 Uma coisa que percebi é que apesar da questão passar as dimensões X e Y do tamanho dos retângulos, não foi passado as coordenadas, e acredito que é esse o desafio dessa questão, pois assim cabe a cada um identificar de alguma forma os valores, e, isso acaba influênciando no resultado final, produzindo peças que não são tão idênticas ao desenho original.
Uma coisa que percebi é que apesar da questão passar as dimensões X e Y do tamanho dos retângulos, não foi passado as coordenadas, e acredito que é esse o desafio dessa questão, pois assim cabe a cada um identificar de alguma forma os valores, e, isso acaba influênciando no resultado final, produzindo peças que não são tão idênticas ao desenho original.
Claro que isso não foi proposto como regra, e vendo o código dos outros percebi que nem todos estavam seguindo um padrão, o que é bom, mas também, levando em conta que estamos nos preparando para sermos profissionais, deixo aqui uma reflexão. Quando formos algum dia desenvolver um site por exemplo, devemos fazer com que ele siga exatamente o proposto, não pode ter uma página com um menu com 300px e outra com 330px. Acredito que deve ter um padrão sim...
Bom, pensando nisso eu resolvi o problema pegando a imagem e jogando em um editor de imagens, assim eu poderia capturar as dimensões utilizadas pela questão, e consegui até desenvolver uma solução, porém não consegui replicar a "margem branca" ao redor do retângulo verde.
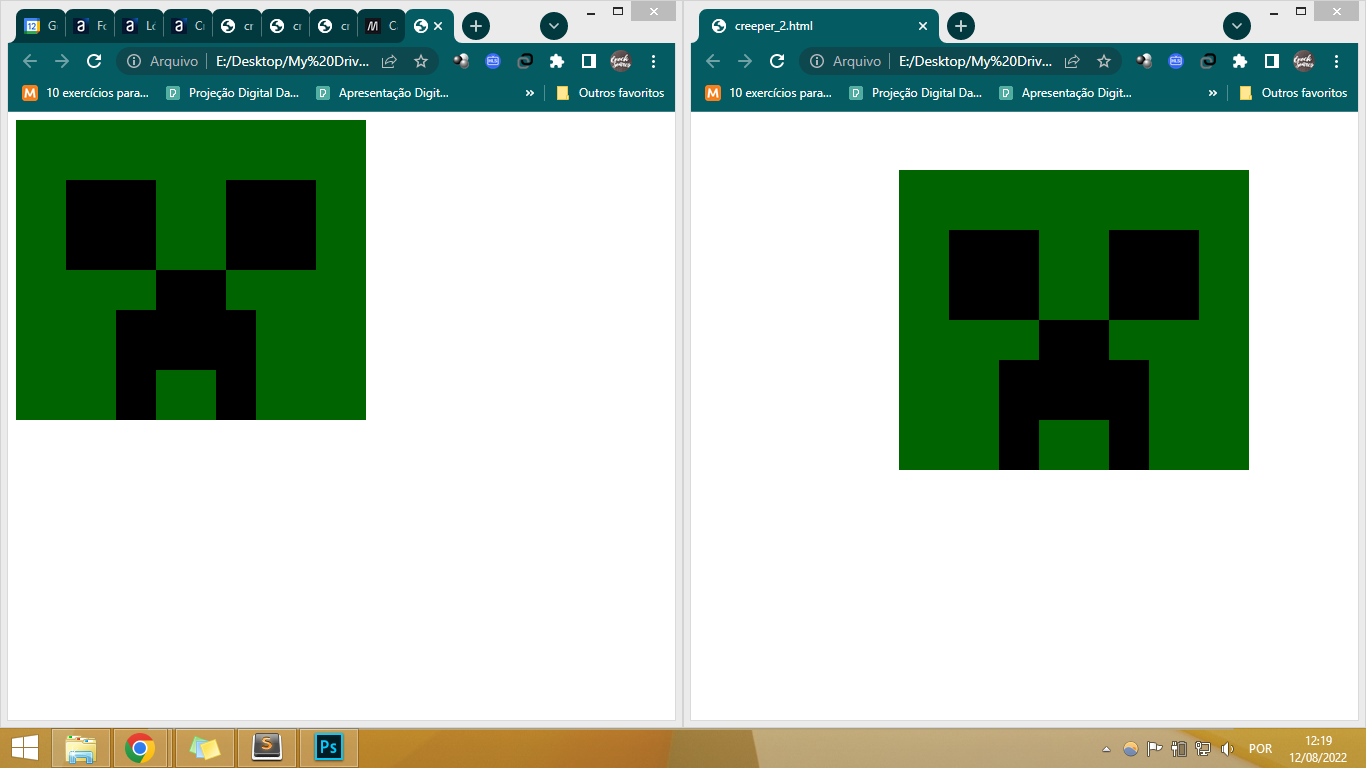
Então gostaria de concluir, deixando uma dica, quando não souber as dimensões ideais, utilize um editor de imagens como o Photoshop ou outro gratuito e desenhe por cima das imagens, utilizando como referência a imagem original. Fazendo assim cheguei ao seguinte resultado:
Meu código:
<canvas width="600" height="400"></canvas>
<script>
var tela = document.querySelector("canvas");
var pincel = tela.getContext("2d");
pincel.fillStyle = "darkgreen";
pincel.fillRect(0, 0, 350, 300);
pincel.fillStyle = "black";
pincel.fillRect(50, 60, 90, 90);
pincel.fillRect(210, 60, 90, 90);
pincel.fillRect(140, 150, 70, 100);
pincel.fillRect(100, 190, 40, 110);
pincel.fillRect(200, 190, 40, 110);
</script>Código do professor:
<canvas width="600" height="400"></canvas>
<script>
var tela = document.querySelector('canvas');
var pincel = tela.getContext('2d');
// cabeça
pincel.fillStyle = 'darkgreen';
pincel.fillRect(200,50,350,300);
// olhos
pincel.fillStyle = 'black';
pincel.fillRect(250, 110, 90, 90);
pincel.fillRect(410, 110, 90, 90);
// nariz
pincel.fillRect(340, 200, 70, 100);
// boca ou barba
pincel.fillRect(300, 240, 40, 110);
pincel.fillRect(410, 240, 40, 110);
</script>Lembrando que não existe certo ou errado aqui, não estou aqui para ser juiz de ninguém, apenas deixo essa pequena reflexão e espero que contribua para o desenvolvimento de todos!





