

.icone__estrela{
background: url("../img/Estrelinhas.svg");
display: inline-block;
width: 91px;
height: 15px;
padding: 0.1em;
}reaproveitei o CSS e só acrescentei as estrelinhas
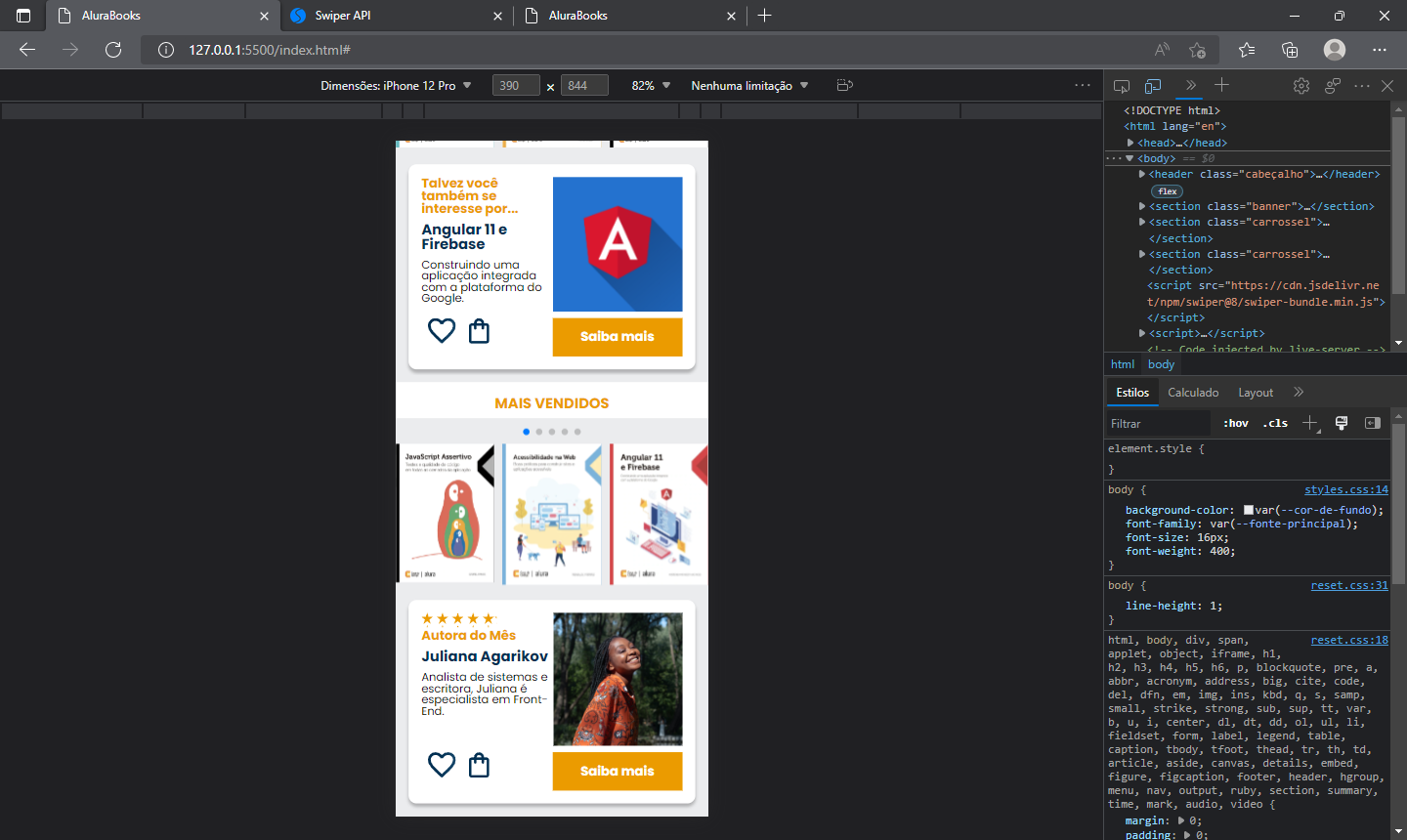
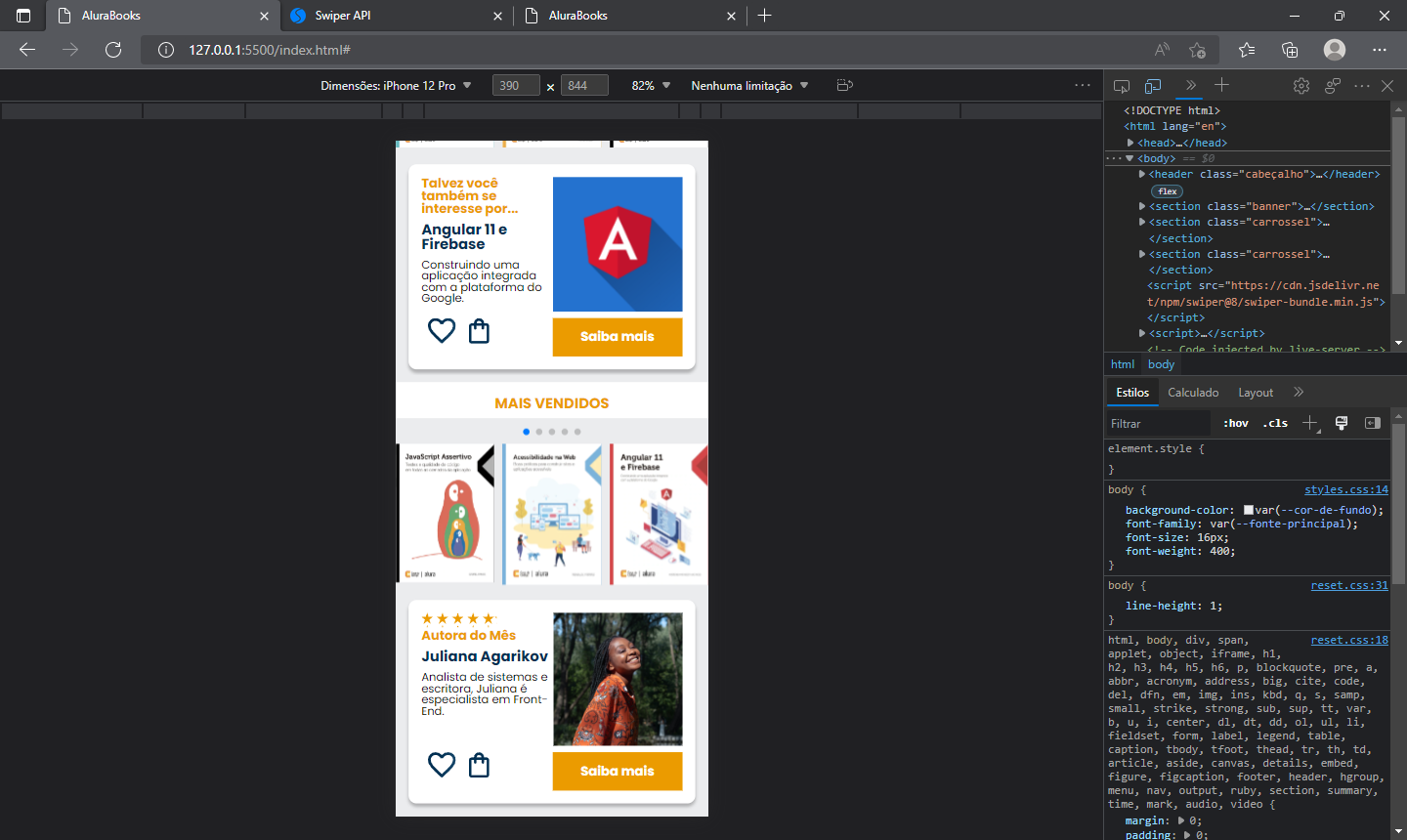
<section class="carrossel">
<h2 class="carrossel__titulo">MAIS VENDIDOS</h2>
<!-- Slider main container -->
<div class="swiper">
<!-- Additional required wrapper -->
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide"><img src="img/Javascript.svg" alt="Livro sobre Javascript assertivo da AluraBooks"></div>
<div class="swiper-slide"><img src="img/Acessibilidade.svg" alt="Livro sobre Acessibilidade assertivo da AluraBooks"></div>
<div class="swiper-slide"><img src="img/Angular.svg" alt="Livro sobre Angular assertivo da AluraBooks"></div>
<div class="swiper-slide"><img src="img/Arquitetura.svg" alt="Livro sobre Arquitetura assertivo da AluraBooks"></div>
<div class="swiper-slide"><img src="img/Portugol.svg" alt="Livro sobre Portugol assertivo da AluraBooks"></div>
<div class="swiper-slide"><img src="img/ReactNative.svg" alt="Livro sobre ReactNative assertivo da AluraBooks"></div>
<div class="swiper-slide"><img src="img/UX.svg" alt="Livro sobre UX assertivo da AluraBooks"></div>
...
</div>
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<div class="card">
<!-- 1° linha -->
<div class="card__descrição">
<!-- 1° coluna -->
<div class="descrição">
<span class="icone__estrela"></span>
<h3 class="descrição__titulo">Autora do Mês</h3>
<h2 class="descrição__titulo-livro">Juliana Agarikov</h2>
<p class="descrição__texto">Analista de sistemas e escritora, Juliana é especialista em Front-End.</p>
</div>
<!-- 2° coluna-->
<img src="img/Perfil-escritora 1.png" class="descrição__imagem">
</div>
<!-- 2° linha-->
<div class="card__botões">
<!-- 1° coluna -->
<ul class="botões">
<li class="botões__item"><img src="img/Favoritos.svg" alt="Favoritar livro"></li>
<li class="botões__item"><img src="img/Compras.svg" alt="Adicionar no carinho de Compras"></li>
</ul>
<!-- 2° coluna -->
<a href="#" class="botões__ancora">Saiba mais</a>
</div>
</div>
</section>Oi Kennedy, tudo bem?
Parabéns por aceitar o desafio e realizá-lo, gostei muito da sua solução! Obrigada por compartilhar com a gente o seu código.
Espero que esteja gostando da experiência de aprendizado.
Um abraço e bons estudos.