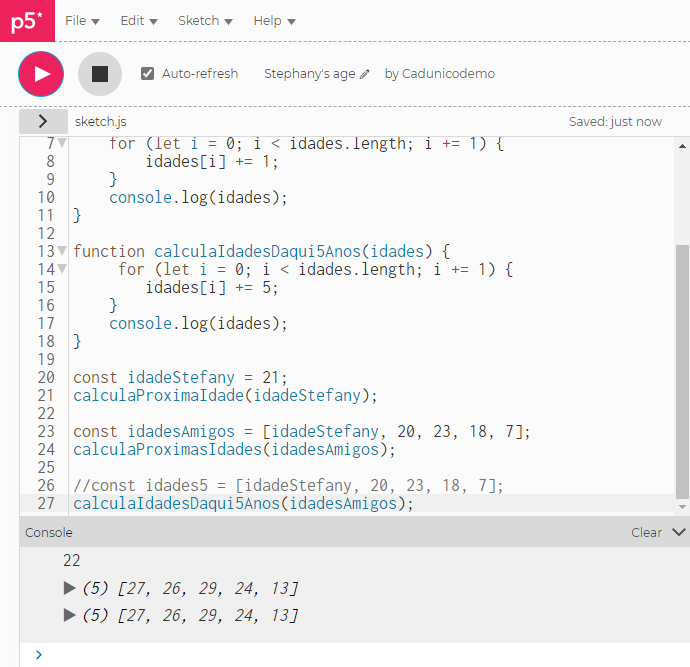
Eu acrescentei uma segunda constante" (idade5), que foi referenciada na função "calculaIdadesDaqui5Anos(idades5)" ao invés de referenciar a mesma função. Não sei se é o melhor método, mas funcionou.
function calculaProximaIdade(idade) {
idade += 1;
console.log(idade);
}
function calculaProximasIdades(idades) {
for (let i = 0; i < idades.length; i += 1) {
idades[i] += 1;
}
console.log(idades);
}
function calculaIdadesDaqui5Anos(idades) {
for (let i = 0; i < idades.length; i += 1) {
idades[i] += 5;
}
console.log(idades);
}
const idadeStefany = 21;
calculaProximaIdade(idadeStefany);
const idadesAmigos = [idadeStefany, 20, 23, 18, 7];
calculaProximasIdades(idadesAmigos);
const idades5 = [idadeStefany, 20, 23, 18, 7];
calculaIdadesDaqui5Anos(idades5);22 (5) [22, 21, 24, 19, 8] (5) [26, 25, 28, 23, 12]