

Olá, Raynara! Tudo bem?
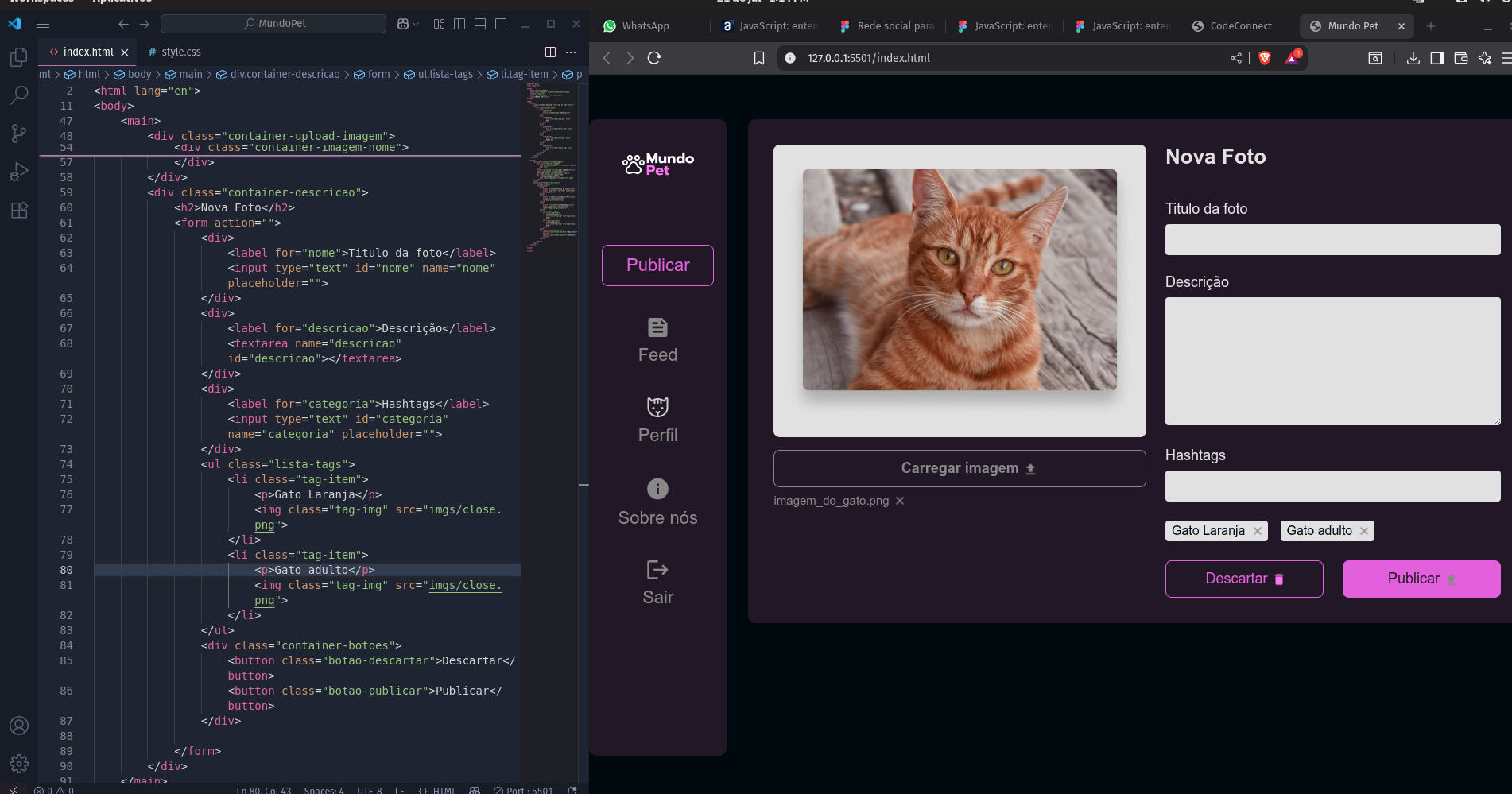
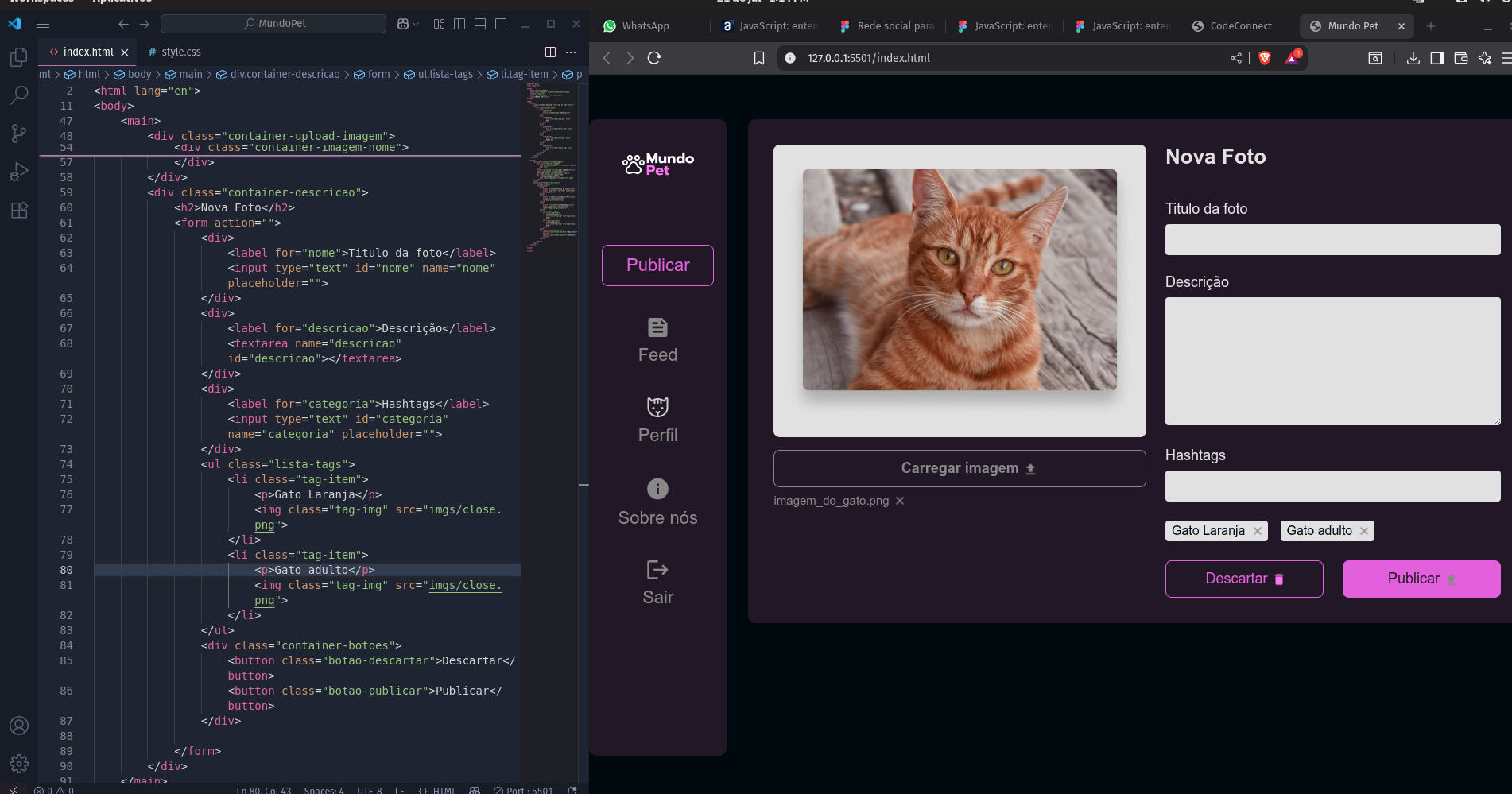
Analisando o código, você seguiu muito bem as instruções do exercício 1, criando a estrutura HTML da barra lateral com a tag <aside>, o logo do MundoPet e os itens do menu de navegação dentro dela. Além disso, você aplicou corretamente os estilos CSS para o body e para a barra lateral <aside>, incluindo cor de fundo, borda arredondada e alinhamento dos itens e ficou tudo muito harmônico como deve ser.
Seu código está bem estruturado e segue as boas práticas de HTML. Parabéns pelo seu esforço e dedicação!