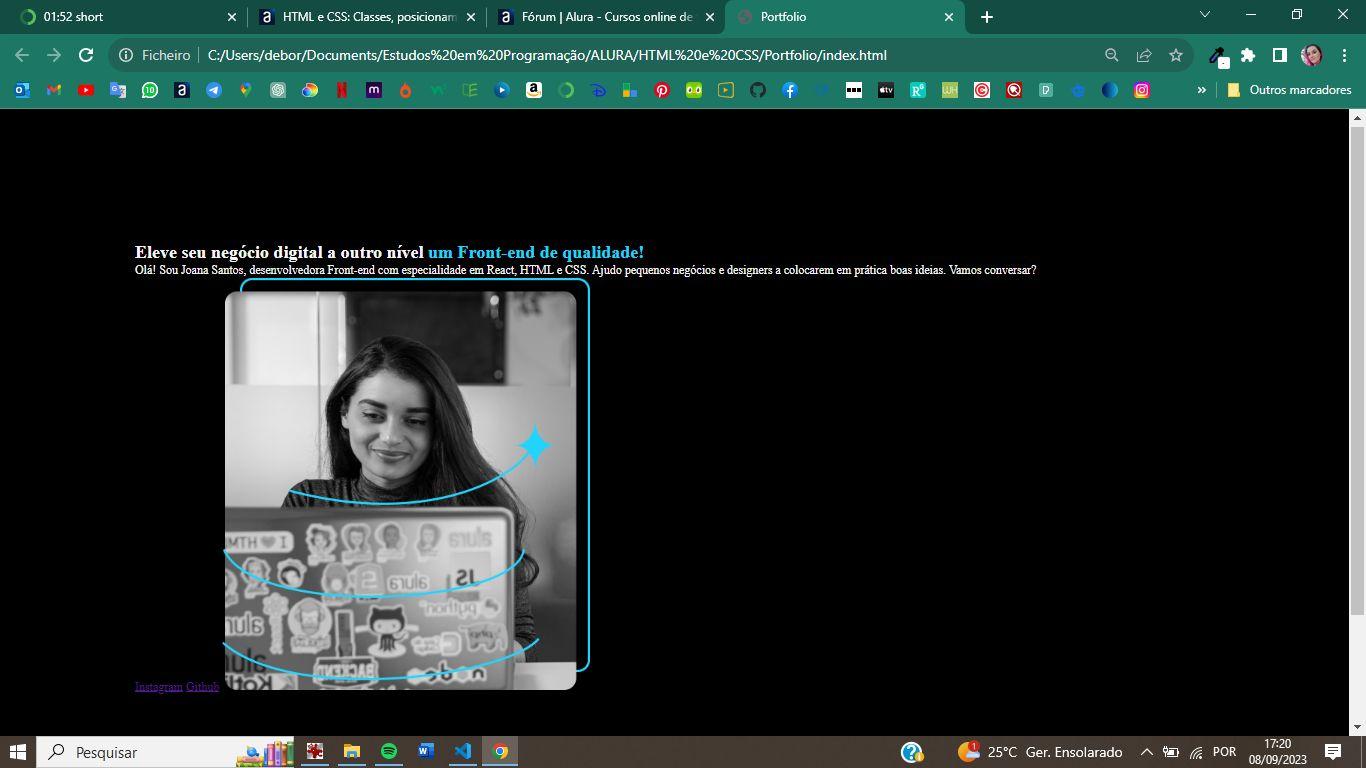
Olá, estou com um problema no flexbox com a propriedade justify-content, que deveria dispor os elementos lado-a-lado, porém os meus estão ficando na vertical, como se essa propriedade não existisse. Eu copiei e colei o código da aula, e mesmo assim os elementos não mudaram.
*{
margin: 0;
padding: 0;
}
body {
height: 100vh;
background-color: #000000;
color: #f6f6f6;
}
.titulo-destaque {
color: #22D4FD;
}
.apresentacao {
margin: 10%;
display: flex;
align-items: center;
justify-content: space-between;
}