//// - cria um retangulo desproporcional em * pincel.fillRect(0,0,350,300; Há alguma configuração de tela ou alguo similar que possa produzir tal desproporção? OU é o aluno aqui que está equivocado? Obrigado.*
`
//// - cria um retangulo desproporcional em * pincel.fillRect(0,0,350,300; Há alguma configuração de tela ou alguo similar que possa produzir tal desproporção? OU é o aluno aqui que está equivocado? Obrigado.*
`
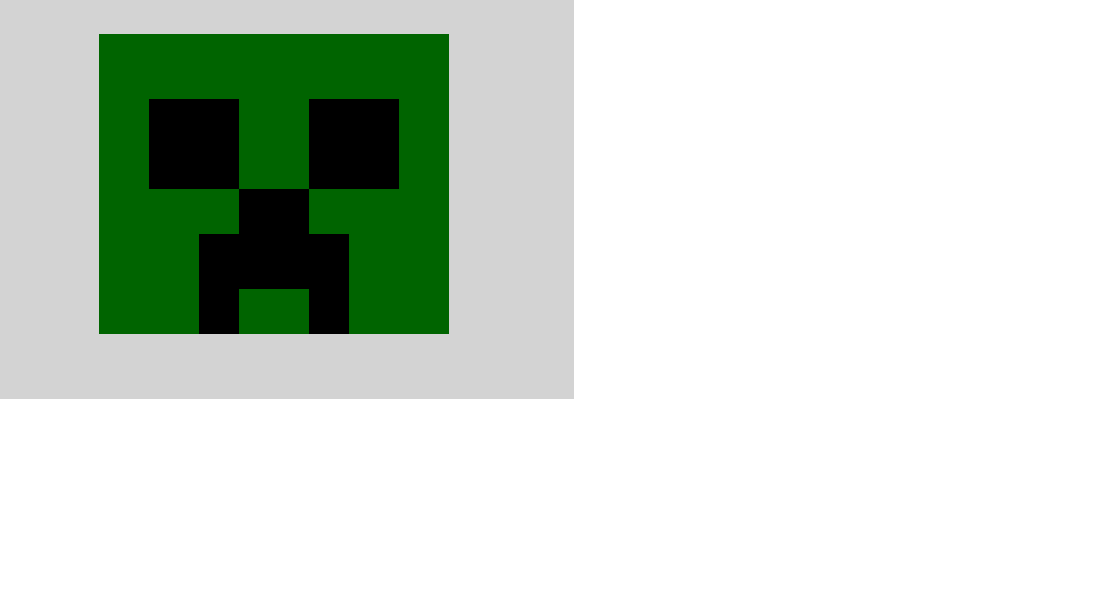
Boa noite meu amigo Dorival! Vamos ver se eu entendi, vc deve estar vendo o fundo branco grande e o verde pequeno assim ficando de lado, o verde né! isso é normal pois o exercício ele de uma cavas 600x400 e uma cabeça de 350x300 mas como vc esta olhando sua tela inteira a resolução é bem maior! Então vê o restante todo em branco. O que vc pode fazer e coloca uma cor no seu cavas ai vc terá uma proporcionalidade :
espero que seja isto se não me perdoe vc perder seu tempo ! abração segue abaixo:

<canvas width= '600' height= '400'>
</canvas>
<script>
var tela= document.querySelector('canvas');
var pincel= tela.getContext ('2d');
pincel.fillStyle= 'lightgrey'; //Pintando sua tela de cinza
pincel.fillRect(0, 0, 600, 400);
pincel.fillStyle= 'darkgreen'; //head
pincel.fillRect(125, 35, 350, 300);
pincel.fillStyle= 'black';
pincel.fillRect(175, 100, 90, 90); //lefth eye
pincel.fillRect(335, 100, 90,90); //rigth eye
pincel.fillRect(265, 190, 70, 100); // nose
pincel.fillRect(225, 235, 40, 100); //lefth mouth
pincel.fillRect(335, 235, 40, 100); //rigth mouth
</script>