
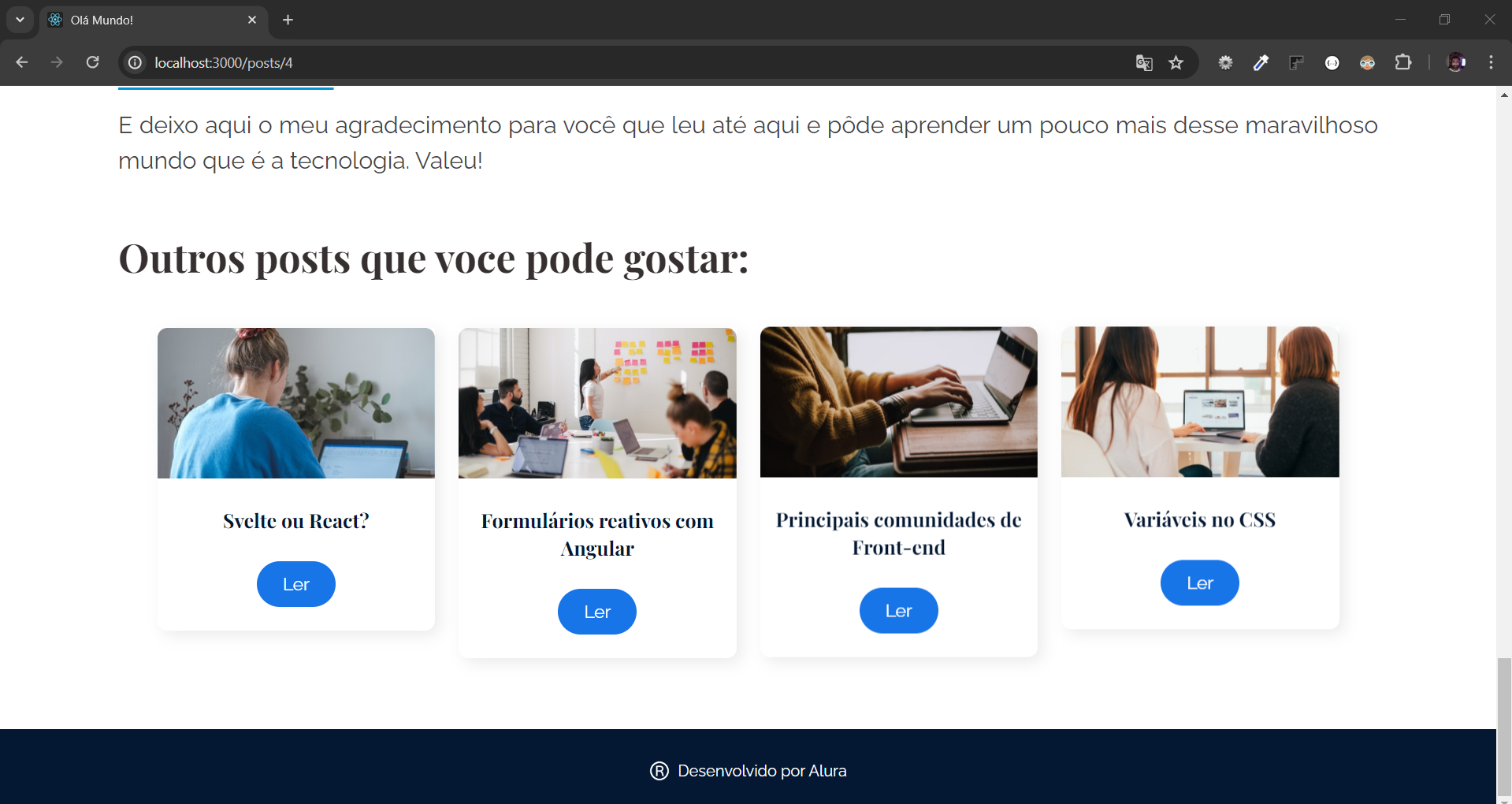
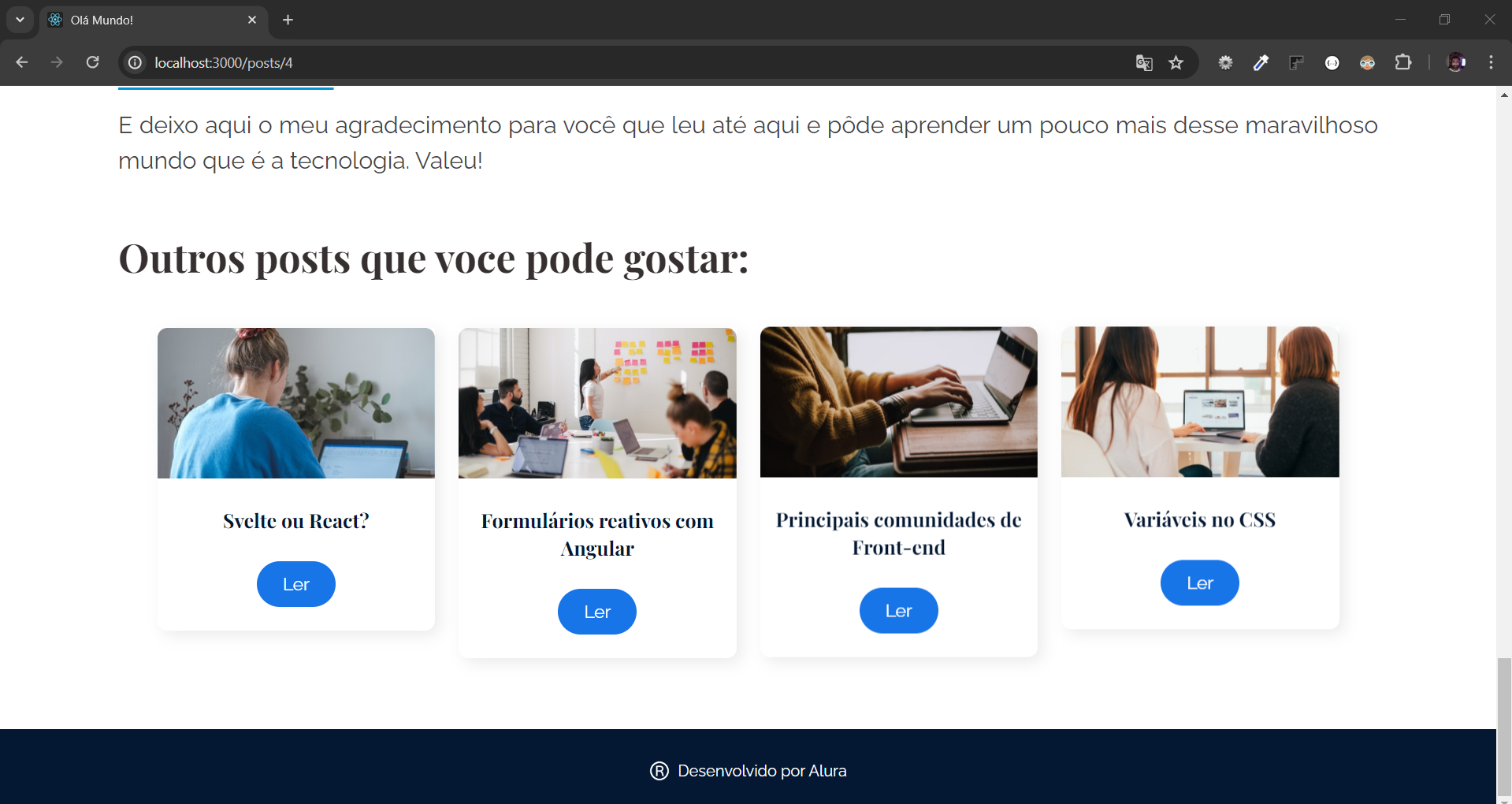
Resultado conclusão desafio!

Resultado conclusão desafio!
Espero que encoragem outros dev's a executar o desafio.
segue codigos.
<h2 className={styles.tituloOutrosPosts}> Outros posts que voce pode gostar: </h2>
<ul className={styles.postsRecomendados}>
{postRecomendados.map((post) => (
<li key={post.id}>
<PostCard
post={post}
/>
</li>
))}
</ul>