Olá Gabriel, tudo bem?
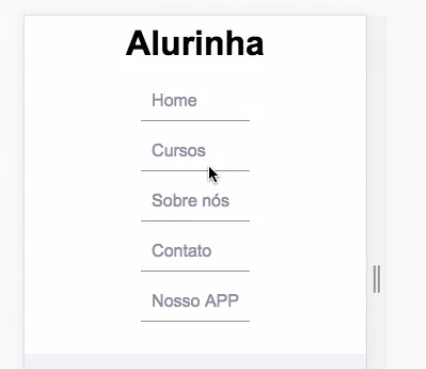
O seu código está ficando assim porque você precisa ajustar o flex-direction do .cabecalhoPrincipal-nav também:
.cabecalhoPrincipal-nav {
flex-direction: column;
}
Perceba que nos temos 2 elementos pai que recebe o display flex, o .cabecalhoPrincipal .container que como filho tem 2 elementos (titulo e nav) e o cabecalhoPrincipal-nav que como filho tem 5 links.
Os dois precisam ser ajustados para a direção de coluna.
<header class="cabecalhoPrincipal">
<div class="container">
<h1 class="cabecalhoPrincipal-titulo">
<a href="#">Alurinha</a>
</h1>
<nav class="cabecalhoPrincipal-nav">
<a class="cabecalhoPrincipal-nav-link" href="#">Home</a>
<a class="cabecalhoPrincipal-nav-link" href="#">Cursos</a>
<a class="cabecalhoPrincipal-nav-link" href="#">Sobre nós</a>
<a class="cabecalhoPrincipal-nav-link" href="#">Contato</a>
<a class="cabecalhoPrincipal-nav-link cabecalhoPrincipal-nav-link-app" href="#">Nosso APP</a>
</nav>
</div>
</header>
Espero ter ajudado. Forte abraço!