Boa tarde,
Como exercício gostaria de colocar o menu de navegação também na tela principal, na mesma linha da barbearia alura. O professor da Alura passou como exercício, mas não consigo =/, podem me ajudar?
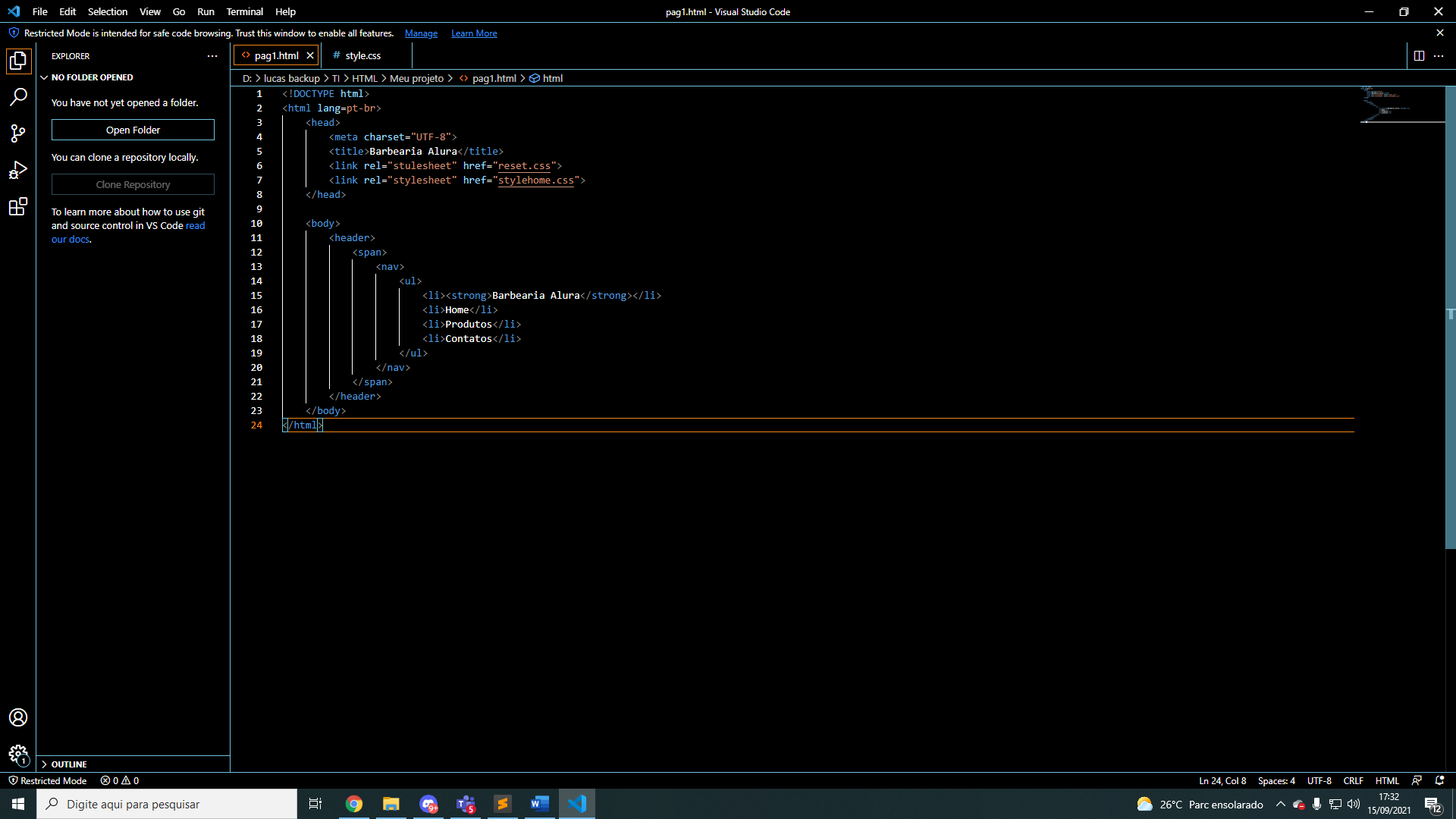
<body>
<header>
<span>
<nav>
<ul>
<li><strong>Barbearia Alura</strong></li>
<li>Home</li>
<li>Produtos</li>
<li>Contatos</li>
</ul>
</nav>
</span>
</header>
</body>