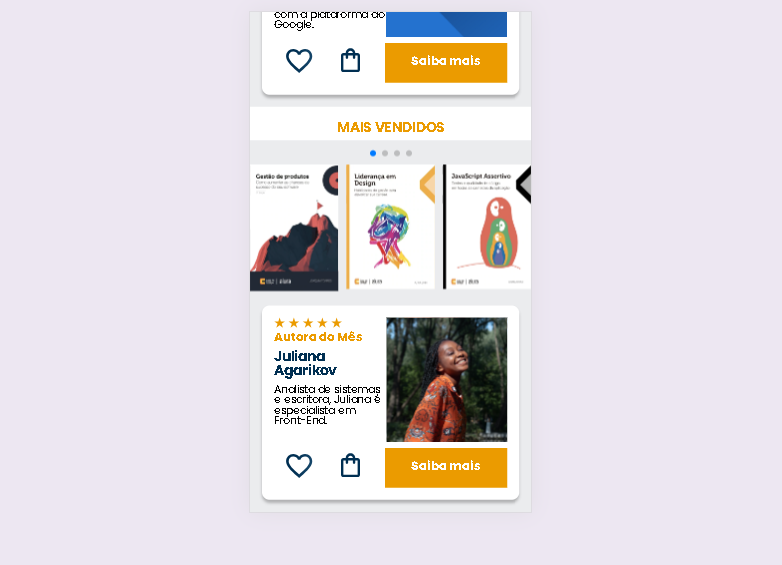
Resultado final:
HTML:
<section class="carrossel">
<div class="carrossel__header">
<h2 class="carrossel__titulo">Mais Vendidos</h2>
</div>
<!-- Slider main container -->
<div class="swiper">
<!-- Additional required wrapper -->
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide"><img src="assets/Gestão2.svg" alt="Livro sobre Gestão2 da Alura Books"></div>
<div class="swiper-slide"><img src="assets/Liderança.svg" alt="Livro sobre liderança em design da Alura Books"></div>
<div class="swiper-slide"><img src="assets/Javascript.svg" alt="Livro sobre javascript assertivo da Alura Books"></div>
<div class="swiper-slide"><img src="assets/Guia Front-end.svg" alt="Livro Guia front end"></div>
<div class="swiper-slide"><img src="assets/Nodejs.svg" alt="Livro sobre NodeJS"></div>
<div class="swiper-slide"><img src="assets/Acessibilidade.svg" alt="Livro sobre acessibilidade"></div>
</div>
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<div class="card">
<!-- 1ª linha -->
<div class="card__descricao">
<!-- 1ª coluna -->
<div class="descricao">
<img src="assets/Estrelinhas.svg" class="avaliacao__estrelinhas">
<h3 class="descricao__titulo">Autora do Mês</h3>
<h2 class="descricao__titulo-livro">Juliana Agarikov</h2>
<p class="descricao__texto">Analista de sistemas e escritora, Juliana é especialista em Front-End.</p>
</div>
<!-- 2ª coluna -->
<img src="assets/Perfil-Escritora.svg" class="descricao__imagem">
</div>
<!-- 2ª linha -->
<div class="card__botoes">
<!-- 1ª coluna -->
<ul class="botoes">
<li class="botoes__item"><img src="assets/Favoritos.svg" alt="Favoritar livro"></li>
<li class="botoes__item"><img src="assets/Compras.svg" alt="Adicionar no carrinho de compras"></li>
</ul>
<!-- 2ª coluna -->
<a href="#" class="botoes__ancora">Saiba mais</a>
</div>
</div>
</section>
Usando consequentemente as mesmas classes da sessão anterior, obtive tal resultado: