Olá pessoal!
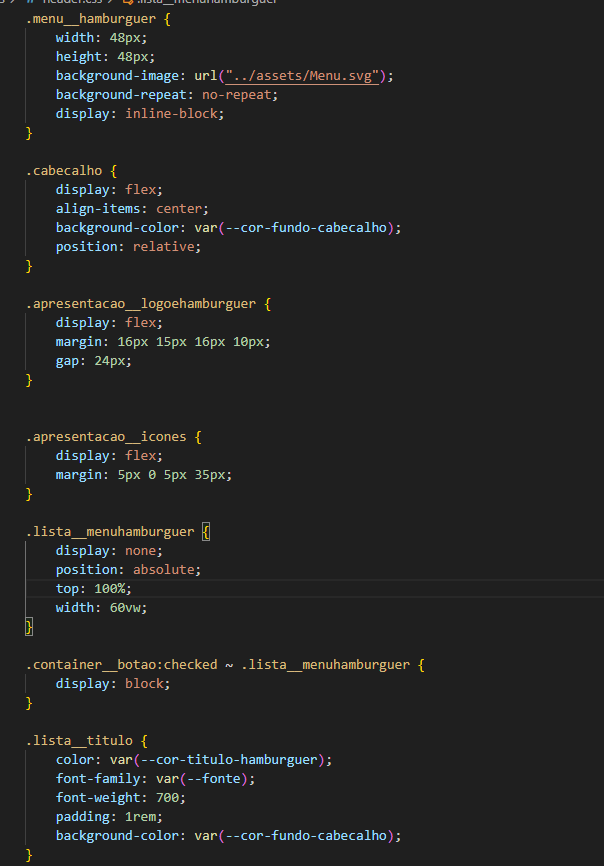
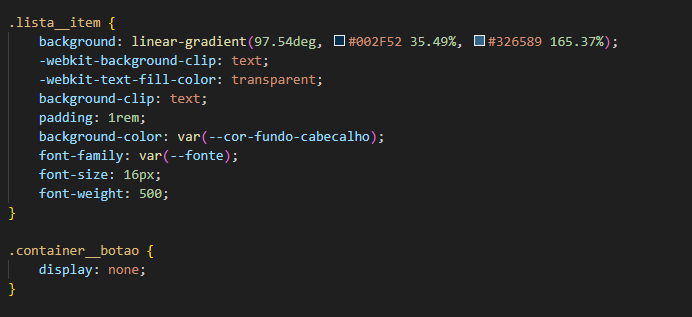
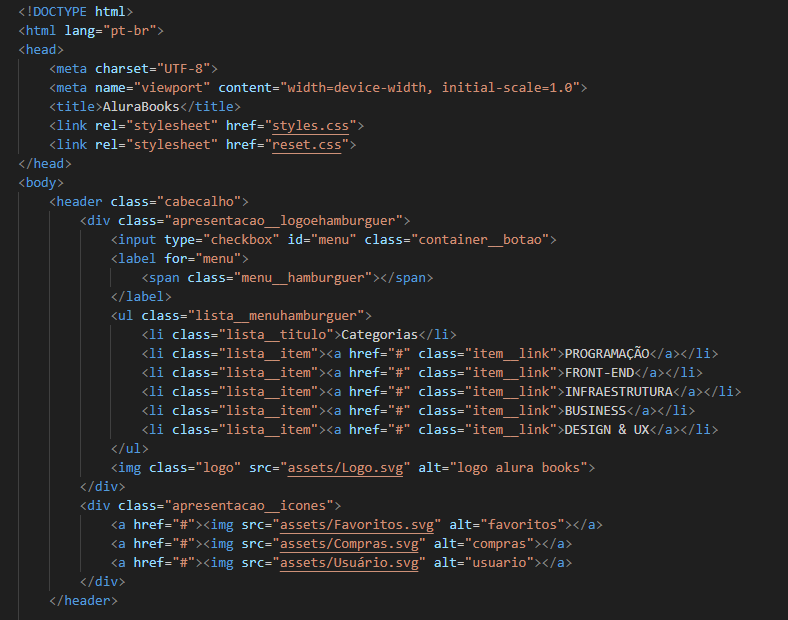
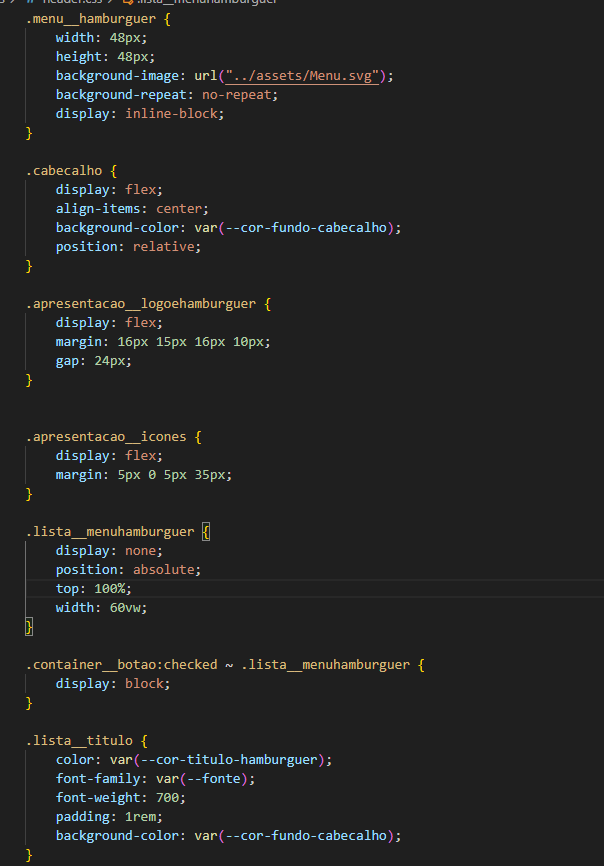
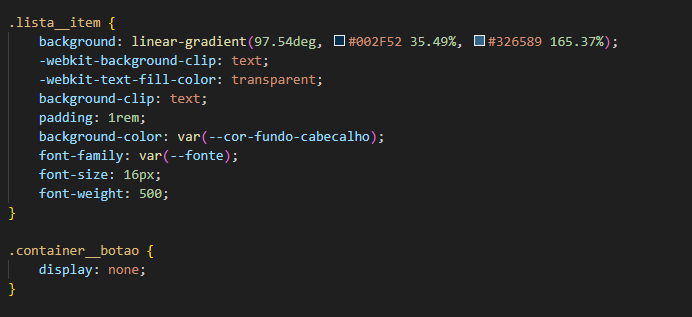
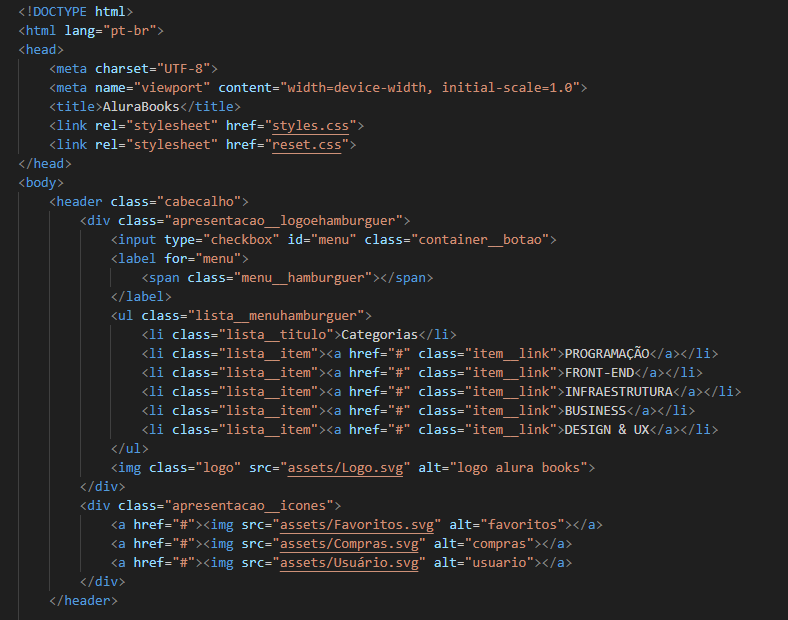
estou com dificuldade em intender o que aconteceu com o codigo para que a cor de fundo da lista, branco, nao apareceu e tbm criou um afastamento do lado esquerdo da lista.
alguem consegue me ajudar a intender o erro?



Olá pessoal!
estou com dificuldade em intender o que aconteceu com o codigo para que a cor de fundo da lista, branco, nao apareceu e tbm criou um afastamento do lado esquerdo da lista.
alguem consegue me ajudar a intender o erro?



Para aplicar cores a elementos HTML usando CSS, você pode seguir estas diretrizes:
Texto: A propriedade color define a cor do texto e suas decorações (como sublinhados ou linhas tachadas). A propriedade background-color define a cor de fundo do texto. Use text-shadow para adicionar sombras ao texto. A propriedade text-decoration-color permite definir uma cor diferente para as decorações de texto. Para símbolos de ênfase adjacentes a cada caractere no texto, utilize text-emphasis-color. O caret-color define a cor do cursor de entrada de texto dentro do elemento1. Lista com fundo de cor total: Para fazer o fundo de uma lista ocupar 100% horizontalmente, você pode usar a propriedade position: absolute; e width: 100%; no elemento
Atenciosamente, Danilo O. Pinheiro CEO DevsFree & MasterMind | Arquiteto De Software | Arquiteto De Soluções | Engenheiro de Nuvem | Arquiteto Corporativo De Software | Gerente de Projetos | Líder técnico | Arquiteto Tecnológico