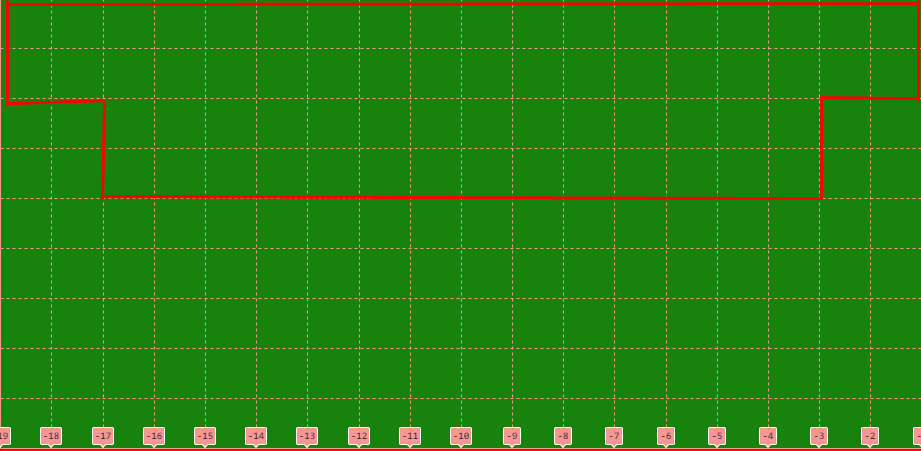
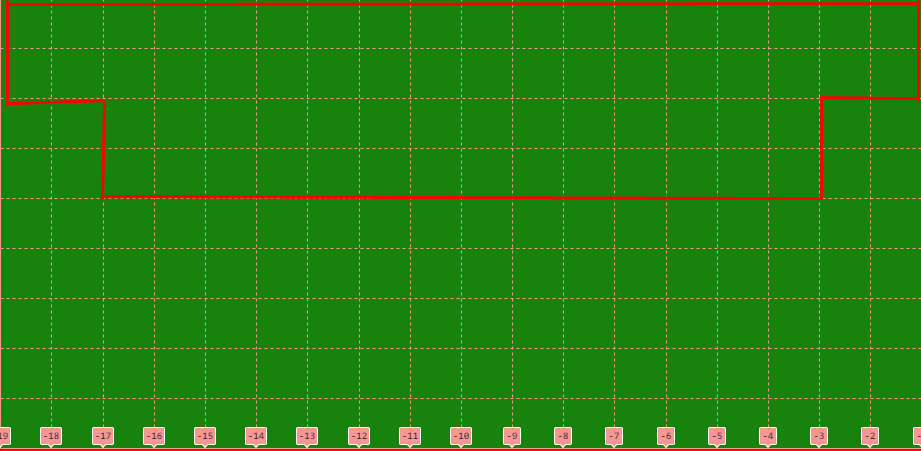
 Boa tarde pessoal, estou revendo alguns conceitos de css grid e me surgiu uma dúvida: é possivel delimitar uma area semelhante a da foto? tipo tornar essa seleção um único elemento?
Boa tarde pessoal, estou revendo alguns conceitos de css grid e me surgiu uma dúvida: é possivel delimitar uma area semelhante a da foto? tipo tornar essa seleção um único elemento?
 Boa tarde pessoal, estou revendo alguns conceitos de css grid e me surgiu uma dúvida: é possivel delimitar uma area semelhante a da foto? tipo tornar essa seleção um único elemento?
Boa tarde pessoal, estou revendo alguns conceitos de css grid e me surgiu uma dúvida: é possivel delimitar uma area semelhante a da foto? tipo tornar essa seleção um único elemento?
Oi, Dimi, tudo bem?
No CSS Grid, cada elemento filho de um container com display: grid pode ser posicionado para ocupar células específicas definidas pelas linhas e colunas da grade. No entanto, cada elemento ocupa um espaço retangular, o que significa que você pode definir onde um elemento começa e termina em termos de colunas e linhas, mas você não pode fazer com que um único elemento abranja células descontínuas como as destacadas na imagem.
Para alcançar um efeito visual semelhante ao da imagem, você teria que usar múltiplos elementos, cada um ocupando uma parte da área desejada.
Caso queira saber sobre grid, você pode conferir o artigo CSS Grid: guia de propriedades de grid container e grid item que traz muitas propriedades que você pode usar para posicionar os elementos na tela.
Espero ter ajudado. Caso tenha dúvidas, conte com o fórum. Abraços!