Bom dia! Estive olhando o fórum para entender melhor como os outros colegas fizeram os seus códigos, vi que o meu ficou muito mais simples que o restante.
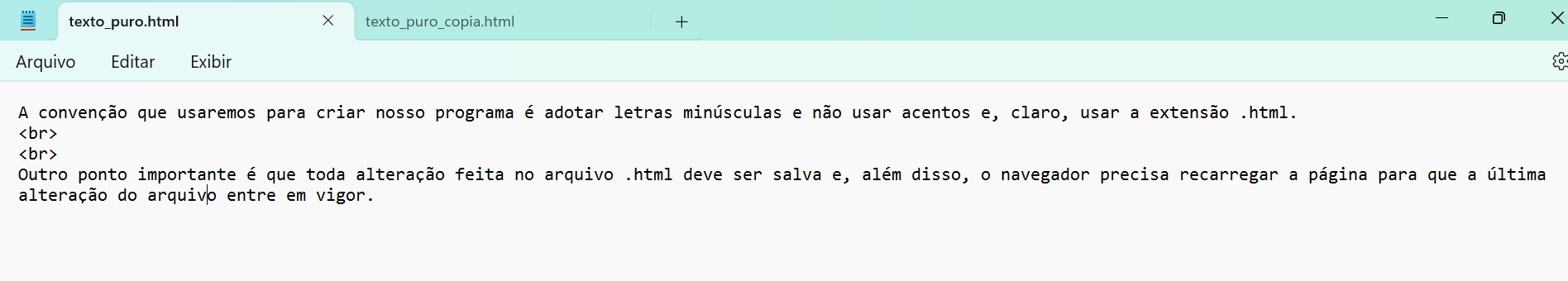
O meu:

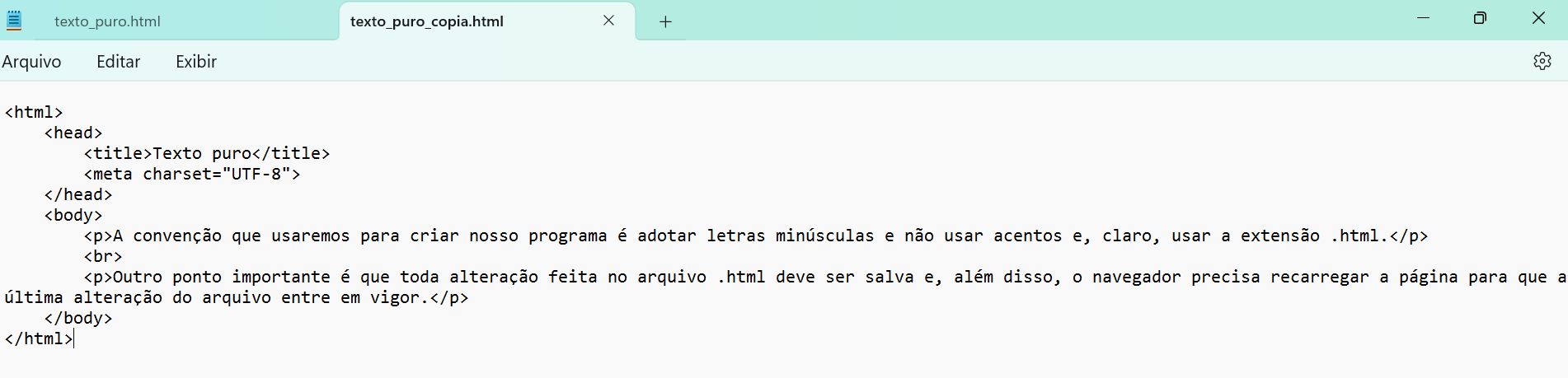
Vi um código de uma colega muito mais completo

Então copiei os códigos e abri no navegador (Chrome), e percebi que o resultado final não teve diferença (na verdade pouca), o meu ficou espaçado uma linha a mais, mas é só tirar o "

" que ficaria igual..
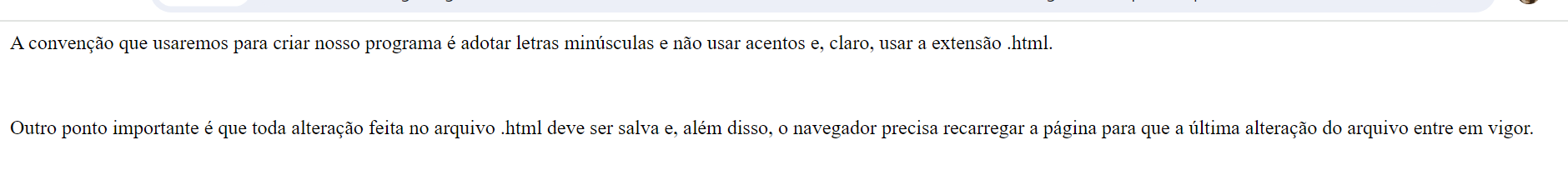
O meu:

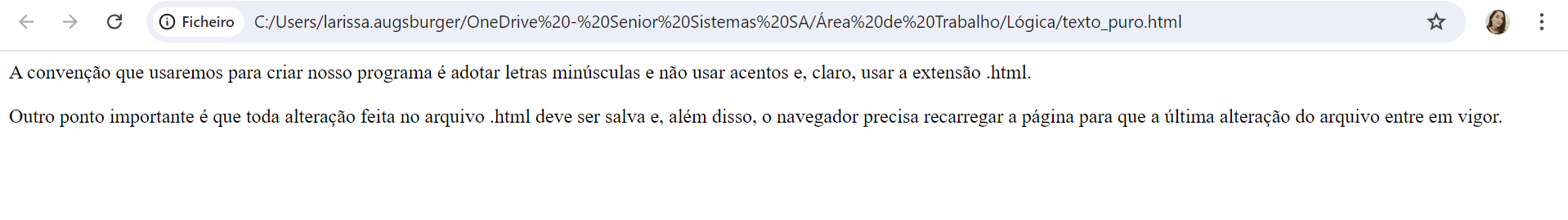
e o da minha colega:
 Queria entender se meu navegador por ser poliglota, preciso dizer que o arquivo está em HTML dentro do arquivo (pois já especifiquei na extensão do mesmo)... e se é necessário colocar todos os outros itens, pois no navegador, não mostrou muita diferença... Obrigada pessoal pela ajuda!
Queria entender se meu navegador por ser poliglota, preciso dizer que o arquivo está em HTML dentro do arquivo (pois já especifiquei na extensão do mesmo)... e se é necessário colocar todos os outros itens, pois no navegador, não mostrou muita diferença... Obrigada pessoal pela ajuda!



