



.cabecalho_menu_hamburguer { width: 24px; height: 24px; background-image: url("../img/Menu.svg"); background-repeat: no-repeat; background-position: center; display: inline-block; }
.cabecalho { background-color: var(--branco); display: flex; justify-content: space-between; align-items: center; position: relative; }
.cabecalho__imagem-logo { padding: 1em 0 1.5em 1em; }
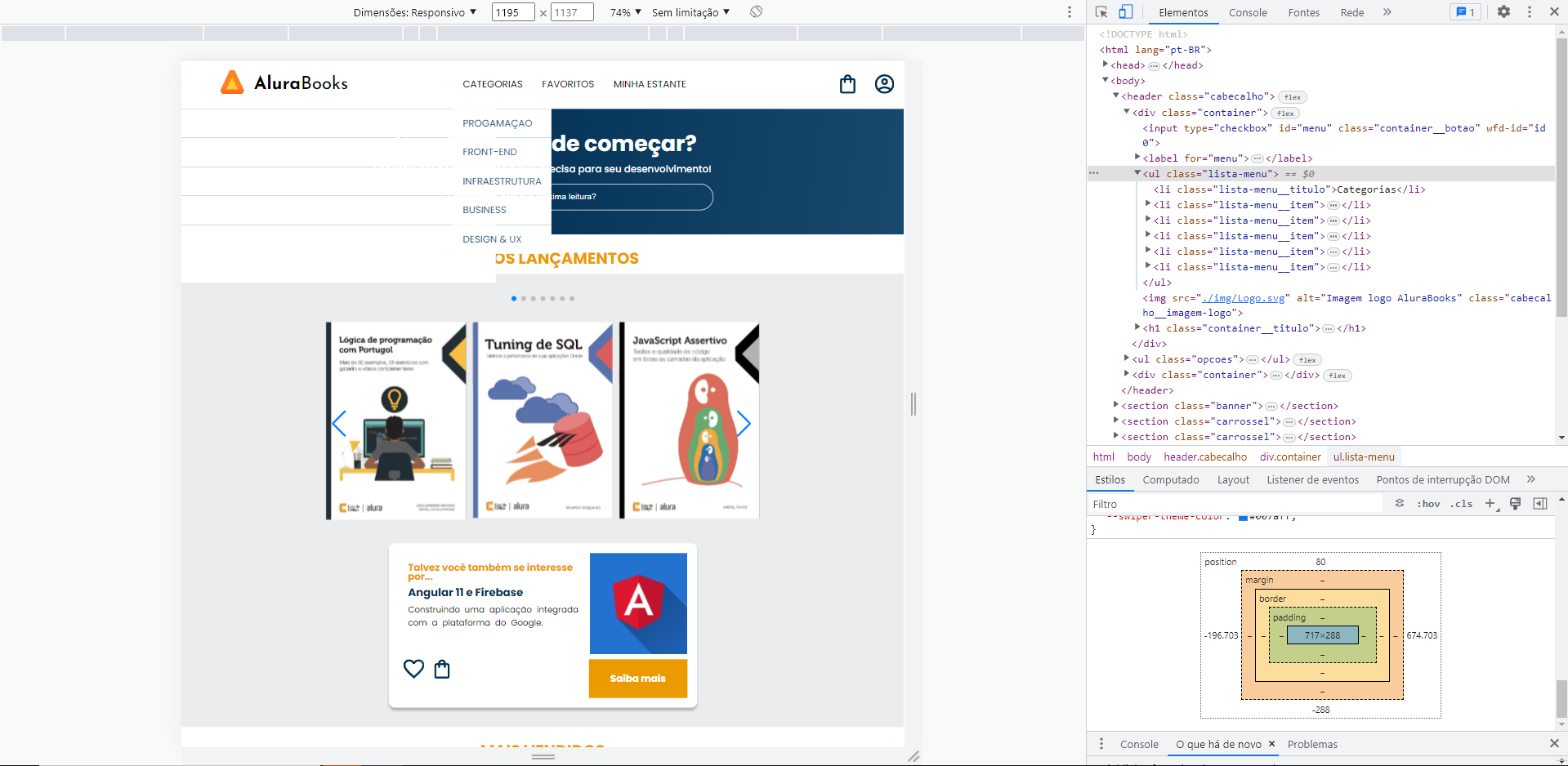
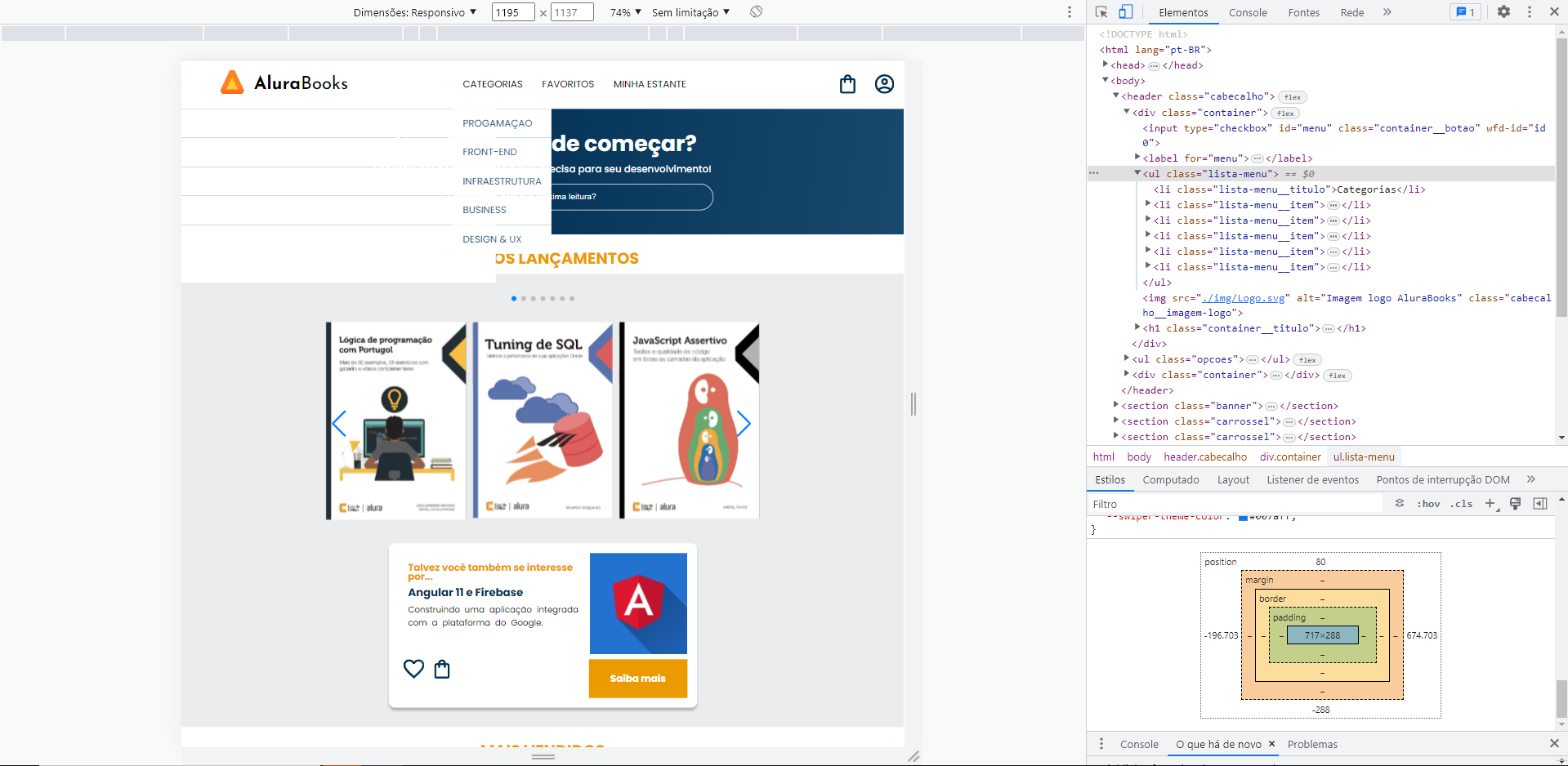
.container { display: flex; align-items: center; justify-content: space-around; }
.container_imagem { padding: 1em; }
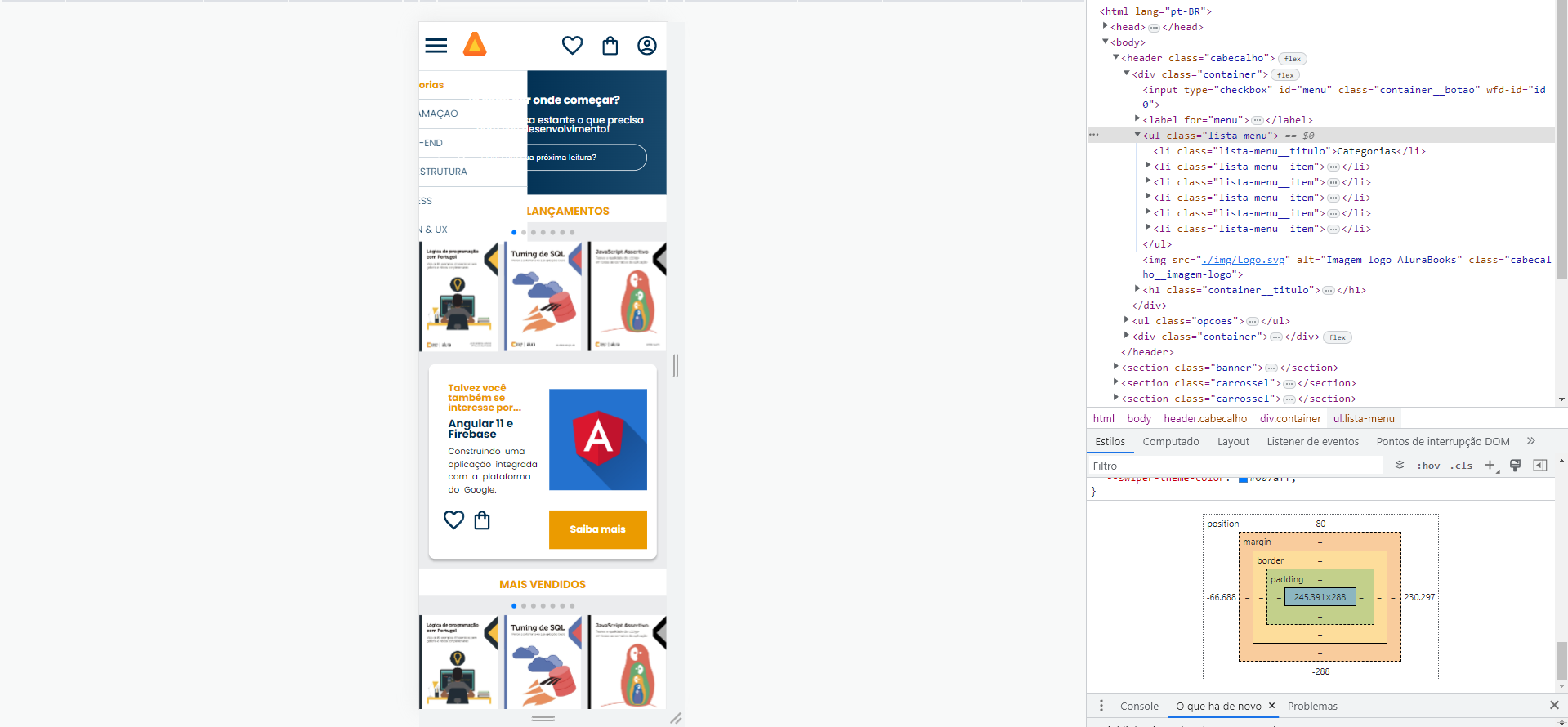
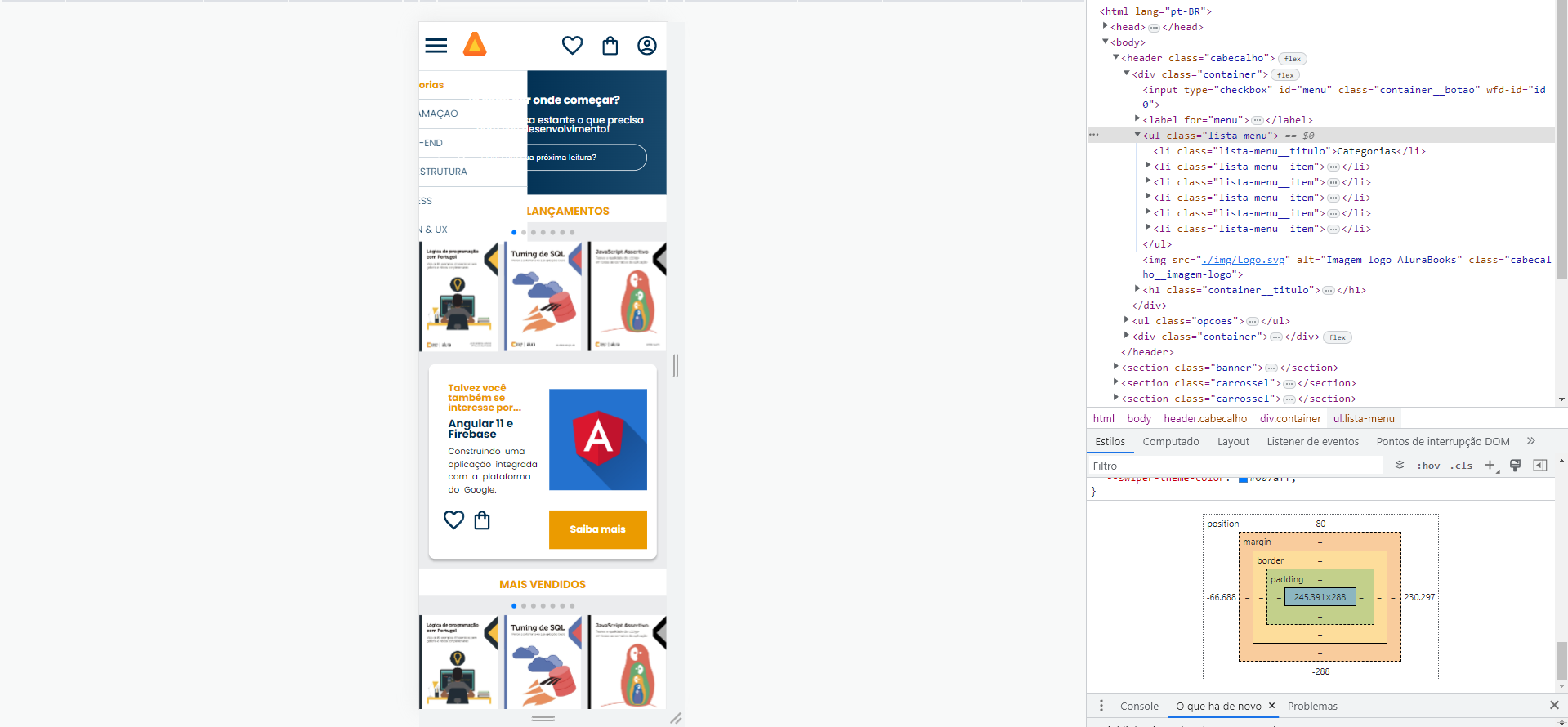
.lista-menu { display: none; position: absolute; top: 100%; width: 60vw; }
.container__botao:checked~.lista-menu { display: block; }
.lista-menu__item, .lista-menu__titulo { padding: 1em; background-color: var(--branco); }
.lista-menu__titulo { color: var(--laranja); font-weight: 700; }
.lista-menu__link { background: var(--azul-degrade); -webkit-background-clip: text; -webkit-text-fill-color: transparent; background-clip: text; text-transform: uppercase; }
.container__botao { display: none; }
.container__titulo { display: none; }
.opcoes { display: none; }
.container__texto { display: none; }
@media screen and (min-width: 1024px) {
.container__titulo,
.container__titulo-negrito {
font-family: var(--font-secundaria);
font-size: 30px;
}
.cabecalho__imagem-logo {
padding-right: 1em;
}
.container {
padding-left: 3em;
}
.container__titulo {
font-weight: 400;
display: block;
}
.container__titulo-negrito {
font-weight: 700;
}
.opcoes {
display: flex;
}
.opcoes__item {
padding: 0 1em;
text-transform: uppercase;
}
.opcoes__link {
text-decoration: none;
color: var(--preto);
}
.container_imagem-transparente {
display: none;
}
.cabecalho_menu_hamburguer {
display: none;
}
.opcoes__botao:checked~.lista-menu {
display: block;
width: auto;
}
.opcoes__botao {
display: none;
}}
@media screen and (min-width: 1728px) { .container__link { display: flex; align-items: center; text-decoration: none; font-size: 20px; color: var(--preto); }
.container_imagem {
padding-left: 3em;
}
.cabecalho {
padding: 0 2em;
}
.opcoes {
margin-right: auto;
padding-left: 2em;
}
.container__texto {
display: block;
}}
Olá Igor, tudo bem?
Uma possível solução seria verificar se o seletor utilizado está correto e se não há nenhum erro de sintaxe em seu código, como no HTML por exemplo.
Caso ainda esteja com dificuldades, você pode compartilhar seu código completo para que possamos ajudá-lo de forma mais precisa.
Você pode usar a ferramenta de inserir bloco de código </>.
Caso haja alguma dúvida de como fazer, você pode assistir esse alura+ sobre como turbinar seus estudos com o fórum.
Um abraço e bons estudos.