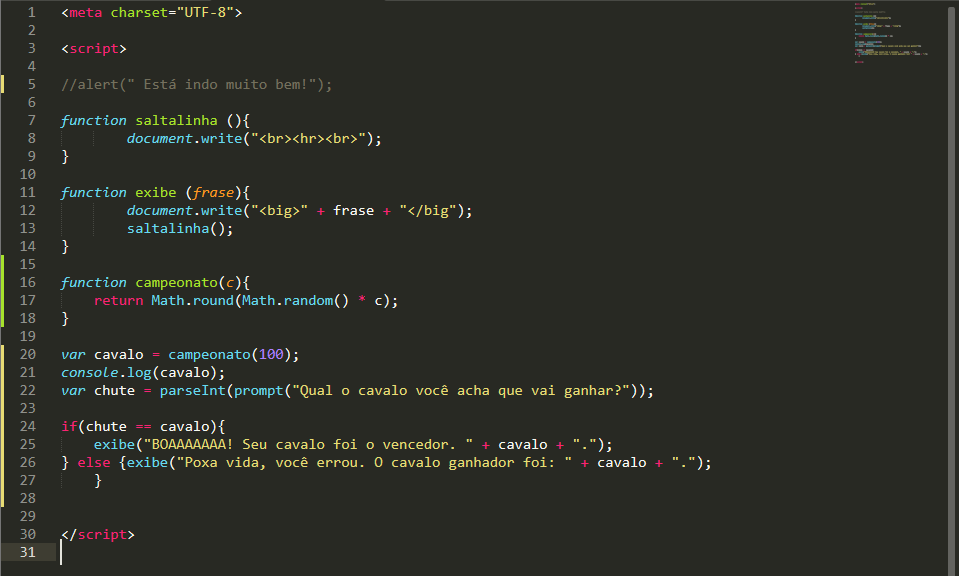
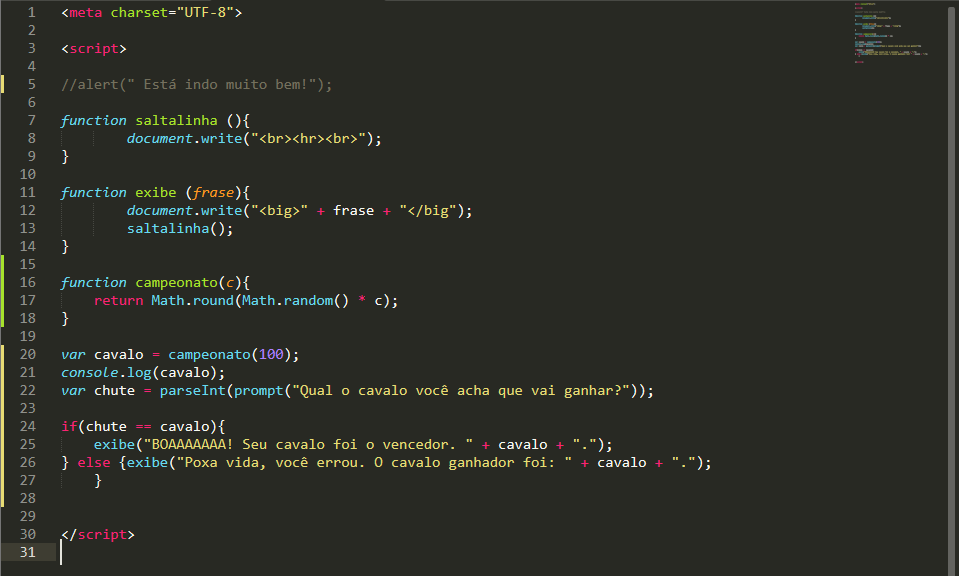
Fiz como se fosse um um campeonato de cavalos.

Fiz como se fosse um um campeonato de cavalos.

Olá, Pablo!
Obrigado por compartilhar sua ideia e código aqui no Fórum. Ficou bem interessante e mostra que você está pensando fora da caixa!
Compartilho aqui também outro exemplo de adaptação do código do jogo de adivinhação para um jogo de corrida de cavalos:
<meta charset="UTF-8">
<script>
function pulaLinha() {
document.write("<br>");
}
function mostra(frase) {
document.write(frase);
pulaLinha();
}
var cavaloVencedor = Math.round(Math.random() * 10); // Supondo que temos 10 cavalos
var aposta = parseInt(prompt("A corrida vai começar. Em qual cavalo você aposta?"));
if(aposta == cavaloVencedor) {
mostra("Parabéns! Você acertou, o cavalo " + cavaloVencedor + " venceu a corrida!");
} else {
mostra("Que pena! Você errou, o cavalo " + cavaloVencedor + " venceu a corrida!");
}
</script>
Neste exemplo, o número do cavalo vencedor é selecionado aleatoriamente, e o usuário é solicitado a fazer uma aposta. Se a aposta do usuário corresponder ao número do cavalo vencedor, uma mensagem de parabéns é exibida. Caso contrário, uma mensagem informando que o usuário errou é exibida.
A melhor maneira de aprender é experimentando, então não tenha medo de modificar o código para ver o que acontece.
Bons estudos!
Ahh, muito obrigado pela sugestão. Realmente ficou melhor a visualização para o usuário este complemento indicado .