Estou acompanhando o curso e muitas vezes acho que fiz algo errado no código porque esta demorando muito para fazer a atualização na página em si.
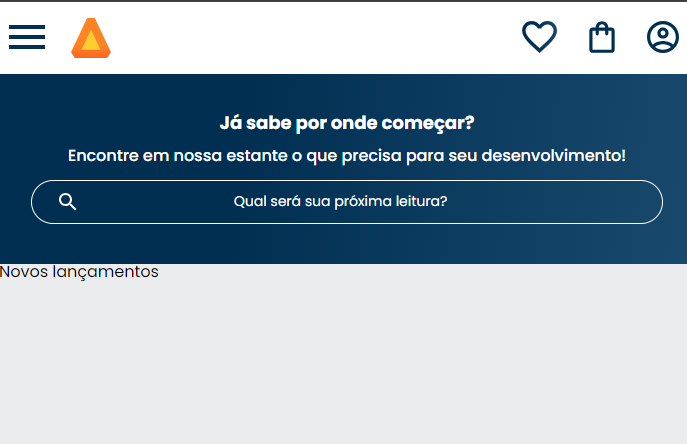
Exemplo, código abaixo do título do carrossel e print da página, que não faz as minhas alterações:
 Título carrossel
Título carrossel
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AluraBooks</title>
<link rel="stylesheet" href="reset.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Poppins:wght@300;400;500;700&display=swap" rel="stylesheet">
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header class="cabeçalho">
<div class="container">
<input type="checkbox" id="menu" class="container__botao">
<label for="menu">
<span class="cabeçalho__menu-hamburguer container__imagem"></span>
</label>
<ul class="lista-menu">
<li class="lista-menu__titulo">Categorias</li>
<li class="lista-item">
<a href="#" class="lista-menu__item"></a>Programação
</li>
<li class="lista-item">
<a href="#" class="lista-menu__item"></a>Front-end
</li>
<li class="lista-item">
<a href="#" class="lista-menu__item"></a>Infraestrutura
</li>
<li class="lista-item">
<a href="#" class="lista-menu__item"></a>Business
</li>
<li class="lista-item">
<a href="#" class="lista-menu__item"></a>Design & UX
</li>
</ul>
<img src="img/Logo.svg" alt="Logo da AluraBooks" class="container__imagem">
</div>
<div class="container">
<a href="#"><img src="img/Favoritos.svg" alt="Meus favoritos" class="container__imagem"></a>
<a href="#"><img src="img/Compras.svg" alt="Carrinho de compras" class="container__imagem"></a>
<a href="#"><img src="img/Usuario.svg" alt="Meu perfil" class="container__imagem"></a>
</div>
</header>
<section class="banner">
<h2 class="banner__titulo">Já sabe por onde começar?</h2>
<p class="banner__texto">Encontre em nossa estante o que precisa para seu desenvolvimento!</p>
<input type="search" class="banner__pesquisa" placeholder="Qual será sua próxima leitura?">
</section>
<section class="carrossel">
<h2 class="carrossel__titulo">Novos lançamentos</h2>
</section>
</body>
</html>
@import url("styles/header.css");
@import url("styles/banner.css");
@import url("styles/carrossel.css");
:root {
--cor-de-fundo: #ebecee;
--branco: #ffffff;
--laranja: #eb9b00;
--azul-degrade: linear-gradient(97.54deg, #002F52 35.49%, #326589 165.37%);
--fonte-principal: "Poppins";
}
body {
background-color: var(--cor-de-fundo);
font-family: var(--fonte-principal);
font-size: 16px;
font-weight: 400;
}
.carrossel__titulo {
color: var(--laranja);
background-color: var(--branco);
text-align: center;
text-transform: uppercase;
font-size: 18px;
font-weight: 700;
padding: 2em 0 1em 0;
font-size: 18px;
font-weight: 700;
}



