Boa tarde, Estou fazendo o curso de CSS com responsividade com mobile-first, e estou empacado em uma parte... ao criar o .css do carrossel, o meu html não está atualizando ele, porém todos os 'links' e 'imports' foram feitos corretavamento. poderiam identificar o erro, por favor?
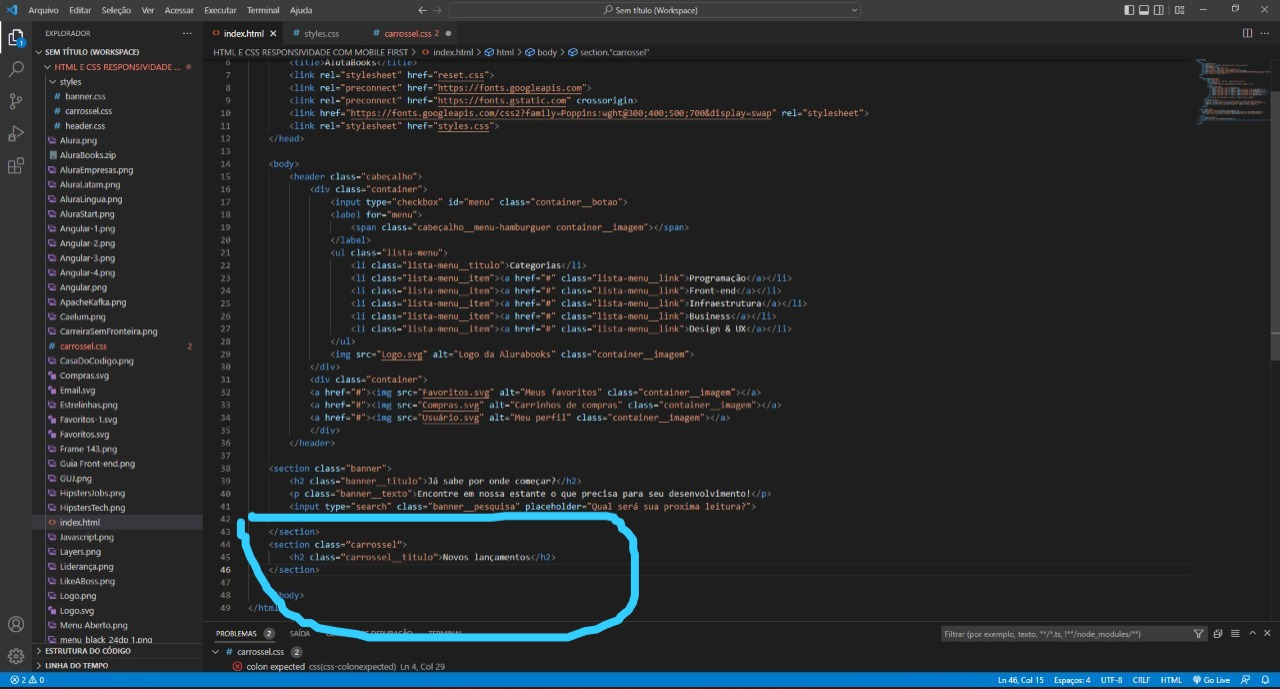
código fonte:
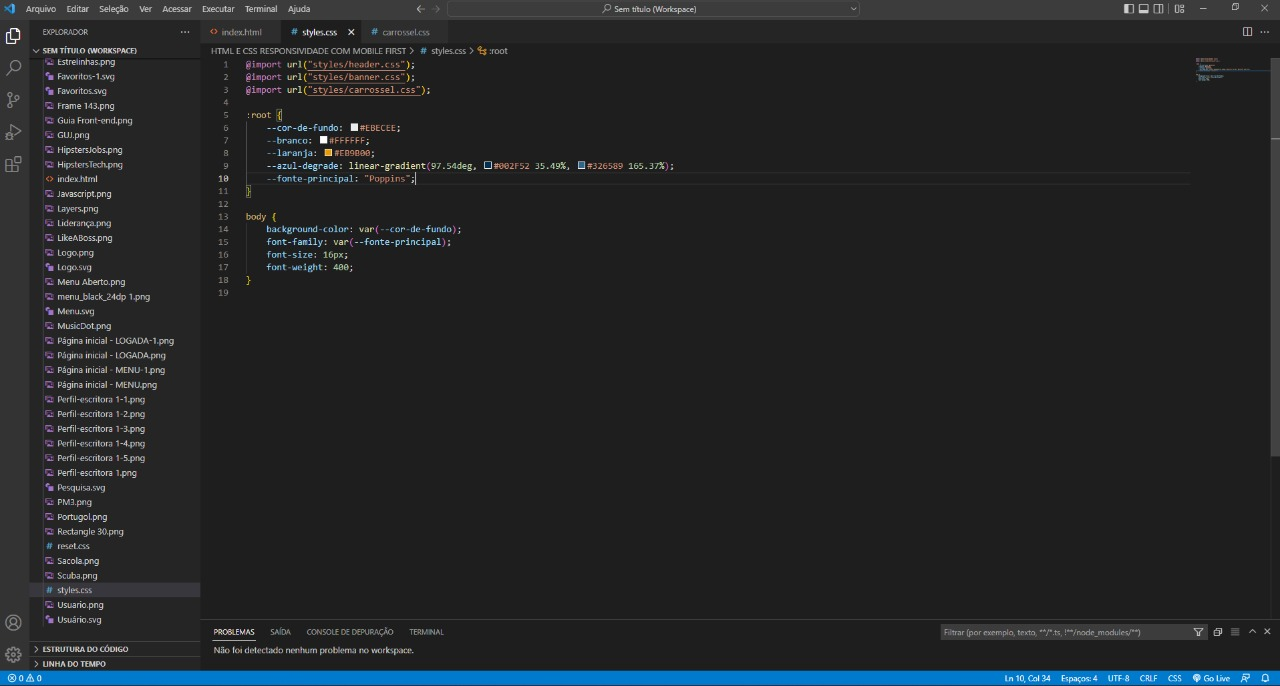
 css principal:
css principal:
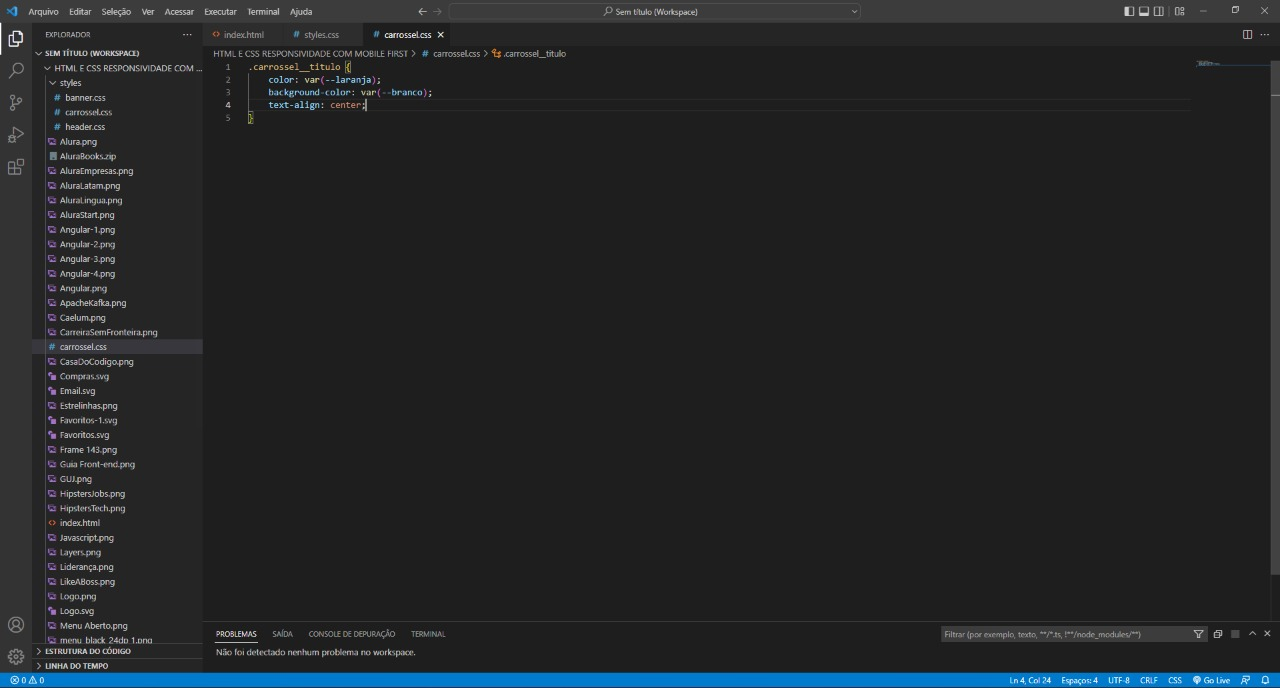
 Carrossel.css:
Carrossel.css: