Considerando a ideia do do colega Bruno, como ficaria no projeto Organo? Não consegui aplicar as sugestões dadas e fazer funcionar!
Considerando a ideia do do colega Bruno, como ficaria no projeto Organo? Não consegui aplicar as sugestões dadas e fazer funcionar!
O que eu errado ao seguir essas sugestões? https://cursos.alura.com.br/forum/topico-salvar-dados-no-localstorage-apos-setar-250026
se puder dar mais contexto, vai ser melhor pra te ajudar.
Eu fiz assim:
const aoNovoColaboradorAdicionado = (colaborador) => {
setColaboradores([...colaboradores, colaborador]);
updateLocalStorage(colaborador);
};
const updateLocalStorage = (colaborador) => {
console.log(colaborador);
localStorage.setItem("colaboradores", JSON.stringify(colaborador));
};
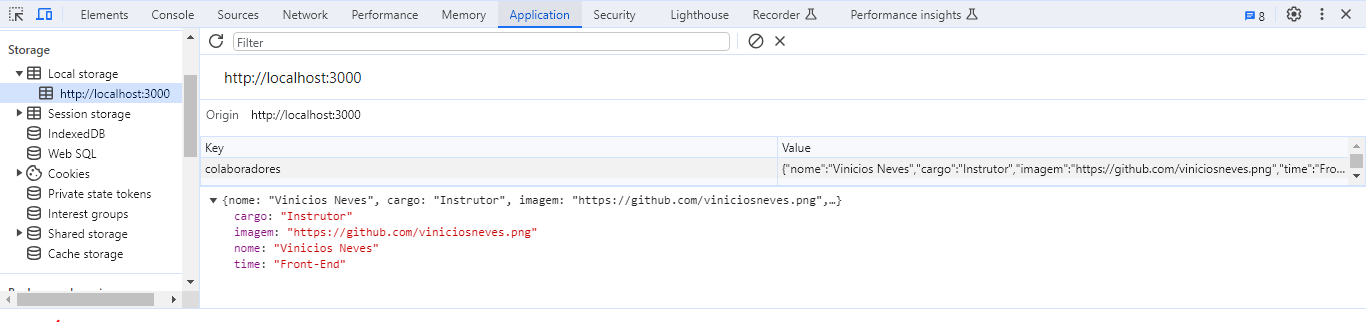
Parece que gravou no local Storage:
 Mas, se eu recarrego a página, o card gravado no local storage não aparece! Eu gostaria que todos os cards gravados no local storage aparecessem na página, mesmo depois de recarregar a página.
Mas, se eu recarrego a página, o card gravado no local storage não aparece! Eu gostaria que todos os cards gravados no local storage aparecessem na página, mesmo depois de recarregar a página.