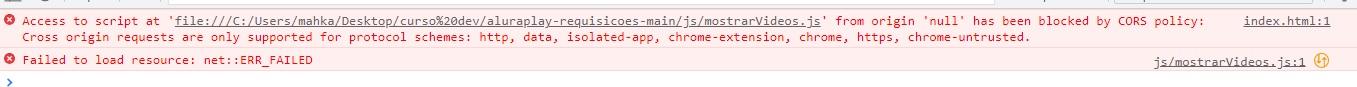
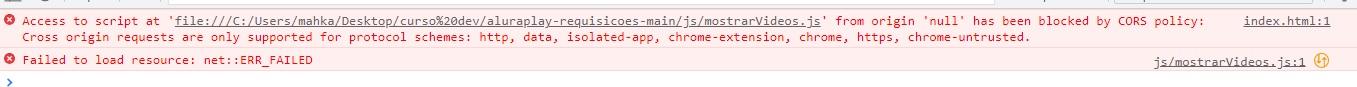
 estou tendo esses erros e não sei como corrigir.
estou tendo esses erros e não sei como corrigir.
 estou tendo esses erros e não sei como corrigir.
estou tendo esses erros e não sei como corrigir.
ta dando erro no import também, e eu não consigo ver diferença do que a Monica fez
import { conectaApi } from "./conectaApi.js";
const lista = document.querySelector("[data-lista]");
function constroiCard(titulo, descricao, url, imagem) {
const video = document.createElement("li");
video.className = "videos__item";
video.innerHTML = `
<iframe width="100%" height="72%" src="${url}"
title="${titulo}" frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen></iframe>
<div class="descricao-video">
<img src="${imagem}" alt="logo canal alura">
<h3>${titulo}</h3>
<p>${descricao}</p>
</div>
`
return video;
}
async function listaVideos() {
const listaApi = await conectaApi.listaVideos();
listaApi.forEach(elemento => lista.appendChild(constroiCard(elemento.titulo, elemento.descricao, elemento.url, elemento.imagem)))
}
listaVideos();
async function listaVideos() {
const conexao = await fetch("http://localhost:3000/videos");
const conexaoConvertida = await conexao.json();
return conexaoConvertida;
}
export const conectaApi = {
listaVideos
}
Olá Maíra, boa noite!
Na aula esqueceram de comentar uma característica importante do ES Modules (esse import/export do JavaScript).
Os arquivos JS com o atributo type="module" só funcionam caso estejam rodando em um servidor.
No caso do curso, ela ta usando um servidor local (o localhost) criado pelo Live Server. Aconselho que use o plugin Live Server do VS Code, é simples de usar e vai resolver seu problema!
Você pode ver um pouco mais sobre isso na documentação oficial, conforme abaixo:
Link para a documentação: Diferença entre os módulos e os scripts padrões.
Feliz Natal!
Ah sim, eu geralmente uso o LiveServer, mas aí depois quem for abrir fora do Live Server não vai dar erro? Eu não tenho mais usado o LiveServer justamente pra ver como vai ficar quando a pessoa abrir o link do GitHub, ou do Vercel pra ver o projeto sabe? obrigada pela resposta!