Não consigo fazer a ativação da API.
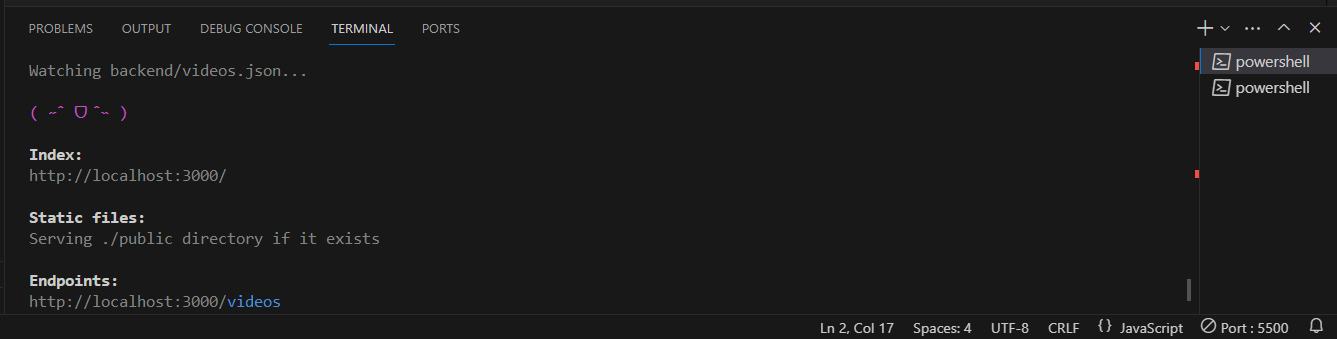
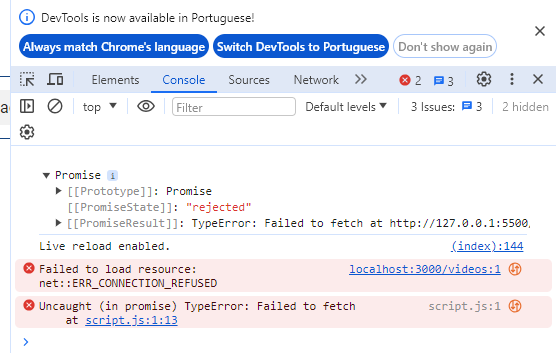
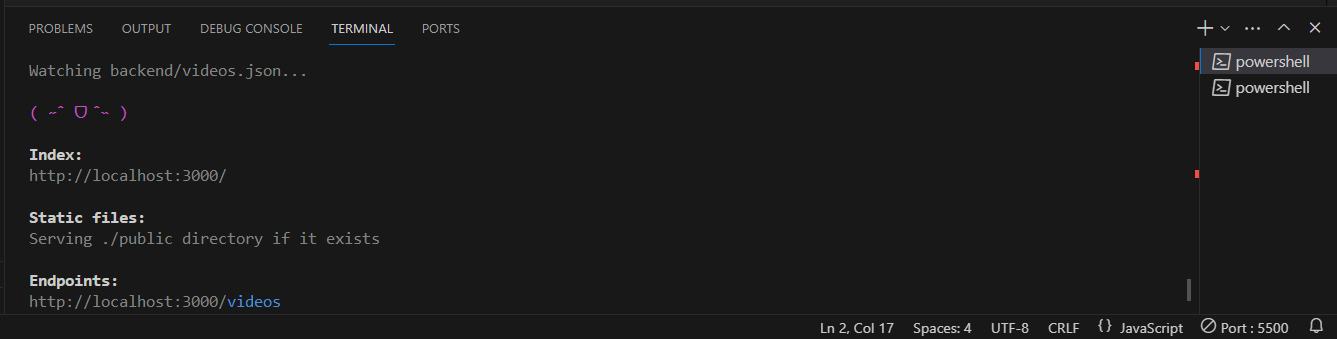
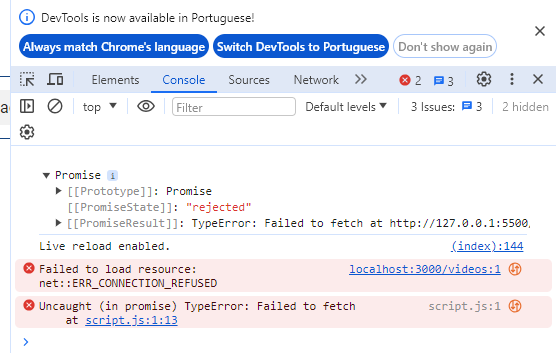
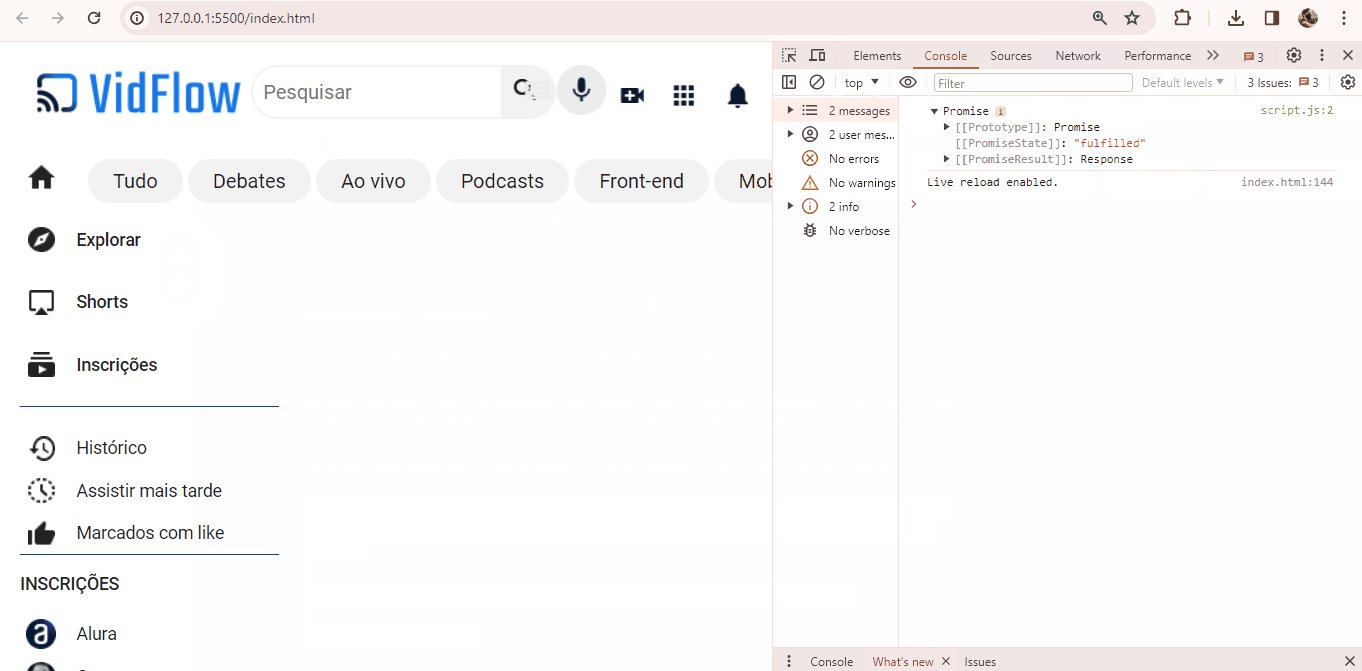
Aparece as seguintes coisas:
 O meu console.log(api)
O meu console.log(api)

Não consigo fazer a ativação da API.
Aparece as seguintes coisas:
 O meu console.log(api)
O meu console.log(api)

Oi, Victor, tudo bem?
Peço que você compartilhe o link do seu projeto no GitHub ou uma pasta com todos os arquivos que você utilizou no através do Google Drive. Dessa forma, conseguirei realizar os testes necessários e te ajudar de forma mais assertiva.
Lembre-se que, se enviar os arquivos por meio do Google Drive, é necessário conceder permissão para que eu possa ter acesso.
Fico no aguardo!
Boa tarde Rodrigo, tudo certo e por aí?
Massa! Segue o link da pasta:
https://github.com/Joly94/javascript-api/blob/master/script.js
Muito obrigado pela força. Se isso não for suficiente, por gentileza me avise.
Abraços.
Oi, Victor,
Agradeço por compartilhar seu repositório, ajudou na realização dos testes para entender melhor o seu problema.
Os códigos estão corretos. Essas mensagens de erro acontecem, pois inicialmente devemos nos certificar de ter inicializado o back-end por meio do comando:
json-server --watch backend/videos.json
Só em seguida podemos abrir o arquivo "index.html" por meio do Live Server.

Peço que tente realizar o procedimento nesta ordem para ver se obtém o resultado esperado.
Espero ter ajudado. Caso tenha dúvidas, conte com o fórum. Abraços!
Boa tarde, Rodrigo.
Bacana demais, aparentemente deu certo! Vou prosseguir aqui.
A função do código "json-server --watch backend/videos.json" é fazer essa integração com a pasta backend? Você sabe me explicar por que eu não havia conseguido?
Muito obrigado, mano.