Olá,
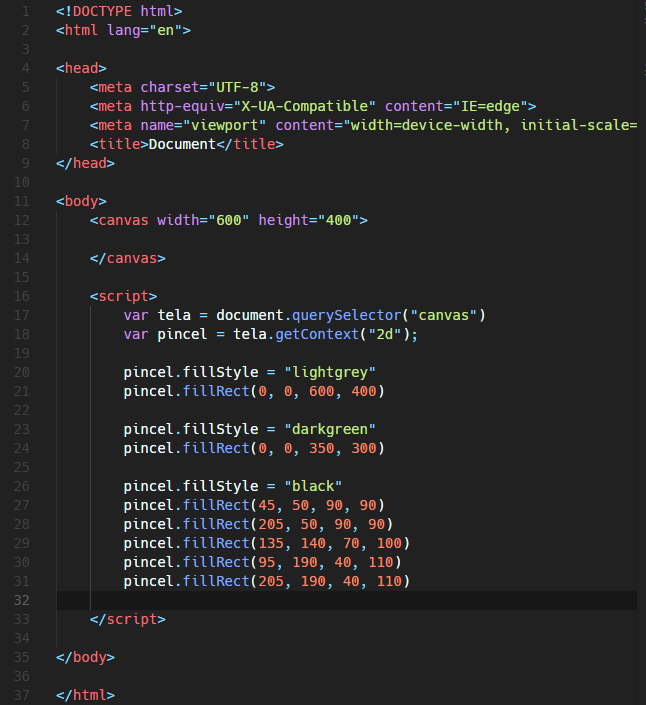
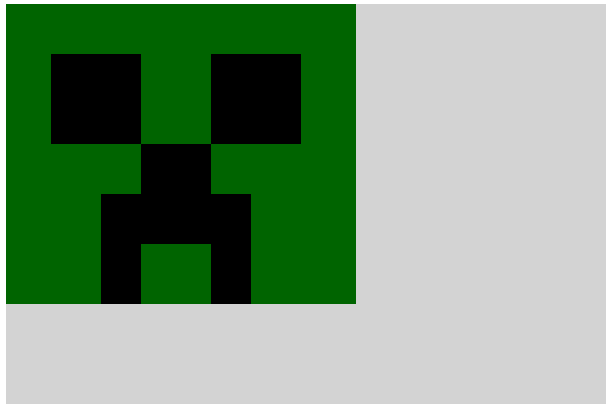
recentemente fiz o exercício em que desenhamos nosso amigo Creeper usando o a API gráfica do JS. Aqui está meu código e meu resultado:


Inclui um background "lightgrey" para melhor visualização da área do canvas. Pois bem, como podem ver parti da área inicial do canvas (0, 0) para desenhar meu Creeper e me deparei com um problema desde esse ponto: para colocar elementos dentro do retângulo verde eu deveria considerar não somente a área do retângulo, mas também a área do canvas inteiro.
Eu consegui com que os outros elementos do rosto do Creeper ficassem simétricos acrescentando de 10 em 10/5 em 5 em suas posições, mas isso levou bastante tempo. Minha dúvida é: como posso calcular rapidamente a área de um objeto dentro de outra área para que eu possa fazer exercícios como esse mais rapidamente?




