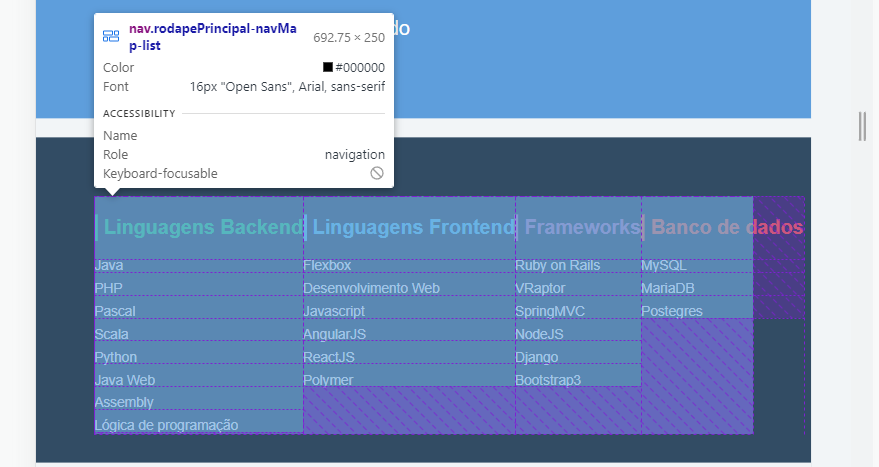
O companheiro Diego abriu um tópico anterior sobre a mesma dúvida que tive, porém, a resposta que ele recebeu não sanou sua dúvida e a minha também não. Vou me valer inclusive da imagem que ele usou no tópico.
A dúvida é: Apesar da altura ter sido definida em 250px, nem todas as colunas tem esse tamanho. Então porquê o terceiro bloco não entrou em baixo do segundo até que esse atingisse a altura de 250px, já que aparentemente o tamanho dele é menor que esses 250px?