olá, eu estava vendo o video de retorno de função do curso de logica de programação, mas mesmo vendo o video varias vezes, eu fiquei com duvida em trés coisas. como devo usar? como funciona? o que ele faz?
olá, eu estava vendo o video de retorno de função do curso de logica de programação, mas mesmo vendo o video varias vezes, eu fiquei com duvida em trés coisas. como devo usar? como funciona? o que ele faz?
Olá Rafael! Tudo bem?
É super normal nós termos uma certa dificuldade em algum ponto do nosso aprendizado.
Para entender o funcionamento do return, devemos entender como as funções se comportam no Javascript.
Vou usar como exemplo uma função chamada multiplica, que irá receber dois números como parâmetro:
<script>
function multiplica(multiplicado, multiplicador) {
return multiplicado * multiplicador;
}
alert(multiplica(2, 3))
</script>
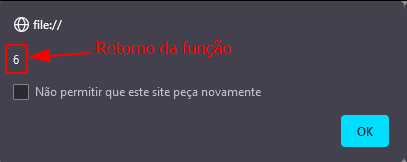
Se abrirmos o arquivo HTML que contém esse código, teremos um pop-up exibindo o seguinte:

Então, o que aconteceria se eu não utilizasse o return na função multiplica?
O código estaria dessa forma:
<script>
function multiplica(multiplicado, multiplicador) {
multiplicado * multiplicador;
}
alert(multiplica(2, 3))
</script>
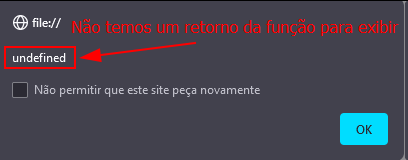
E ao abrir o arquivo no navegador, teríamos o seguinte resultado:

Isso acontece pois a nossa função multiplica está realizando a multiplicação, mas nós não estamos obtendo o retorno dessa multiplicação.
Imagine uma calculadora que não tem um visor, e não podemos ver os resultados dos cálculos que fazemos nela... ela consegue realizar os cálculos mas não temos como acessar os resultados.
É isso que acontece com nossa função quando não utilizamos o return, que como seu nome nos diz, serve para nos devolver o retorno dessa função.
Nem sempre precisamos que a função nos retorne algum resultado.
Um exemplo disso é a função que o instrutor utiliza para pular linhas:
function pulaLinha(){
<br>
<br>
}
Ela não precisa nos retornar nada, pois o nosso objetivo com essa função é apenas que ela faça algo, e não que ela nos devolva um resultado do que fez, entende? O papel dela é pular linhas, e para isso não é necessário devolver qualquer tipo de informação.
É assim que sabemos se devemos ou não utilizar o return.
Vou deixar aqui abaixo alguns links que podem te ajudar a entender mais sobre funções e o return.
Documentação da Mozilla - Declaração return
Stack overflow - Como funciona exatamente o return Javascript
Marco Bruno - Funções no JavaScript
Espero ter ajudado! Se tiver outras dúvidas é só falar! 😄