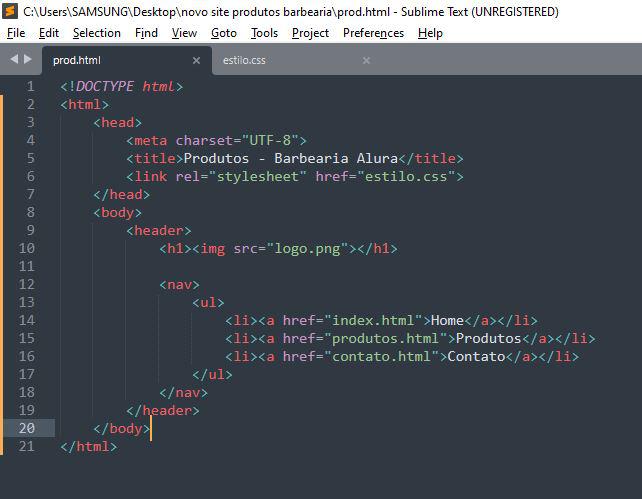
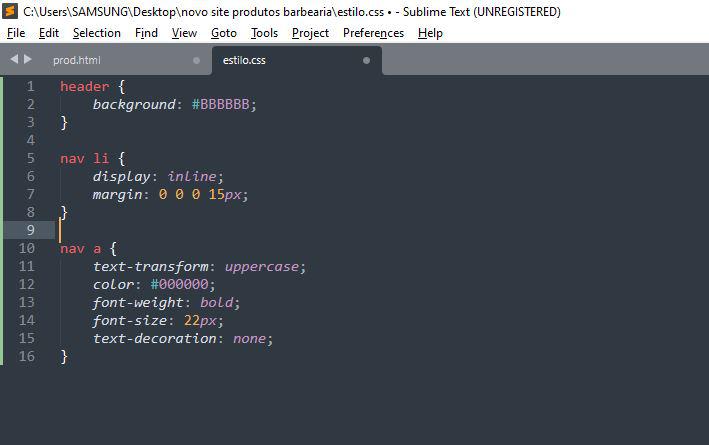
Galera seguinte, minha lista não fica ordenada corretamente. De início pensei que o problema fosse a tag
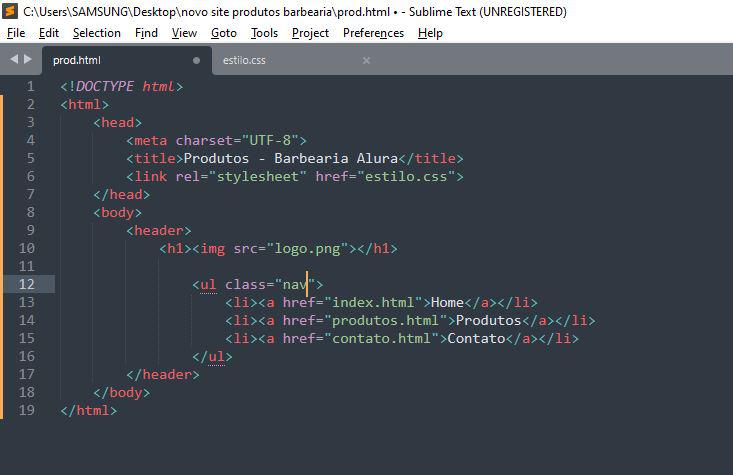
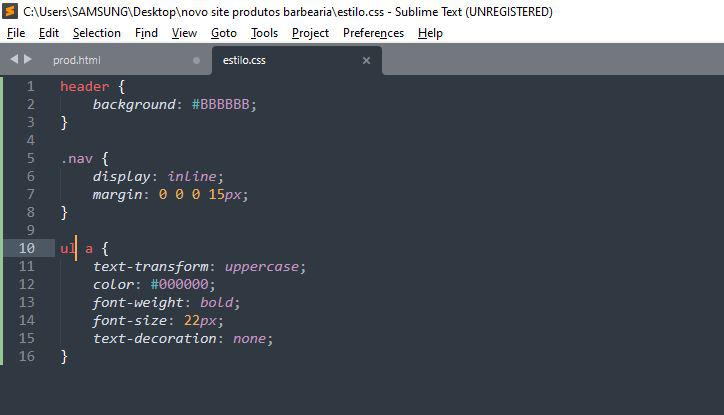
, mas a substitui por uma classe de nome ".nav" e percebi que a tag se comportava corretamente no css, pois todos os estilos (menos o {display; inline}) escritos eram aplicados, tanto com a tag, quanto com a classe que a substituía. Realmente não entendo porque o display: inline, tente refazer criando páginas específicas para esse projeto, e percebi que o .css se comporta bem, menos o display: inline.
 o modelo acima foi substituído pelo seguinte modelo:
o modelo acima foi substituído pelo seguinte modelo:


Nada mudou, oque significa que o a tag
não é o problema e sim o comando {display: inline;}
Vi que mais pessoas passaram por esse problema ou semelhante, mas não conseguiram resolver. assim estou abrindo esse tópico novamente. Eu uso o Sublime Text 3, versão 4121.Obrigado!!





