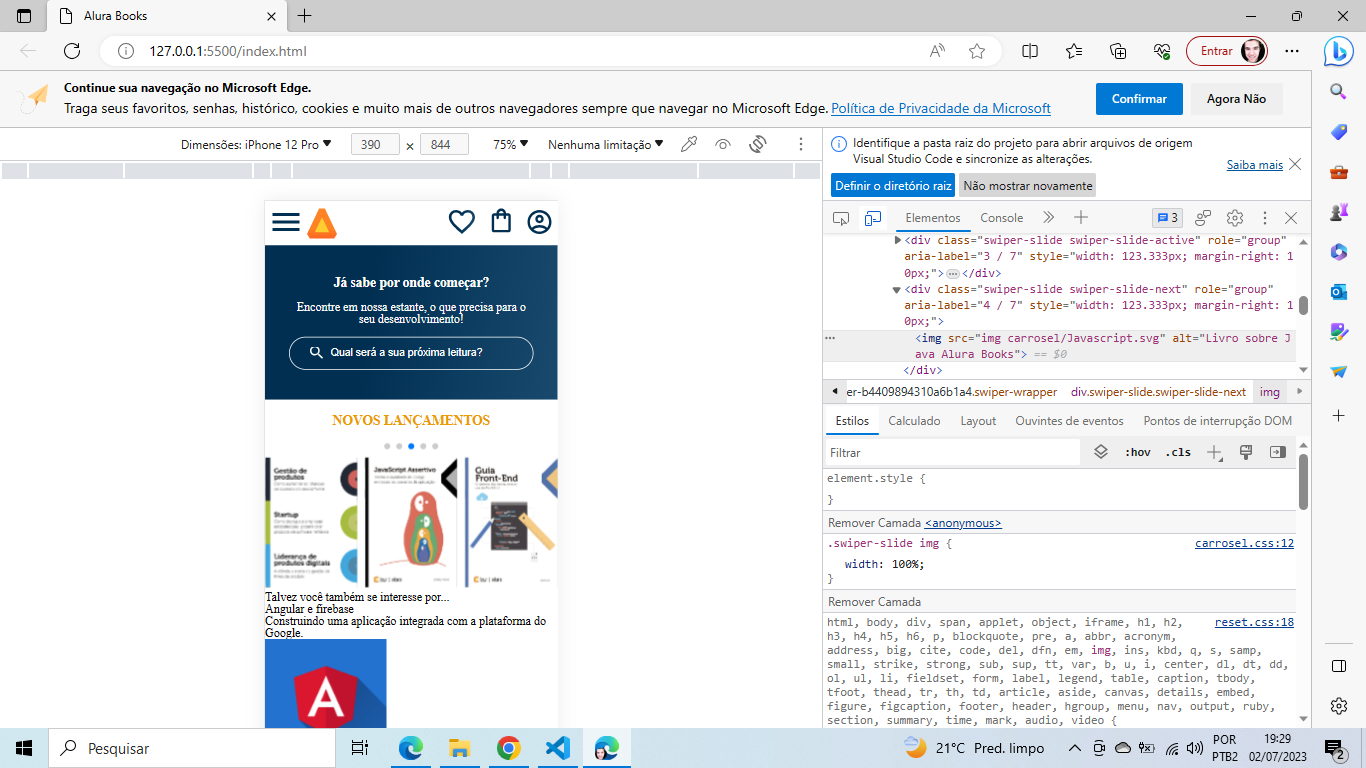
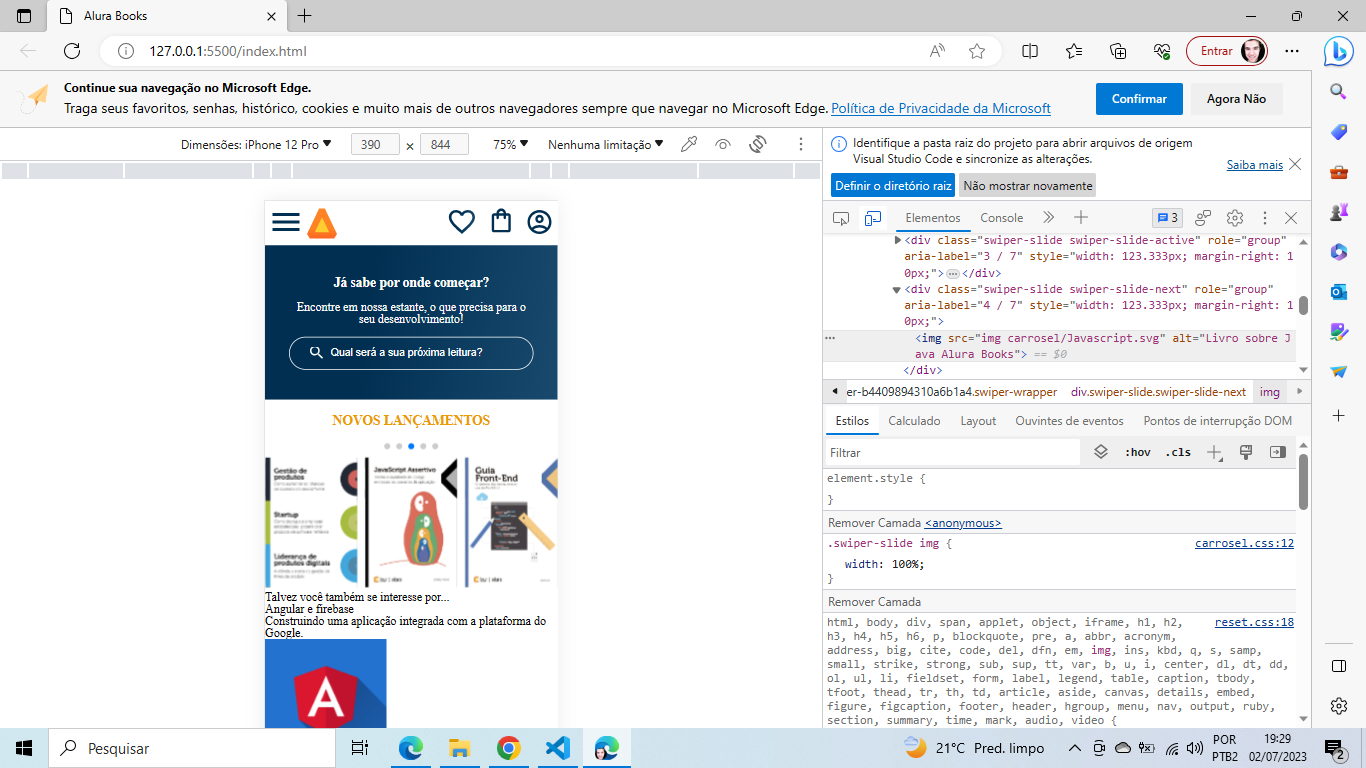
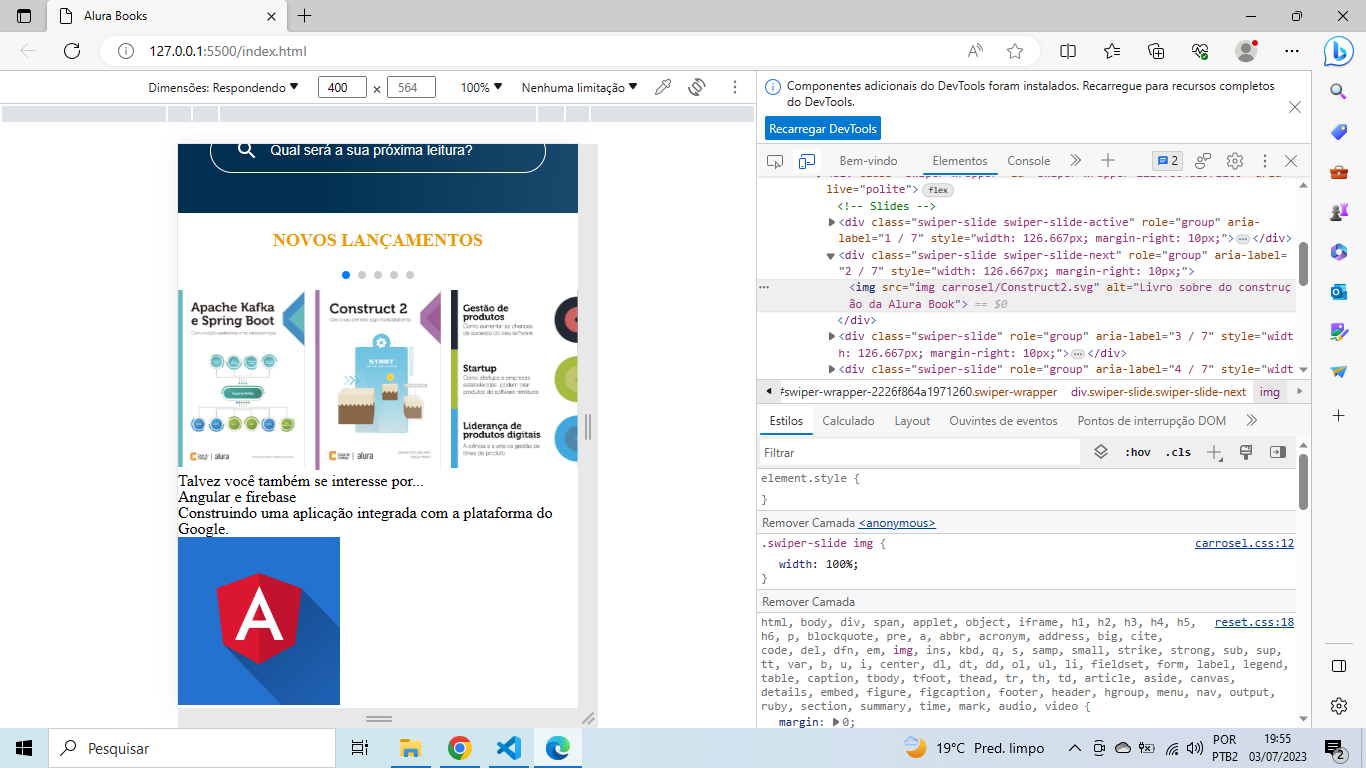
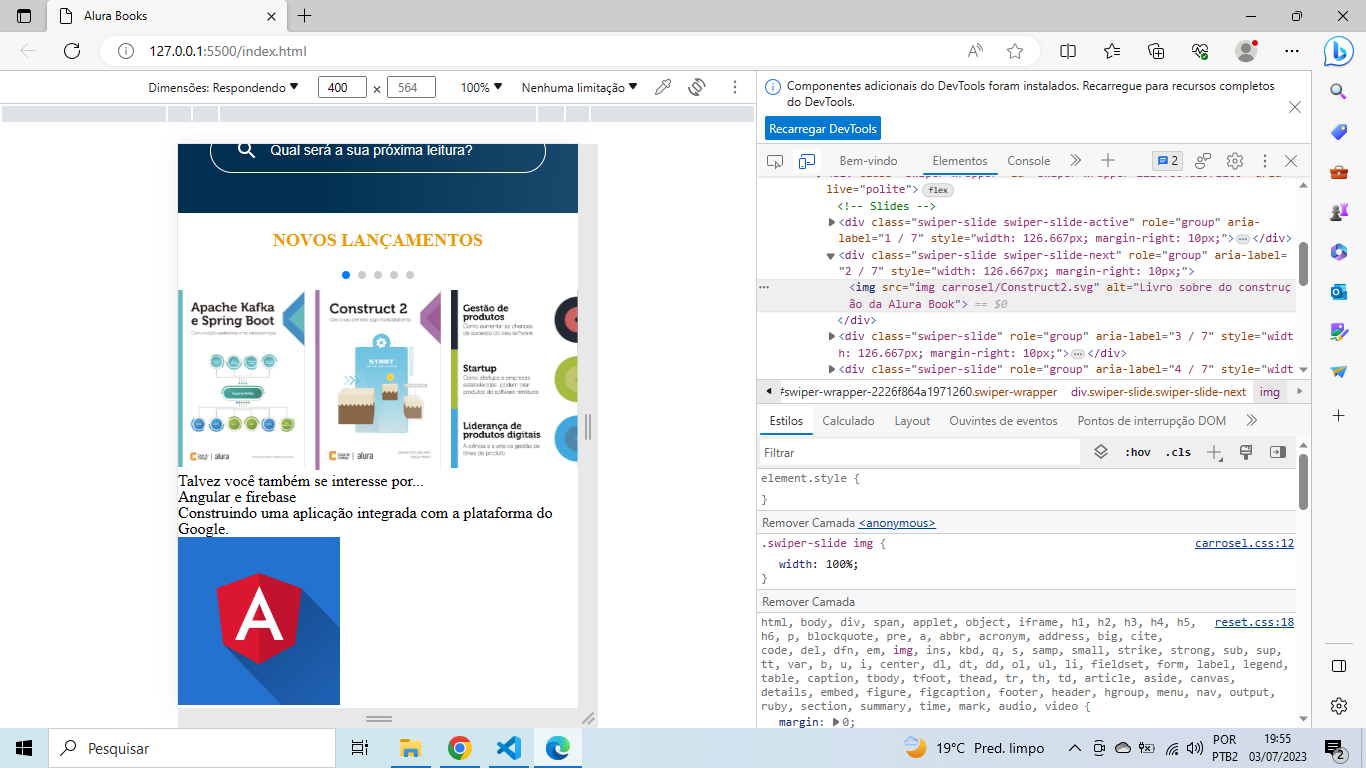
Mestre um "print" com o elemento <div class="card__descrição"> selecionado em que apareça no "DevTools" o Estilo
Faça também um "Ctrl + F5" para atualizar a página e limpar o cache armazenado

Muito obrigado.