Olá, vou compartilhar com vocês a atividade proposta: Fazer uma section. Aqui está o meu código:
<section class="carrossel">
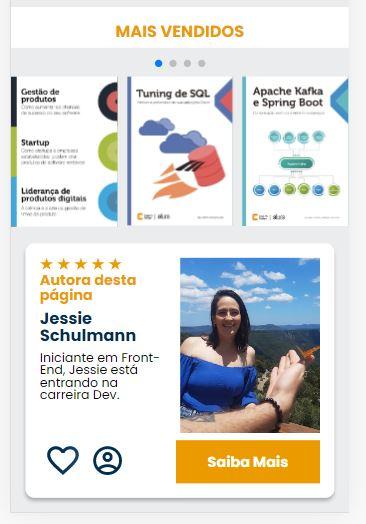
<h2 class="carrossel__titulo">Mais Vendidos</h2>
<div class="swiper">
<div class="swiper-pagination"></div>
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide"><img src="img/Gestão.svg" alt="Livro de Gestão da Alura"></div>
<div class="swiper-slide"><img src="img/Tuning.svg" alt="Livro de Tuning da Alura"></div>
<div class="swiper-slide"><img src="img/ApacheKafka.svg" alt="Livro de Apache Kafka da Alura"></div>
<div class="swiper-slide"><img src="img/Portugol.svg" alt="Livro sobre Portugol"></div>
<div class="swiper-slide"><img src="img/Arquitetura.svg" alt="Livro sobre Arquitetura"></div>
<div class="swiper-slide"><img src="img/Liderança.svg" alt="Livro sobre liderança"></div>
...
</div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<div class="card">
<div class="card__descricao">
<div class="descricao">
<img src="img/Estrelinhas.svg" alt="avaliação da criadora da página">
<h3 class="descricao__titulo"> Autora desta página</h3>
<h2 class="descricao__titulo-livro"> Jessie Schulmann</h2>
<p class="descricao__texto">Iniciante em Front-End, Jessie está entrando na carreira Dev. </p>
</div>
<img class="descricao__imagem" src="img/Pepe_Schulmann.jpg" alt="Imagem da criadora desta página">
</div>
<div class="card__botoes">
<ul class="botoes">
<li class="botoes__item"><img src="img/Favoritos.svg" alt="Favoritar autor do mês"></li>
<li class="botoes__item"><img src="img/Usuario.svg" alt="Perfil de Jessie"></li>
</ul>
<a href="#" class="botoes__ancora"> Saiba Mais</a>
</div>
</div>
</section>