Olá, fiz este código e incrementei a borracha. A borracha apaga todo o desenho, porém fica uma bolinha escura onde o pincel foi usado pela ultima vez. Alguem sabe me dizer por que?
<meta charset="UTF-8">
<canvas width="600" height="400"></canvas>
<script>
function desenhaQuadrado(x, y, tamanho, cor) {
pincel.fillStyle = cor;
pincel.fillRect(x, y, tamanho, tamanho)
pincel.fill();
}
function desenhaCirculo(x, y, raio, cor) {
pincel.fillStyle = cor;
pincel.beginPath();
pincel.arc(x, y, raio, 0, 2 * 3.14);
pincel.fill();
}
function desenhaPaletaDeCores() {
desenhaQuadrado(xVermelho, yQuadrados, tamanhoQuadrados, 'red');
desenhaQuadrado(xVerde, yQuadrados, tamanhoQuadrados, 'green');
desenhaQuadrado(xAzul, yQuadrados, tamanhoQuadrados, 'blue');
desenhaQuadrado(xBorracha,yQuadrados,tamanhoQuadrados,"grey");
}
function lidaComMovimentoDoMouse(evento) {
var x = evento.pageX - tela.offsetLeft;
var y = evento.pageY - tela.offsetTop;
//aqui é a condicional para que o desenho só seja feito, caso esteja fora da paleta
if(x > 200 || y > 50){
if(desenha) {
desenhaCirculo(x, y, 5, corAtual);
}
}
}
function habilitaDesenhar() {
desenha = true;
}
function desabilitaDesenhar() {
desenha = false;
}
function trocarCor(evento){
var eX = evento.pageX;
var eY = evento.pageY;
if(eY <= 50){
if(eX <= 50){
corAtual = "red";
} else if(eX <= 100){
corAtual = "green";
}
else if(eX <= 150){
corAtual = "blue";
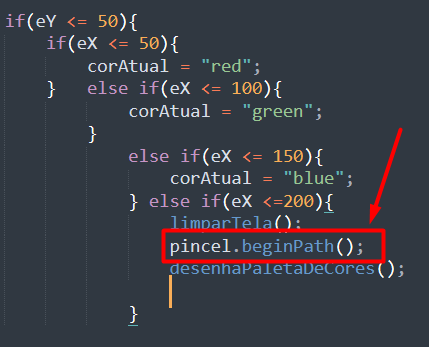
} else if(eX <=200){
limparTela();
desenhaPaletaDeCores();
}
}
}
function limparTela(){
pincel.clearRect(0,0,600,400);
}
var tela = document.querySelector('canvas');
var pincel = tela.getContext('2d');
tela.style.backgroundColor = "lightgrey";
var desenha = false;
var corAtual = 'blue';
var xVermelho = 0;
var xVerde = 50;
var xAzul = 100;
var xBorracha = 150;
var yQuadrados = 0;
var tamanhoQuadrados = 50;
desenhaPaletaDeCores(); // mostra os quadrados de seleção de cores
tela.onmousemove = lidaComMovimentoDoMouse;
tela.onmousedown = habilitaDesenhar;
tela.onmouseup = desabilitaDesenhar;
tela.onclick = trocarCor;
</script>