Gostaria de uma explicação mais detalhada sobre as opções de Display: inline, block e inline-block. A explicação da aula não me foi suficiente.
Obrigado
Gostaria de uma explicação mais detalhada sobre as opções de Display: inline, block e inline-block. A explicação da aula não me foi suficiente.
Obrigado
Olá, boa noite.
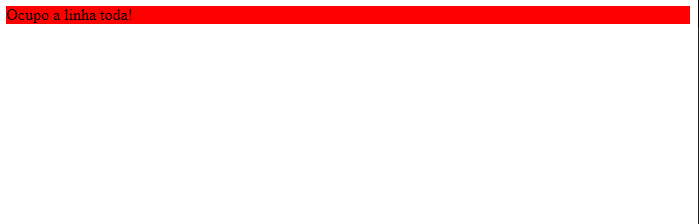
Display: blockVamos começar com o display: block, que é o padrão para a maioria dos elementos. O display block faz o elemento ocupar o espaço de sua linha inteira. Ex:
<p>Ocupo a linha toda!</p>p {
display: block;
background-color: #f00;
}
Como eu disse, block é o formato de display padrão pra maioria dos elementos HTML, então não há necessidade de colocar ele, a div é um exemplo. O block também permite mechermos com width e height.
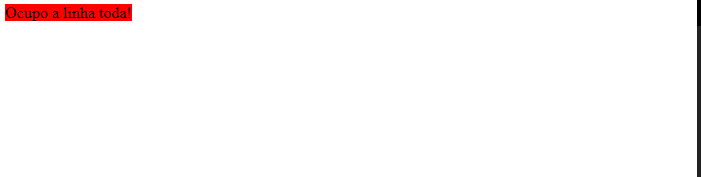
Display: inlineO display: inline, ao contrário do block, faz o elemento ocupar somente o tamanho de seu conteúdo, somente o necessário para que seu conteúdo caiba na página. Por exemplo:
<p>Não ocupo a linha toda!</p>p {
display: inline;
background-color: #f00;
} Além de ocupar somente o espaço de seu conteúdo, o inline não permite que modifiquemos as propriedades
Além de ocupar somente o espaço de seu conteúdo, o inline não permite que modifiquemos as propriedades width e height. O inline está presente em poucos elementos como padrão, um exemplo é a Âncora (<a href="#"></a>).
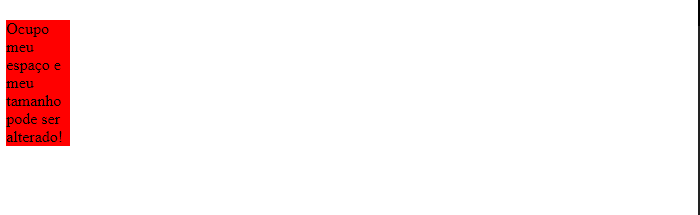
display: inline-blockEsse display, que na minha opinião é super útil em vários casos, junta a possibilidade de podermos mecher com a width e o height do display: block, com a característica padrão do display: inline que faz os elementos ocuparem somente o espaço de seu conteúdo. Exemplo:
<p>Ocupo meu espaço e meu tamanho pode ser alterado!</p>p {
display: inline-block;
background-color: #f00;
width: 64px;
}
Um exemplo de elemento que utiliza esse display com padrão é o input. Ele pode ser bem útil quando queremos, por exemplo, que a âncora continue ocupando somente seu espaço mas precisamos mecher com a width e o height.
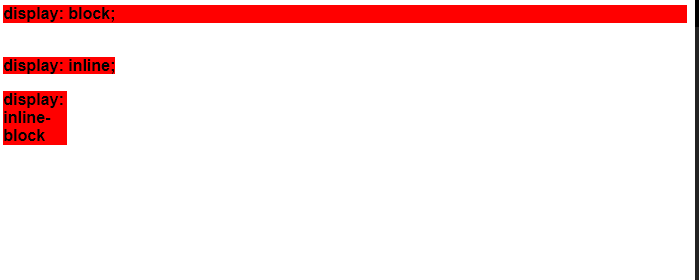
Pra finalizar, uma imagem que resume esses três displays:

Código usado:
<p style="display: block; background-color: #f00;">display: block;</p>
<br/>
<p style="display: inline; background-color: #f00;">display: inline;</p>
<br/>
<p style="background-color: #f00; display: inline-block; width: 64px">display: inline-block</p>Se quiser saber mais sobre o display, acesse a página da MDN que fala sobre o display.
Espero que tenha ajudadado!
A explicação do colega Júlio foi excelente. O Tópico merece ser resolvido com esta resposta. Parabéns, Júlio.
obrigado!