Fala Juliana, tudo bem? Espero que sim!
Há dois erros no código, o primeiro é no arquivo tsconfig.json que na propriedade outDir deve conter app/dist/js e não dist/js, caso contrário o código typescript será compilado na raiz do projeto e assim o html irá acessar arquivos antigos (ou seja, que não existe o decorator ainda), assim ficando o seu tsconfig.json:
{
"compilerOptions": {
"outDir": "app/dist/js",
"target": "ES6",
"noEmitOnError": true,
"noImplicitAny": true,
"removeComments": true,
"strictNullChecks": true,
"experimentalDecorators": true
},
"include": ["app/**/*"]
}
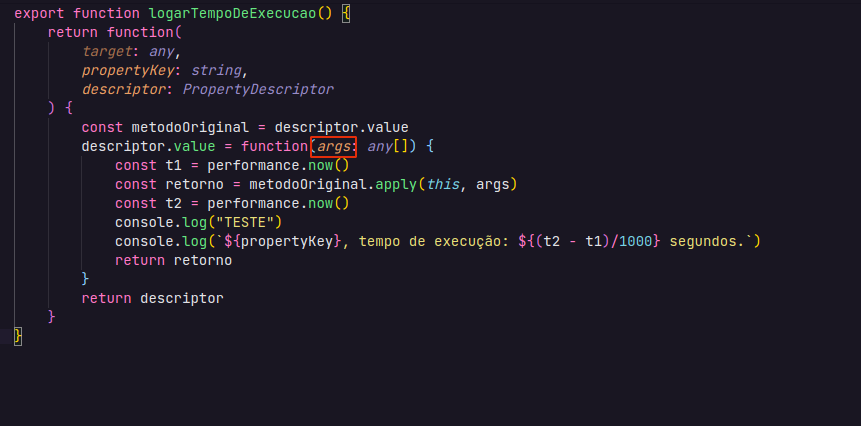
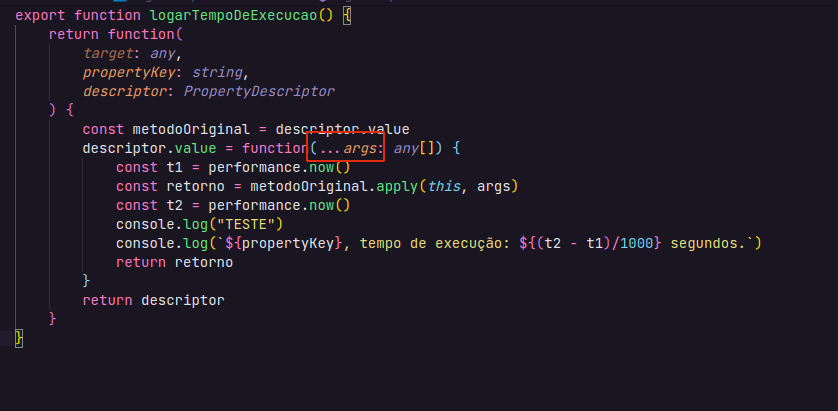
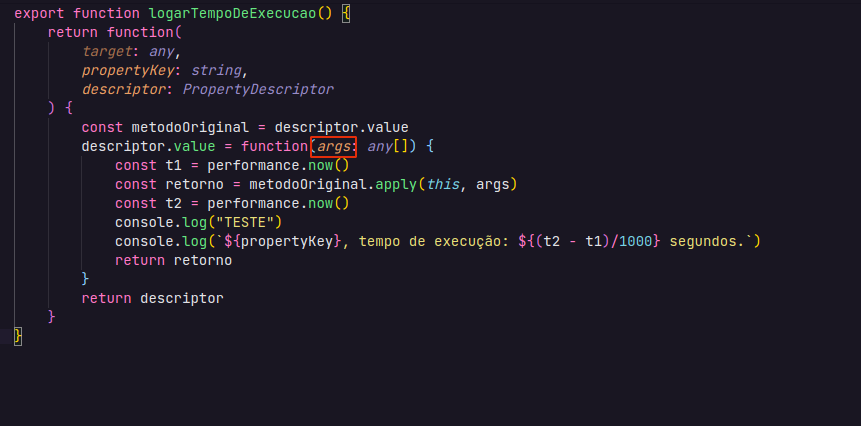
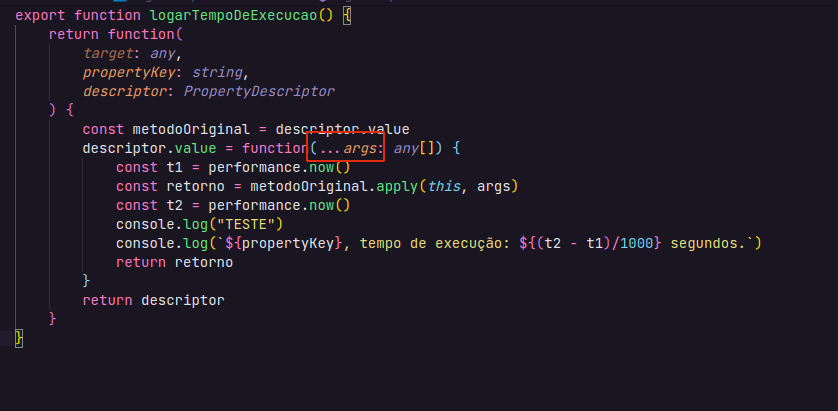
Outro erro seria no decorator, você deve receber como parâmetro da função do value do descriptor: args e não ...args, caso contrário vocẽ não irá receber todos os argumentos necessário.
Antes:

Depois:

Ah, um aviso! Desligue e ligue novamente o servidor (npm start) do terminal para recompilar o typescript na pasta correta.
Com essas alterações o seu código deve funcionar corretamente.
Espero ter ajudado, abraços e bons estudos :D