Olá, Jackson.
Fui um pouco além do que foi pedido no exercício, somente para praticar mesmo.
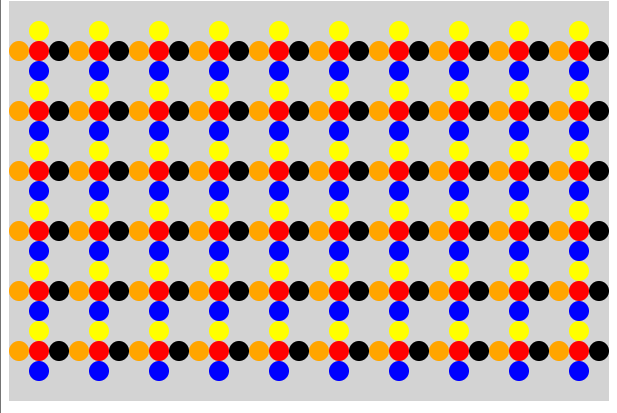
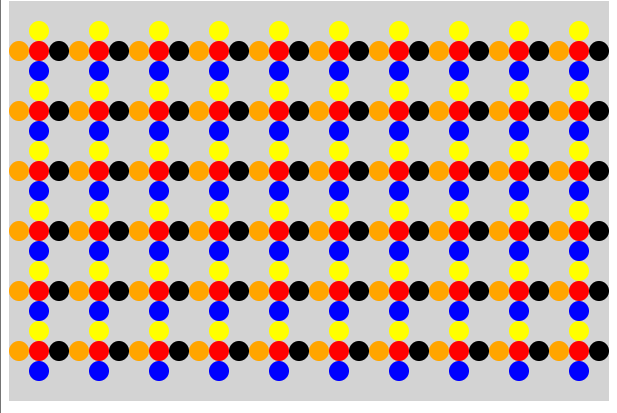
Ao contrário do que você postou, tive um efeito diferente.
Vou compartilhar o código completo e a imagem da tela para que fique claro o que fiz.
<meta charset="UTF-8">
<canvas width="600" height="400"></canvas>
<script>
var tela = document.querySelector("canvas");
var pincel = tela.getContext("2d");
pincel.fillStyle = 'lightgray';
pincel.fillRect(0, 0, 600, 400);
function desenhaCirculo(x, y, raio, cor) {
pincel.fillStyle = cor;
pincel.beginPath();
pincel.arc(x, y, raio, 0, 2*3.14);
pincel.fill();
}
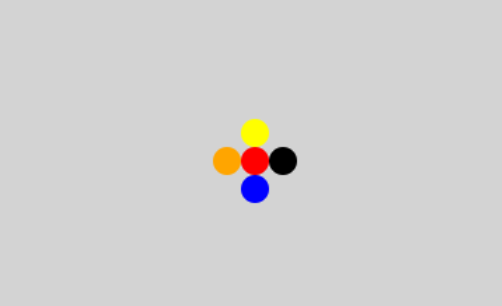
function desenhaFlor(x, y) {
desenhaCirculo(x, y+20, 10, 'blue');
desenhaCirculo(x, y, 10, 'red');
desenhaCirculo(x, y-20, 10, 'yellow');
desenhaCirculo(x-20, y, 10, 'orange');
desenhaCirculo(x+20, y, 10, 'black');
}
for (var x = 30; x < 600; x = x + 60) {
for (var y = 50; y < 400; y = y + 60) {
desenhaFlor(x,y);
}
}
</script>



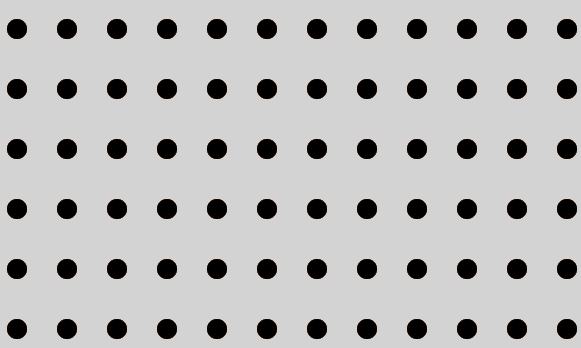
 O professor pede que seja no centro da tela assim :
O professor pede que seja no centro da tela assim : Tente outra, mas segue conforme a atividade.
Grato.
Tente outra, mas segue conforme a atividade.
Grato.