Oi Pessoal, estou tentando fazer no VS Code mas parece que ele não lê as funções que estão sendo aplicadas aqui, estou tentando escrever e ele não reconhece. Poderiam me ajudar? Obrigada.
Oi Pessoal, estou tentando fazer no VS Code mas parece que ele não lê as funções que estão sendo aplicadas aqui, estou tentando escrever e ele não reconhece. Poderiam me ajudar? Obrigada.
Boa noite Talita.
não entendi muito seu problema, consegui mandar seu codigo ou o print do problema ?
Oi Jose, vou encaminhar.
Ele não reconhece o create canvas, ai na hr que rodo da erro.

Oi Talita, bom dia.
Não tenho acesso a esse exercício, porém acredito que esteja querendo criar através da função a tag canvas no html, certo ?
Acho que o caminho seria esse :
function setup() {
var X = document.createElement("CANVAS");
}
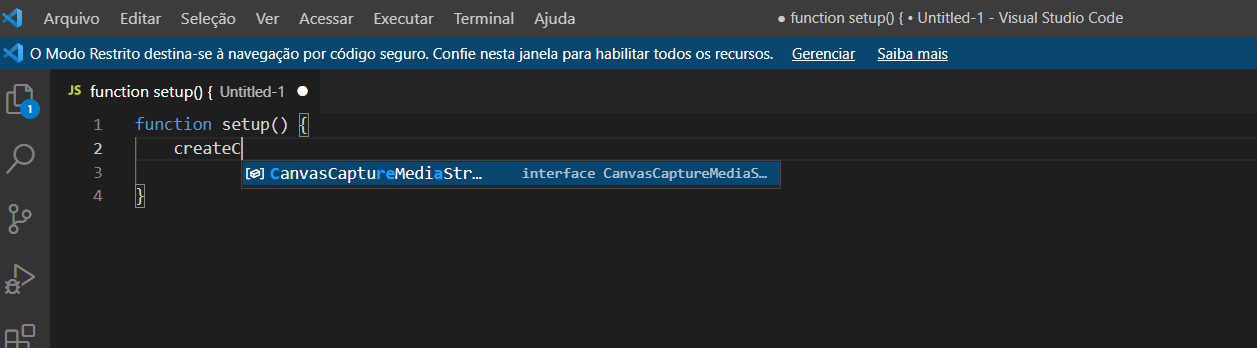
Outro detalhe e mensagem do VS Code de restrito, pois ele desabilita algumas funções é bom confiar no arquivo/pasta que está trabalho(arquivos de autores que você conhece e confia) e também parece que seu arquivo não está salvo.
Vê se com isso ajuda resolver seu problema, se não poste aqui para continuar tentando ajudar.
Isso, estou querendo criar através dessa tag, eu queria replicar o mesmo código do instrutor, ele utilizando o site p5.js. No VS Code ele n está reconhecendo o codigo abaixo. ( eu estava digitando sem copiar)
Vou enviar aqui o código do instrutor.
Codigo. function setup() { createCanvas(600, 400); }
function draw() { background(0); circle(0, 0, 50); }
Entendi, você consegui compartilhar o código completo para dar uma olhada ?
Eu estou nessa parte inicial ainda , ia começar a escrever esse código mas na hr que joguei pro VS ele não reconheceu esse ''create canvas''
Nessa parte da aula o prof já mostrar algum resultado no navegador? se sim, consegui postar um print aqui ?
Veja se esse serve.
É o codigo final da primeira parte do jogo.
Obrigada =)
let xBolinha = 300; let yBolinha = 200; let diametro = 15;
let velocidadeXBolinha = 6; let velocidadeYBolinha = 6;
function setup() { createCanvas(600, 400); }
function draw() { background(0); circle(xBolinha, yBolinha, diametro); xBolinha += velocidadeXBolinha; yBolinha += velocidadeYBolinha; }
Talita
Veja esse vídeo e veja se está tudo configurado no VS. https://www.youtube.com/watch?v=efWrIyjmCXg
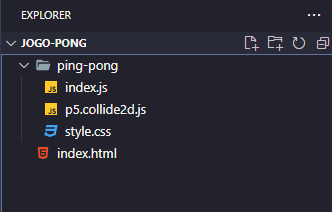
Para você conseguir rodar o projeto no VS CODE você pode utilizar desta forma:
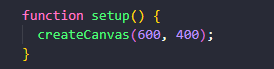
 O index.js é o arquivo sketch.js, eu optei em renomear, dentro dele você também precisa criar uma função para o setup():
O index.js é o arquivo sketch.js, eu optei em renomear, dentro dele você também precisa criar uma função para o setup():

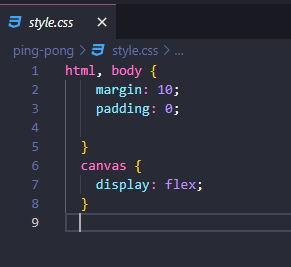
O arquivo style.css:

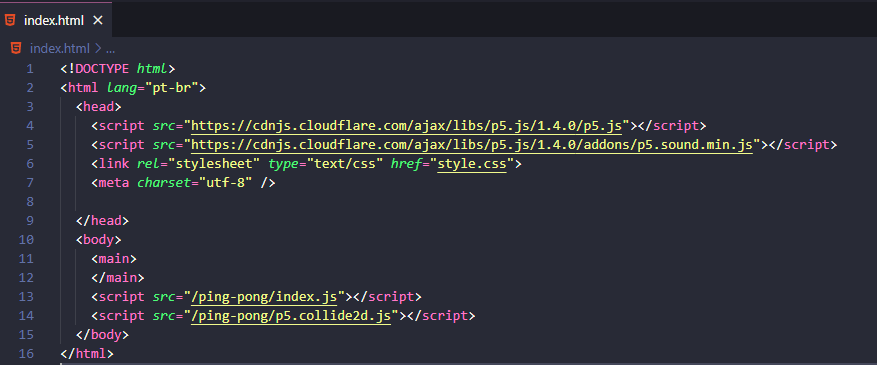
E o index.html:

Acho que vai resolver seu problema!!
Obrigada pessoal, as duas ajudaram!!
Sou iniciante e mta coisa ainda to boiando rsrs. Como eu já queria utilizar o VS CODE ao invés do P5 que estava dando problema, gerou essa dúvida.