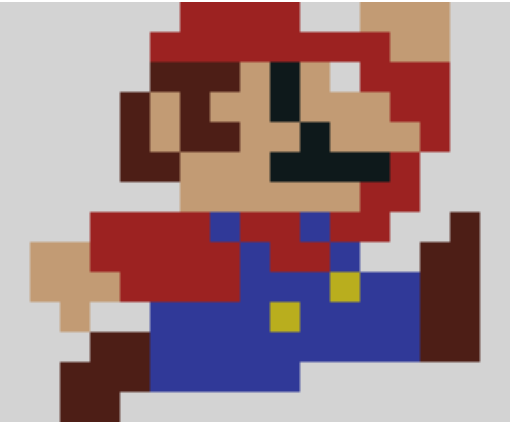
Decidi me desafiar um pouco mais e fiz um código com o desenho do Super Mario.
<meta charset="UFT-8">
<body>
<canvas width="170" height="140"></canvas>
<script>
var tela = document.querySelector('canvas');
var pincel = tela.getContext('2d');
function pixel(posicaoX, posicaoY, cor) {
pincel.fillStyle = cor;
pincel.fillRect(posicaoX, posicaoY, 10, 10);
}
for (var linha = 0; linha < 180; linha += 10) {
for (var coluna = 0; coluna < 180; coluna += 10) {
pixel(linha, coluna, 'lightgray');
}
}
function desenha(linha, inicio, fim, cor) {
for (let coluna = inicio; coluna < fim; coluna += 10) {
pixel(coluna, linha, cor);
}
}
//Vermelho
desenha(0, 60, 100, '#9C2221');
desenha(10, 50, 130, '#9C2221');
desenha(20, 120, 150, '#9C2221');
desenha(30, 130, 150, '#9C2221');
desenha(40, 140, 150, '#9C2221');
desenha(50, 130, 140, '#9C2221');
desenha(60, 120, 140, '#9C2221');
desenha(70, 30, 130, '#9C2221');
desenha(80, 30, 120, '#9C2221');
desenha(90, 50, 130, '#9C2221');
desenha(90, 40, 80, '#9C2221');
//Pele
desenha(0, 120, 150, '#C29B74');
desenha(10, 130, 150, '#C29B74');
desenha(20, 80, 110, '#C29B74');
desenha(30, 50, 130, '#C29B74');
desenha(40, 50, 140, '#C29B74');
desenha(50, 60, 90, '#C29B74');
desenha(60, 60, 120, '#C29B74');
//desenha(70, 130, 150, '#C29B74');
desenha(80, 10, 30, '#C29B74');
desenha(90, 10, 40, '#C29B74');
desenha(100, 20, 30, '#C29B74');
//Azul
desenha(70, 70, 80, '#303998');
desenha(70, 100, 110, '#303998');
desenha(80, 80, 90, '#303998');
desenha(80, 110, 120, '#303998');
desenha(90, 80, 150, '#303998');
desenha(100, 50, 150, '#303998');
desenha(110, 50, 150, '#303998');
desenha(120, 50, 100, '#303998');
//Preto
desenha(20, 90, 100, '#0E191B');
desenha(30, 90, 100, '#0E191B');
desenha(40, 100, 110, '#0E191B');
desenha(50, 90, 130, '#0E191B');
//Marrom
desenha(110, 30, 50, '#4D1E16');
desenha(120, 20, 50, '#4D1E16');
desenha(130, 20, 40, '#4D1E16');
desenha(70, 150, 160, '#4D1E16');
desenha(80, 140, 160, '#4D1E16');
desenha(90, 140, 160, '#4D1E16');
desenha(100, 140, 160, '#4D1E16');
desenha(110, 140, 160, '#4D1E16');
desenha(20, 50, 80, '#4D1E16');
desenha(30, 40, 50, '#4D1E16');
desenha(30, 60, 70, '#4D1E16');
desenha(40, 40, 50, '#4D1E16');
desenha(40, 60, 80, '#4D1E16');
desenha(50, 40, 60, '#4D1E16');
//Amarelo
desenha(100, 90, 100, '#B9AE1E');
desenha(90, 110, 120, '#B9AE1E');
</script>
</body>Resultado: