Código: https://github.com/Anderson-Ribeiro-Sant-Ana/alura-flexbox
Bom dia.

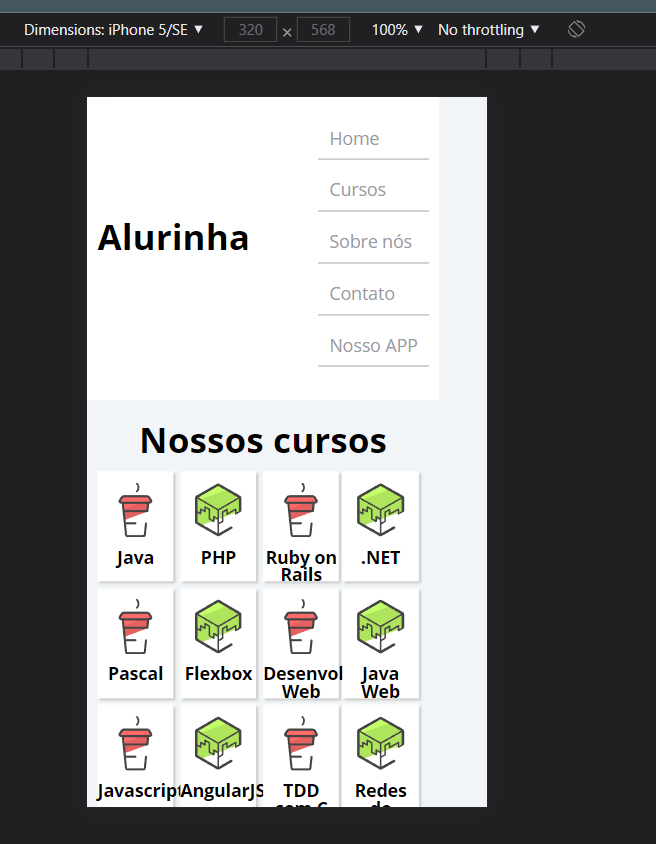
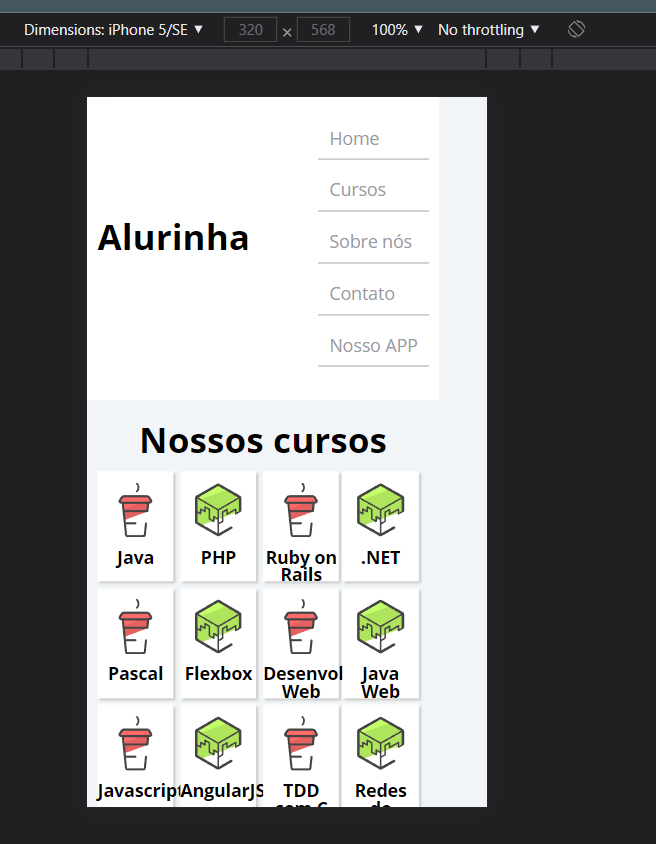
Diferente do conteúdo do vídeo, ao aplicar o flex direction, fica desta forma.
Att.
Código: https://github.com/Anderson-Ribeiro-Sant-Ana/alura-flexbox
Bom dia.

Diferente do conteúdo do vídeo, ao aplicar o flex direction, fica desta forma.
Att.
No seu git falta o arquivo style.css
Foi! obrigado por avisar..
Oi Anderson,
no seu arquivo responsivo.css voce precisa colocar as propriedades responsivas dos containeres
tenta substituir por esse:
@media (max-width: 768px) {
.cabecalhoPrincipal .container,
.cabecalhoPrincipal-nav {
flex-direction: column;
}
.cabecalhoPrincipal .container {
align-items: initial;
}
}