Boa noite, estou tentando saber porque os carros somem, depois que tento melhorar o código criando a variável i. Segue o código todo
Boa noite, estou tentando saber porque os carros somem, depois que tento melhorar o código criando a variável i. Segue o código todo
Olá Juliana, tudo bem?
Foi possível perceber dois problemas aqui em seu código, vamos lá.
A seguinte resposta considera o código do arquivo carro.js passado na aula, que insere a utilização do for, sendo essa a estrutura que utiliza a variável i mencionada na sua pergunta. Segue abaixo como proceder a partir do código enviado pelo link que você enviou:
Passo 1 inserindo o for e a nova função passouTodaATela no seu arquivo carro.js:
//código do carro
let xCarros = [600, 600, 600];
let yCarros = [40, 96, 150];
let velocidadeCarros = [2, 2.5, 3.2];
function mostraCarro(){
for(let i = 0; i < imagemCarros.length; i = i + 1){
image(imagemCarros[i], xCarros[i], yCarros[i], 50, 40);
}
}
function movimentaCarro(){
for(let i = 0; i < imagemCarros.length; i = i + 1){
xCarros[i] -= velocidadeCarros[i];
}
}
function voltaPosicaoInicalDoCarro(){
for(let i = 0; i < imagemCarros.length; i = i + 1){
if(passouTodaATela(xCarros[i])){
xCarros[i] = 600;
}
}
}
function passouTodaATela(xCarro){
return xCarro < - 50;
}Passo 2
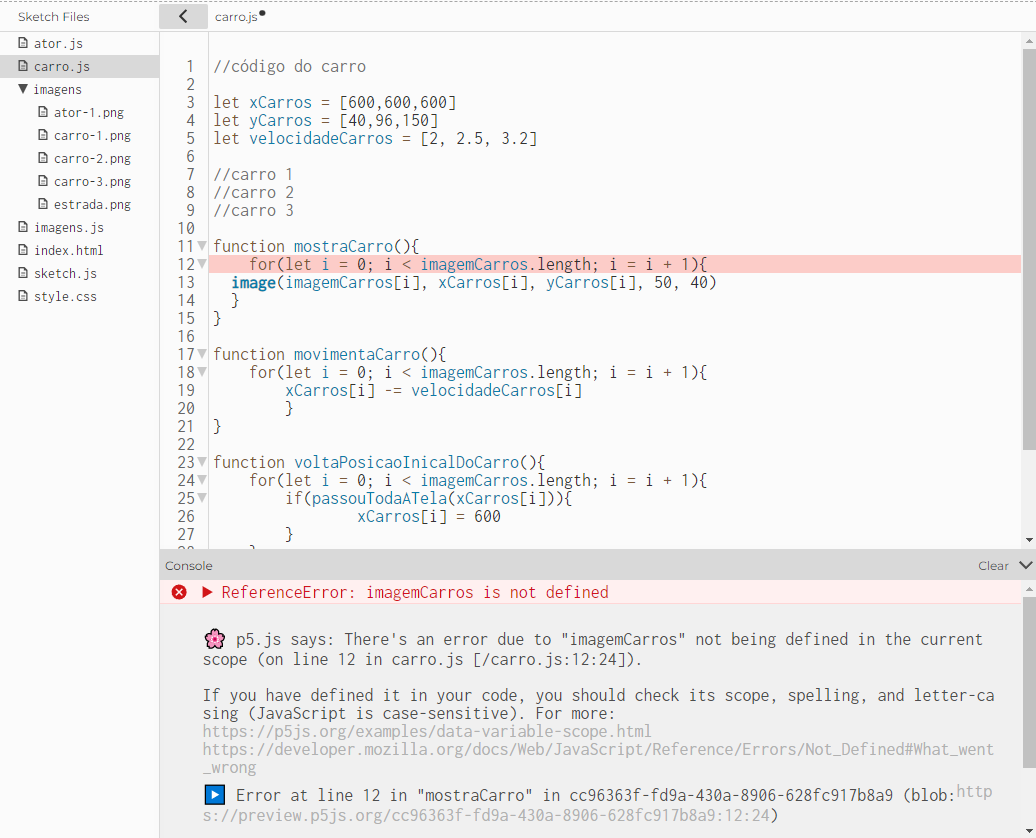
O programa irá retornar uma linha vermelha na linha 8 do arquivo carro.js. O problema retorna no console, segue a imagem:

Significa que a lista imagemCarros não está definida.
Passo 3 Para resolver o problema, é só ir no arquivo imagens.js e inserir a lista no final da função preload, segue código:
//imagens do jogo
let imagemDaEstrada;
let imagemDoAtor;
let imagemCarro;
let imagemCarro2;
let imagemCarro3;
function preload(){
imagemDaEstrada = loadImage("imagens/estrada.png")
imagemDoAtor = loadImage ("imagens/ator-1.png")
imagemCarro = loadImage ("imagens/carro-1.png")
imagemCarro2 = loadImage ("imagens/carro-2.png")
imagemCarro3 = loadImage ("imagens/carro-3.png")
imagemCarros = [imagemCarro, imagemCarro2, imagemCarro3]
}Fazendo isso, os carros voltam a ir e vir pela tela!
Olá, gustavo! Boa noite, tudo bem? Fiz o código conforme as orientações, acrescentei todas as partes do passo 1. Quando terminei o passo o 1 e dei play no jogo, os carros continuaram a não aparecer. Porém, o console não apresentou nenhum erro. Sobre o passo 2, não houve erro na linha for da função mostra carro. O passo 3, aonde é criada a lista no final da função preload, já havia sido criada.
Não sei ainda, o que pode ter sido, segue o link do código: https://editor.p5js.org/Juba_1993F/sketches/xgr8uudhf
Boa noite, Juliana!
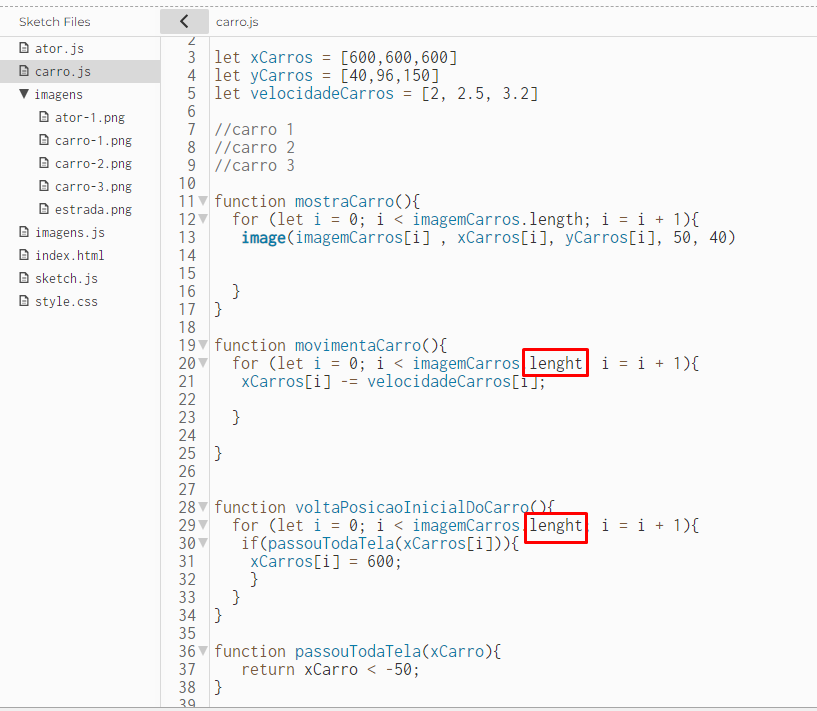
Certo, agora com as suas novas modificações passadas no link acima, vi aqui que nas linhas 20 e 29 do arquivo carro.js, dentro da estrutura for você acabou passando lenght, quando o correto é length. Segue imagem:

Alterando para length os carros voltam a ir e vir pela tela!
nossa, era apenas por uma palavrinha...rsrs. Na programação, cada detalhe faz a diferença, agora deu certo! obrigada!
Show Juliana! Exatamente, que bom que agora está funcionando seu código! É importante marcar como solucionado o tópico, assim, outras pessoas que possam ter uma dúvida parecida com a sua irão ver este que já está solucionado na lista.