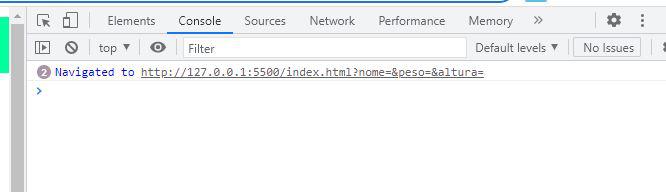
Não consegui prosseguir com o projeto desde que tentei dar o console.log(form);

Segue a parte do código no JS
var botaoAdicionar = document.querySelector("#adicionar-paciente");
botaoAdicionar.addEventListener("Click", function(event){
event.preventDefault();
var form = document.querySelector("#form-adiciona");
console.log(form);
});



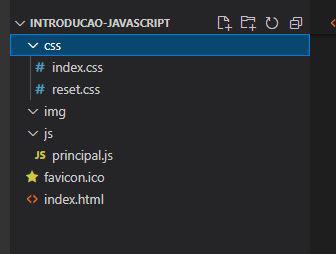
 OI Mateus! Segue o código HTML e anexo print da estrutura de pastas
OI Mateus! Segue o código HTML e anexo print da estrutura de pastas