Cada aula mais e mais conhecimento e mais o nosso site vai melhorando!
contato.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Contato - Barbearia Alura</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<div class="caixa">
<h1><a href="index.html"><img src="logo.png" alt="Logo da Barbearia Alura"></a></h1>
<nav>
<ul >
<li><a href="index.html">Home</a></li>
<li><a href="produtos.html">Produtos</a></li>
<li><a href="contato.html">Contato</a></li>
</ul>
</nav>
</div>
</header>
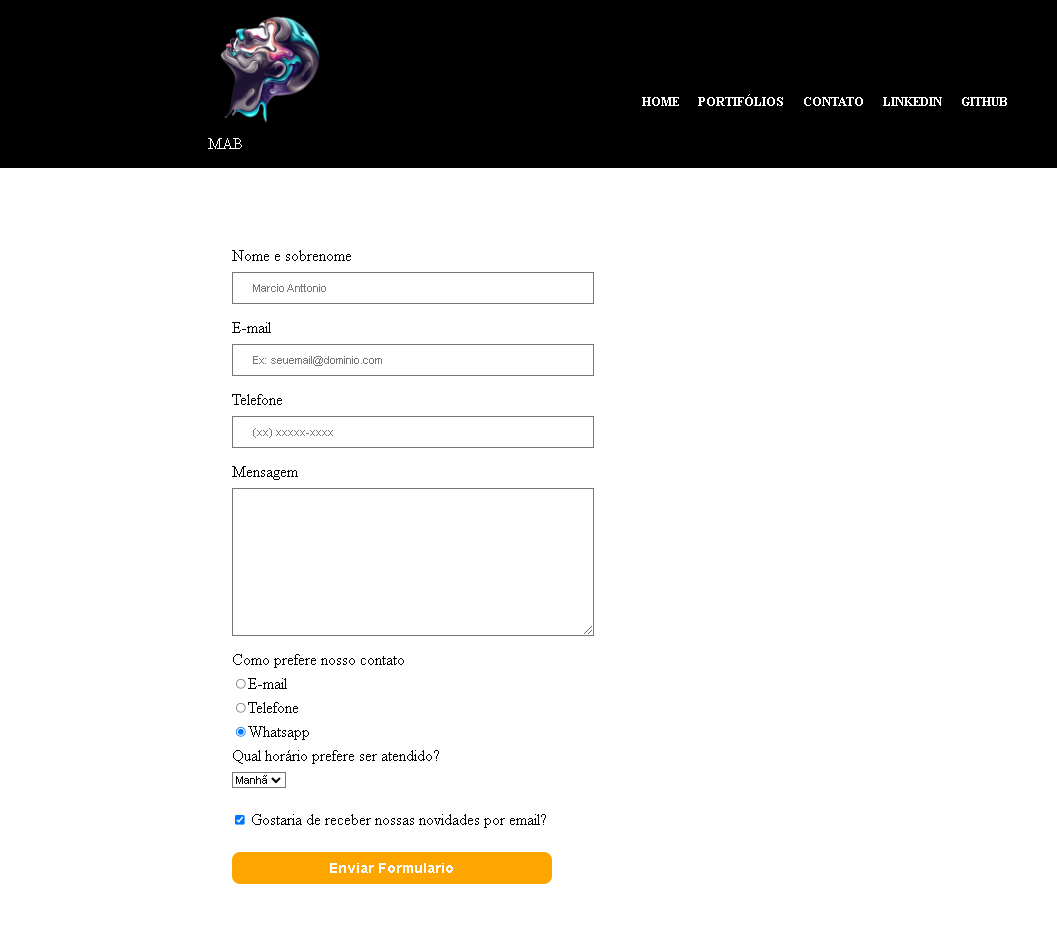
<main>
<form>
<label for="nomesobrenome">Nome e sobrenome</label>
<input type="text" id="nomesobrenome" class="input-padrao" required>
<label for="email">Email</label>
<input type="email" id="email" class="input-padrao" required placeholder="seuemail@dominio.com">
<label for="telefone">Telefone</label>
<input type="tel" id="telefone" class="input-padrao" required placeholder="(XX)XXXX-XXXX">
<label for="mensagem">Mensagem</label>
<textarea cols="70" rows="10" id="mensagem" class="input-padrao" required></textarea>
<fieldset>
<legend>Como prefere o nosso contato?</legend>
<label for="radio-email"><input type="radio" name="contato" value="email"id="radio-email"> Email</label>
<label for="radio-telefone"><input type="radio" name="contato" value="telefone" id="radio-telefone"> Telefone</label>
<label for="radio-whatsapp"><input type="radio" name="contato" value="whatsapp" id="radio-whatsapp" checked> WhatsApp</label>
</fieldset>
<fieldset>
<legend>Qual horário prefere ser atendido?</legend>
<select>
<option>Manhã</option>
<option>Tarde</option>
<option>Noite</option>
</select>
</fieldset>
<label class="checkbox"><input type="checkbox" checked>Gostaria de receber nossas novidades por e-mail?</label>
<input type="submit" name="contato" value="Enviar formulário" class="enviar">
</form>
</main>
<footer>
<img src="logo-branco.png" alt="Logo da Barbearia Alura">
<p class="copyright">© Copyright Barbearia Alura - 2023</p>
</footer>
</body>
</html>style.css
header {
background: #BBBBBB;
padding: 20px 0;
}
.caixa {
position: relative;
width: 940px;
margin: 0 auto;
}
nav {
position: absolute;
top: 110px;
right: 0;
}
nav li {
display: inline;
margin: 0 0 0 15px;
}
nav a {
text-transform: uppercase;
color: #000000;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}
nav a:hover { /* comportamento quando o mouse estiver por cima dos links de navegação */
color: #C78C19;
text-decoration: underline;
}
.produtos {
width: 940px;
margin: 0 auto;
padding: 50px 0;
}
.produtos li {
display: inline-block;
text-align: center;
width: 30%;
vertical-align: top;
/* background: #CCCCCC; - retiramos pq usamos para verificar e organizar o espaçamento na página*/
margin: 0 1.5%;
padding: 30px 20px;
box-sizing: border-box;
/*border-color: #000000;
border-width: 2px;
border-style: solid; ou dashed ou dotted */
border: 2px solid #000000; /*declaração unificada de borda*/
border-radius: 10px; /* ou border-radius: 10px 20px 30px 40px; */
}
.produtos li:hover {
border-color: #C79C19;
/*EFEITO ZOOM NO HOVER COM SCALE E UMA SOMBRA E TRANSITION PARA SUAVIZAR A ANIMAÇÃO DO ELEMENTO*/
transform: scale(1.1);
box-shadow: 0 3px 6px rgba(0, 0, 0, 0.16), 0 3px 6px rgba(0, 0, 0, 0.23);
transition: .2s;
}
.produtos li:active {
border-color: #088C19;
}
.produtos li:hover h2 {
font-size: 34px;
}
.produtos h2{
font-size: 30px;
font-weight: bold;
}
.produto-descricao {
font-size: 18px;
}
.produto-preço {
font-size: 22px;
font-weight: bold;
margin-top: 10px; /* ou margin: 10px 0 0; porém esse primeiro é um modo mais simplificado */
}
footer {
text-align: center;
background: url("bg.jpg");
padding: 40px 0;
}
.copyright {
color: #FFFFFF;
font-size: 13px;
margin: 20px 0 0;
}
main {
width: 940px;
margin: 0 auto;
}
form {
margin: 40px 0;
}
form label, form legend {
display: block;
font-size: 20px;
margin: 0 0 10px;
}
.input-padrao {
display: block;
margin: 0 0 20px;
padding: 10px 25px;
width: 50%;
}
.checkbox {
margin: 20px 0;
}
.enviar {
width: 40%;
padding: 15px 0;
background: orange;
color: white;
font-weight: bold;
font-size: 18px;
border: none;
border-radius: 5px;
/*transition: 1s background;*/
transition: 1s all;
cursor: pointer;
}
.enviar:hover {
background: darkorange;
transform: scale(1.2);
/*transform: rotate(10deg) scale(1.2);*/
}