Olá, chegando por aqui agora... e ainda com dúvidas na utilização desses dois conceitos: padding e margin. Alguém pode me ajudar a compreender onde é aplicável e porque?
Olá, chegando por aqui agora... e ainda com dúvidas na utilização desses dois conceitos: padding e margin. Alguém pode me ajudar a compreender onde é aplicável e porque?
Olá Tauany, tudo bem?
A propriedade padding define uma a distância entre o conteúdo de um elemento e suas bordas, ou seja, o espaçamento interno. Já o margin, irá definir a distância a partir da borda de um elemento até outro elemento, sendo assim, o espaçamento externo.
Vamos entender melhor esses conceitos através do esquema!
Iremos criar 3 divs que irão representar 3 quadrados coloridos.
<div class="q1">Quadrado 1</div>
<div class="q2">Quadrado 2</div>
<div class="q3">Quadrado 3</div>Iremos criar esses quadrados dando a eles uma altura, largura e estilizaremos com bordas, margens externas e internas.
div {
width: 200px;
height: 200px;
border: 10px solid salmon;
margin: 50px;
padding: 30px;
font-size: 30px;
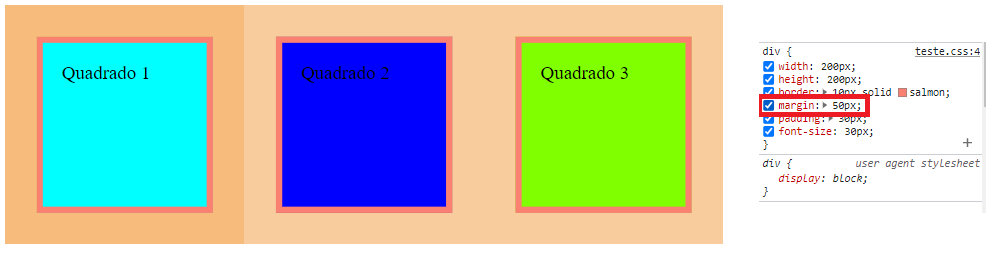
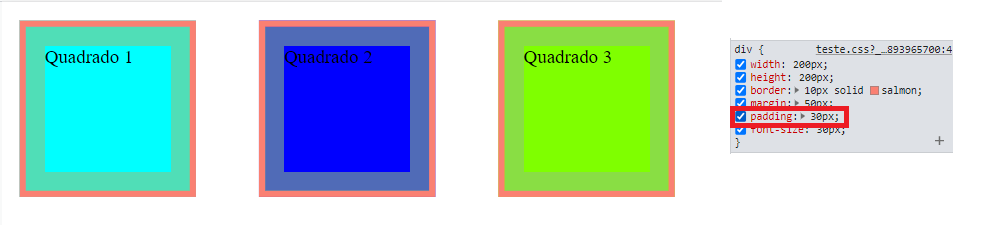
}No esquema a seguir, irei mostrar como se comportam as propriedades margin e padding no nosso exemplo.
 O
O margin é representado no esquema com essa cor que preenche todo o elemente externamente, do lado de fora da borda.

O padding é representado no esquema por esse respiro entre o conteúdo escrito e a borda, configurando um espassamento interno.
No dia a dia do desenvolvimento, você perceberá que existem situações em que não há cor de fundo ou borda e isso dificulta o mapeamento de onde estão esses dois tipos de espassamentos, mas ainda assim eles estão presentes e a ferramenta do desenvolvedor (F12) é uma ótima aliada para nos ajudar a encontrá-los.
(continua...)
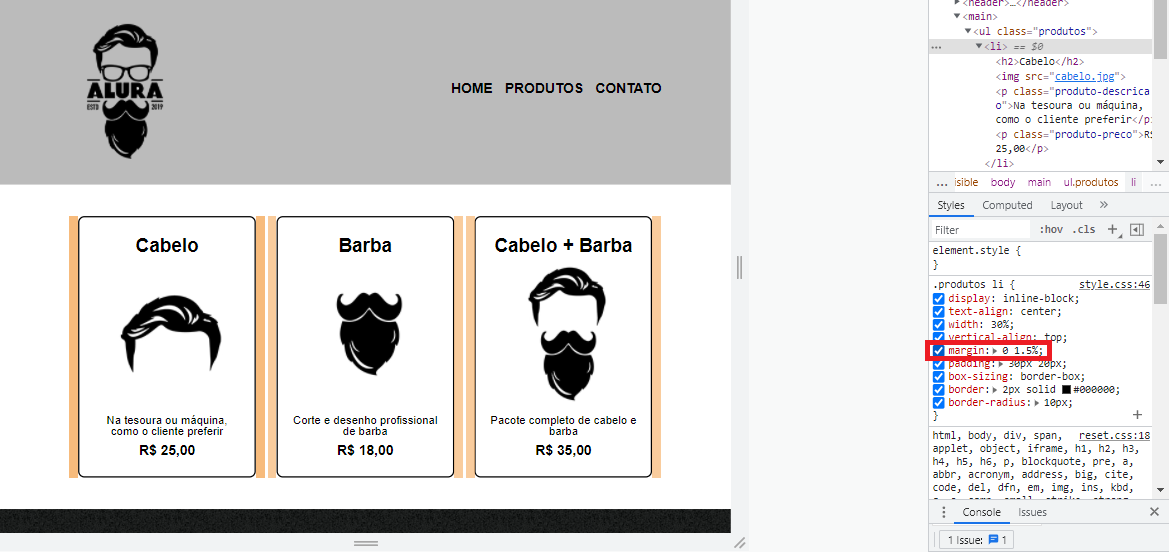
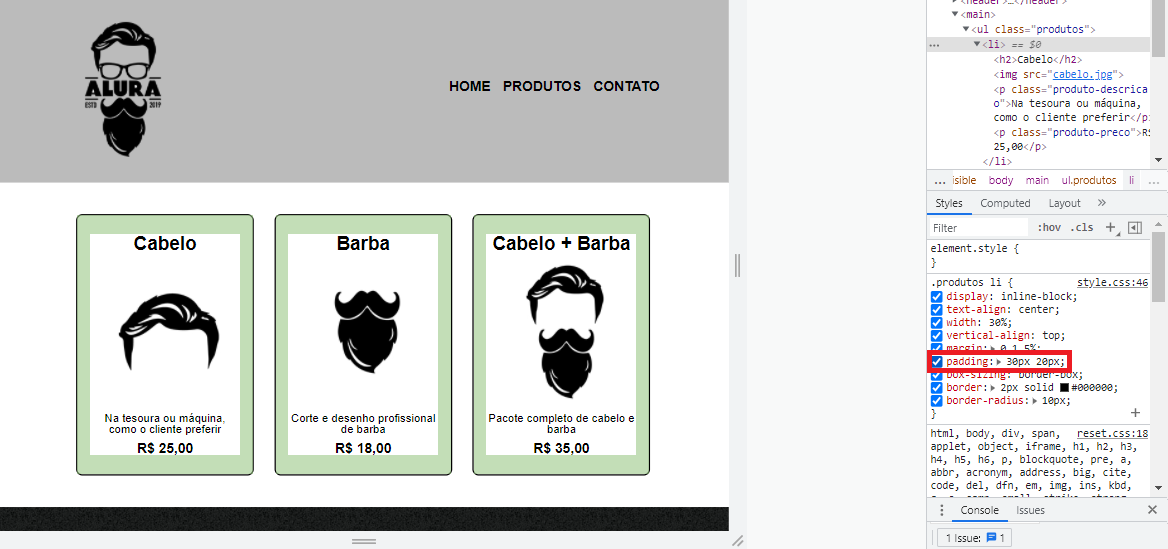
Um exemplo prático de utilização do padding e do margin, é o da página de produtos que será desenvolvida durante os cursos de HTML e CSS aqui da Alura. Veja:


Espero ter ajudado, em caso de dúvidas fique a vontade para perguntar. Bons estudos!