Não consegui compreender que parte do código reboota o programa após você acertar um dos números do array gerado. No mais, fiz o codigo sozinho e deu certo, estou adorando as aulas.
Att
Não consegui compreender que parte do código reboota o programa após você acertar um dos números do array gerado. No mais, fiz o codigo sozinho e deu certo, estou adorando as aulas.
Att
Olá, Fellipe, o código em questão é este:
<meta charset="UTF-8">
<input/>
<button>Compare com o meu segredo</button>
<script>
function sorteia() {
return Math.round(Math.random() * 10);
}
function sorteiaNumeros(quantidade) {
var segredos = [];
var numero = 1;
while(numero <= quantidade) {
var numeroAleatorio = sorteia();
var achou = false;
if (numeroAleatorio !== 0) {
for(var posicao = 0; posicao < segredos.length; posicao++) {
if(segredos[posicao] == numeroAleatorio){
achou = true;
break;
}
}
if (achou == false) {
segredos.push(numeroAleatorio);
numero++;
}
}
}
return segredos;
}
var segredos = sorteiaNumeros(3);
console.log(segredos);
var input = document.querySelector("input");
input.focus();
function verifica() {
var achou = false;
for(var posicao = 0; posicao < segredos.length; posicao++) {
if(input.value == segredos[posicao]) {
alert("Você ACERTOU!");
achou = true;
break;
}
}
if(achou == false) {
alert("Você ERROU!");
}
input.value = "";
input.focus();
}
var button = document.querySelector("button");
button.onclick = verifica;
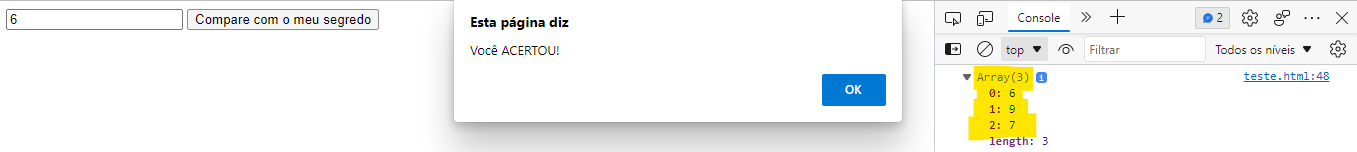
</script>Na verdade, ele não sorteia novamente quando acertamos um dos números.
Se você teclar F12, poderá visualizar o Console no navegador e, deixando ele aberto, verá que só é realizado um novo sorteio se recarregarmos a página:

Espero ter ajudado. Bons estudos!
Concorco com a Leila... Utilizando o cod do professor a unica maneira que existe para aparecer outros numeros para um novo chute é recarregando a pagina. Mas confesso que fiquei curioso para saber o que teria que "codar" para ter esta opção e achei isto na internet. Deu certo kkkkk.
*Mundo HTML : *
<button id="refresh">nomeDoBotao</button>
*Mundo JavaScript : *
var btn = document.querySelector("#refresh");
btn.addEventListener("click", function() {
location.reload();
});Muito show, Leonardo! Grata por compartilhar :)