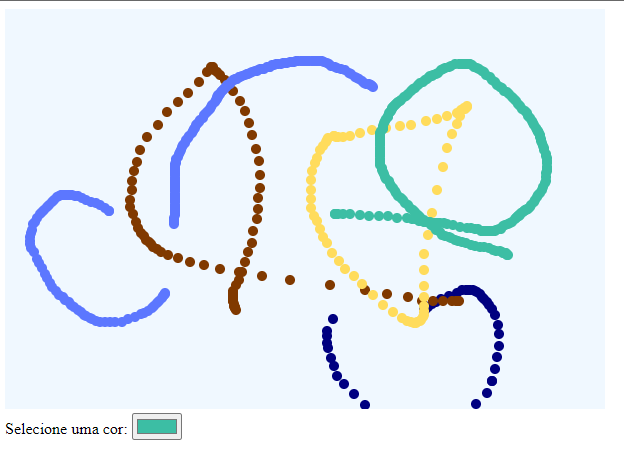
Olá, segue minha solução para desenhar:

<meta charset="UTF-8">
<canvas width="600" height="400"></canvas>
<br>
Selecione uma cor: <input type="color" name="color" value="#000080">
<script>
var cor = document.querySelector('input[type=color]').value;
var tela = document.querySelector('canvas');
var pincel = tela.getContext('2d');
var desenha;
pincel.fillStyle = 'AliceBlue';
pincel.fillRect(0, 0, 600, 400);
function desenhaCirculo(evento) {
if(desenha){
console.log('desenhaCirculo');
var x = evento.pageX - tela.offsetLeft;
var y = evento.pageY - tela.offsetTop;
pincel.fillStyle = cor;
pincel.beginPath();
pincel.arc(x, y, 5, 0, 2 * 3.14);
pincel.fill();
console.log(x + ',' + y);
}
}
function mouseUp(){
desenha = false
}
function mouseDown(){
desenha = true;
cor = document.querySelector('input[type=color]').value;
}
tela.onmouseup = mouseUp;
tela.onmousedown = mouseDown;
tela.onmousemove = desenhaCirculo
</script>




