boa tarde pessoal!
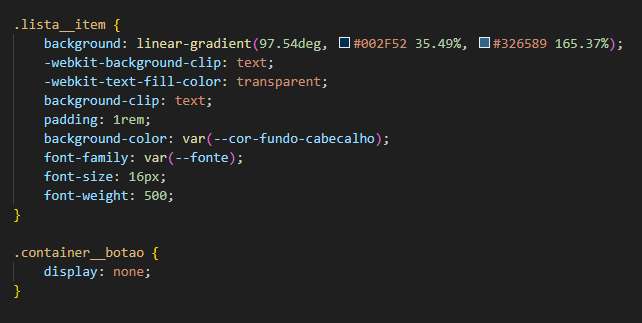
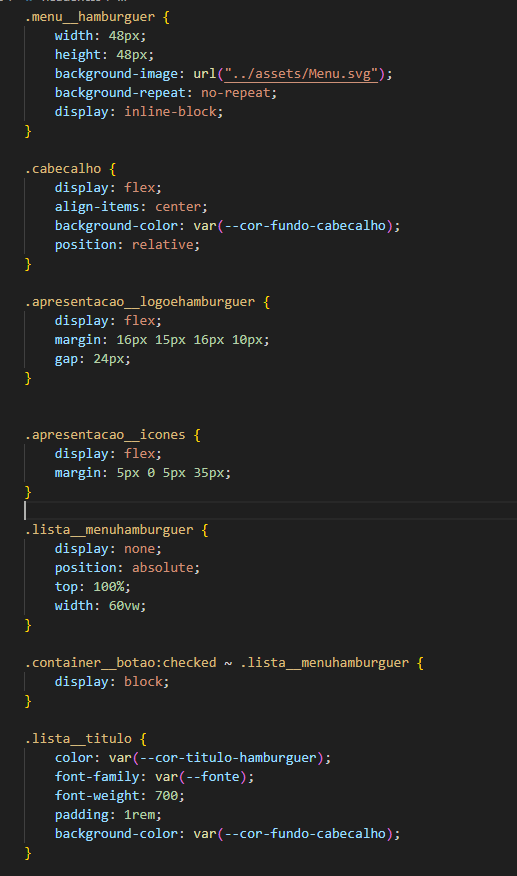
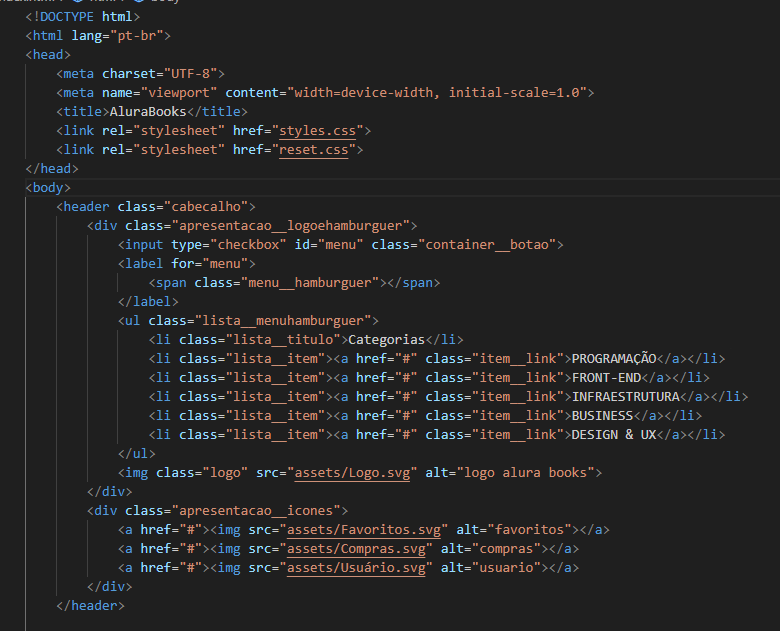
estou com dificuldade no meu codigo, a cor de fundo da lista, no caso o branco nao esta aparecendo, fiz igual ao da professora , e depois alterei para ver se resolvia, mas nao adiantou. tbm apareceu um espaçamento no lado esquerdo da lista e nao consigo concertar.
alguem consegue me ajudar?