.agenda__lista {
display: flex;
flex-wrap: wrap;
column-gap: 1.5rem;
row-gap: 1rem;
justify-content: center;
}
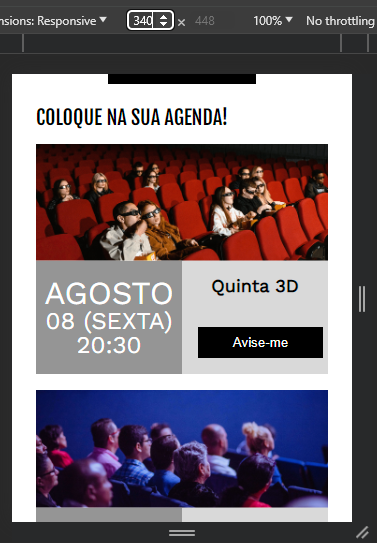
.agenda__item {
flex-grow: 1;
display: flex;
flex-wrap: wrap;
}
.agenda__informacoes, .agenda__atracao{
width: 50%;
}
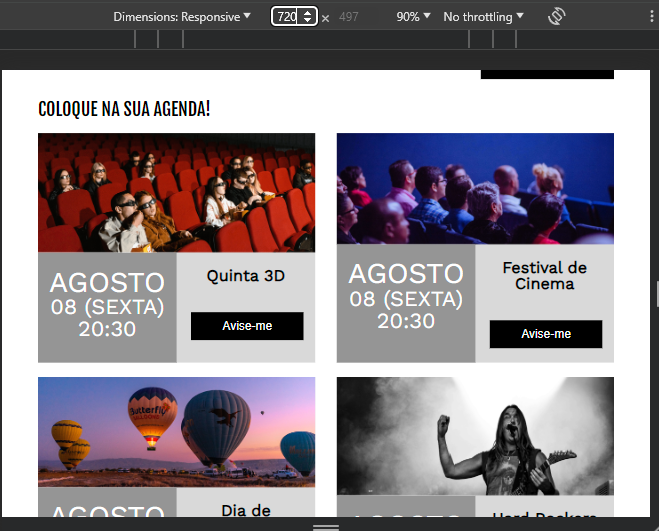
@media (min-width: 720px) {
.agenda__lista {
justify-content: end;
}
}
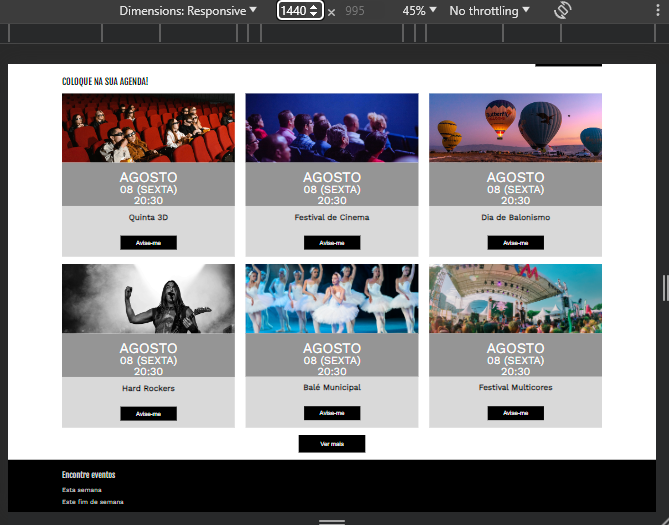
@media (min-width: 1440px) {
.agenda__lista {
justify-content: center;
}
.agenda__informacoes, .agenda__atracao {
width: 100%;
}
}