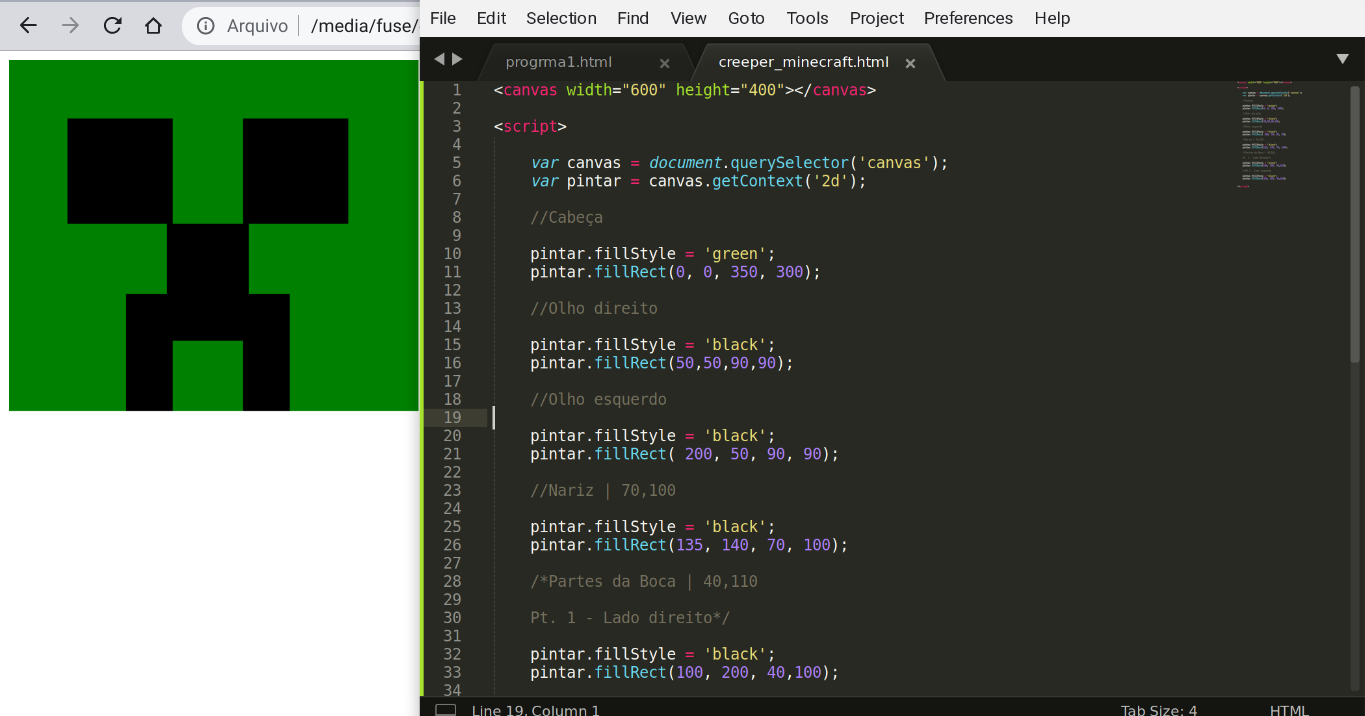
<canvas width="600" height="400"></canvas>
<script>
var canvas = document.querySelector('canvas');
var pintar = canvas.getContext('2d');
//Cabeça
pintar.fillStyle = 'green';
pintar.fillRect(0, 0, 350, 300);
//Olho direito
pintar.fillStyle = 'black';
pintar.fillRect(50,50,90,90);
//Olho esquerdo
pintar.fillStyle = 'black';
pintar.fillRect( 200, 50, 90, 90);
//Nariz | 70,100
pintar.fillStyle = 'black';
pintar.fillRect(135, 140, 70, 100);
/*Partes da Boca | 40,110
Pt. 1 - Lado direito*/
pintar.fillStyle = 'black';
pintar.fillRect(100, 200, 40,100);
//Pt.2 - Lado esquerdo
pintar.fillStyle = 'black';
pintar.fillRect(200, 200, 40,100);
</script>Como ficou: