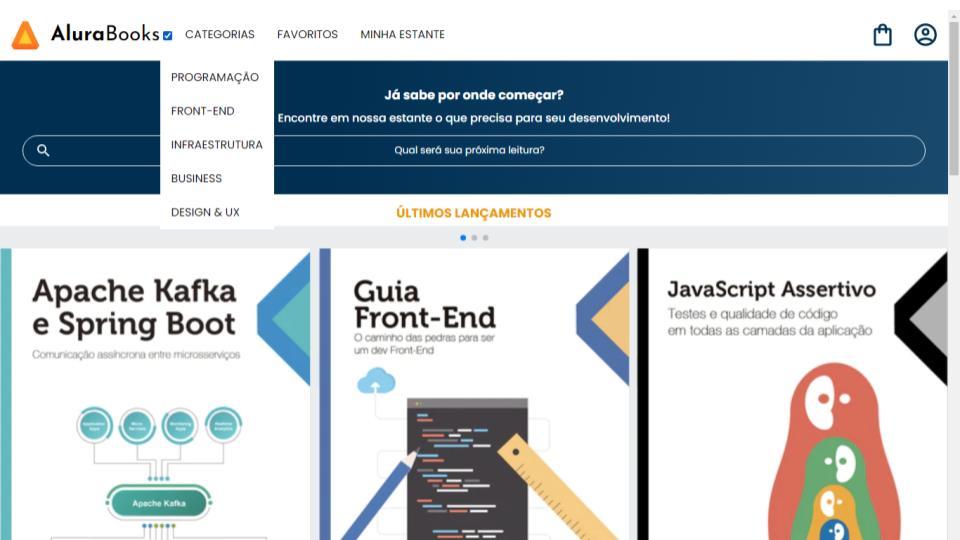
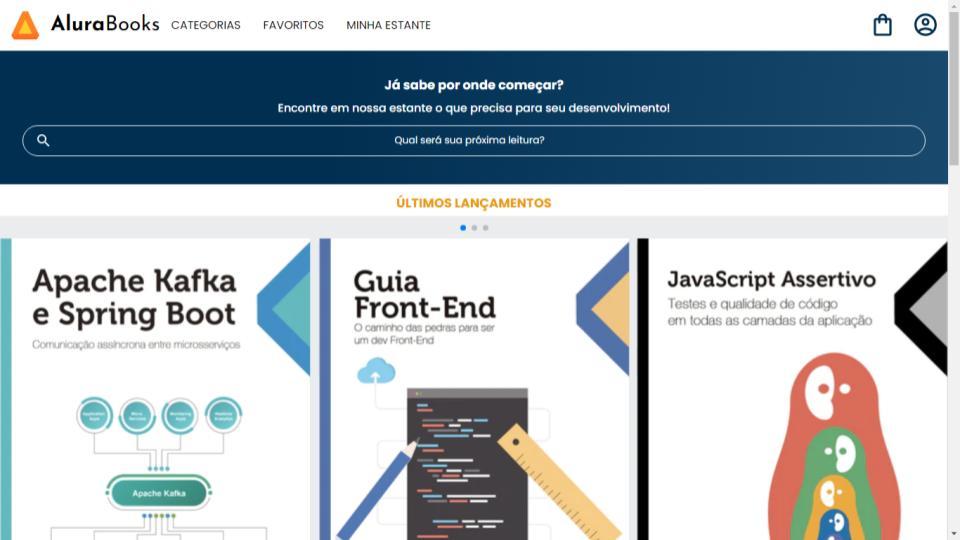
A classe .opções__botao apresenta erro ao aplicar display: none; no @media screen para mostra a lista da opção da categoria. se eu manter o campo de check box (sem usar o display none) a lista funciona conforme imagens!
*Curso: HTML e CSS: responsividade com mobile-first: *04. Selecionando Media Queries - Aula 04


<!DOCTYPE html>
<ul class="opcoes">
<input type="checkbox" class="opcoes__botao" id="opcoes-menu">
<label for="opecoes-menu">
<li class="opcoes__item">CATEGORIAS</li>
</label>
<ul class="lista-menu">
<li class="lista-menu__item "><a href="#" class="lista-menu__link"></a>PROGRAMAÇÃO</li>
<li class="lista-menu__item "><a href="#" class="lista-menu__link"></a>FRONT-END</li>
<li class="lista-menu__item "><a href="#" class="lista-menu__link"></a>INFRAESTRUTURA</li>
<li class="lista-menu__item "><a href="#" class="lista-menu__link"></a>BUSINESS</li>
<li class="lista-menu__item "><a href="#" class="lista-menu__link"></a>DESIGN & UX</li>
</ul>
@media screen and (min-width:1024px) {
.container__titulo,
.container__titulo--negrito{
font-family: var(--font--secundaria);
font-size: 30px;
}
.container__titulo{
font-weight: 400;
display: block;
}
.container__titulo--negrito{
font-weight: 700;
}
.opcoes{
display: flex;
}
.opcoes__item{
padding: 0 1em;
text-transform: uppercase;
}
.opcoes__link{
text-decoration: none;
color: var(--preto);
}
.container__imagem-transparente{
display: none;
}
.cabecalho__menu-hamburguer{
display: none;
}
.opcoes__botao:checked ~ .lista-menu{
display: block;
width: auto;
}
.opcoes__botao{
display: none;
}
}


